How to: Come inserire il timer di conto alla rovescia nelle email

Oggi ti mostriamo in un tutorial semplicissimo come inserire un timer di conto alla rovescia nelle tue email. Sfrutteremo il blocco HTML dell’editor drag & drop di MailUp e un tool gratuito disponibile online che consente di generare il codice HTML per il timer.
Timer email: strumenti necessari
Oggi utilizzeremo due tool per costruire il nostro timer dinamico:
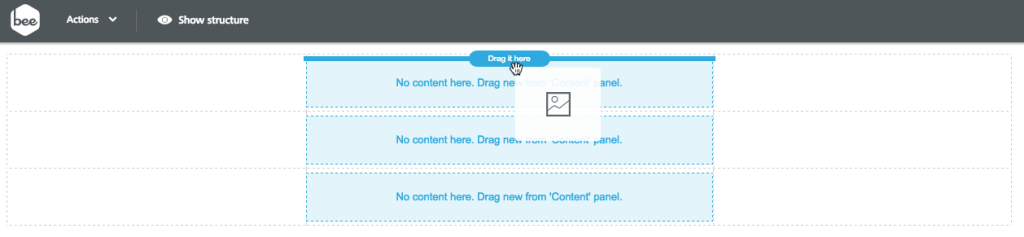
- L’editor drag & drop BEE di MailUp. Il suo blocco di contenuto HTML (il settimo riquadro in basso, nell’immagine sotto) consente di inserire stringhe personalizzate di codice HTML, esattamente come quella del timer di cui avremo bisogno.
- Un tool per la generazione del codice HTML sottostante al timer. È bene assicurarsi di scegliere un tool che abbia come output una GIF animata, in modo da sapere esattamente quale sarà la resa in email. Noi abbiamo scelto MotionMail, ma ne esistono molti altri a disposizione sul web (più dettagli nell’ultimo paragrafo).


Dallo sviluppo di integrazioni al supporto strategico, dalla creazione di concept creativi all’ottimizzazione dei risultati.
Step 1: Creare l’email con l’editor BEE
Proveremo a replicare il timer di conto alla rovescia che appare nel messaggio di fine saldi di stagione dell’e-commerce J. Crew Factory.

Una volta entrati nell’editor BEE, bisogna aprire un template semplice a colonna singola per poter iniziare a costruire l’header. Si parte con l’inserire il blocco immagine per il logo…

Per passare al menù di navigazione…

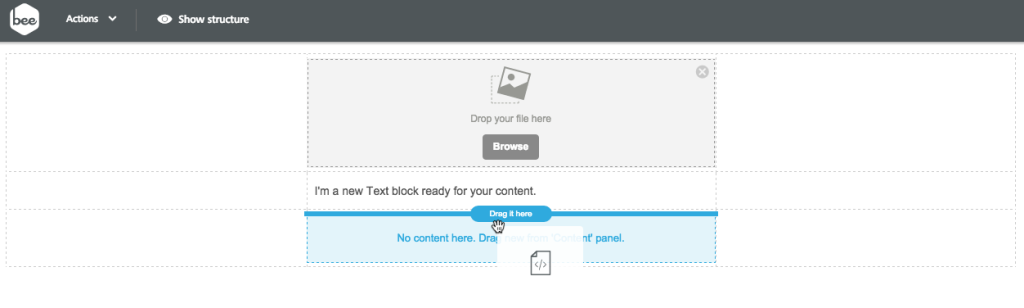
E al blocco HTML per il timer…

Aggiungiamo un altro blocco di testo sotto il timer e siamo pronti per iniziare a personalizzare l’email. A livello di contenuto, dovremo:
- Caricare il logo J.Crew Factory
- Aggiornare il testo
A livello di formattazione, invece, occorre:
- Aggiornare il colore e lo stile del font (abbiamo scelto il Tahoma corpo 14, nero su sfondo bianco e bianco su sfondo nero)
- Modificare in nero l’HTML relativo al colore di sfondo della parte inferiore dell’header
- Inserire linee divisorie sopra e sotto il menù di navigazione
Dovremmo già essere a buon punto! Ecco come si mostra la parte superiore dell’email a questo punto:

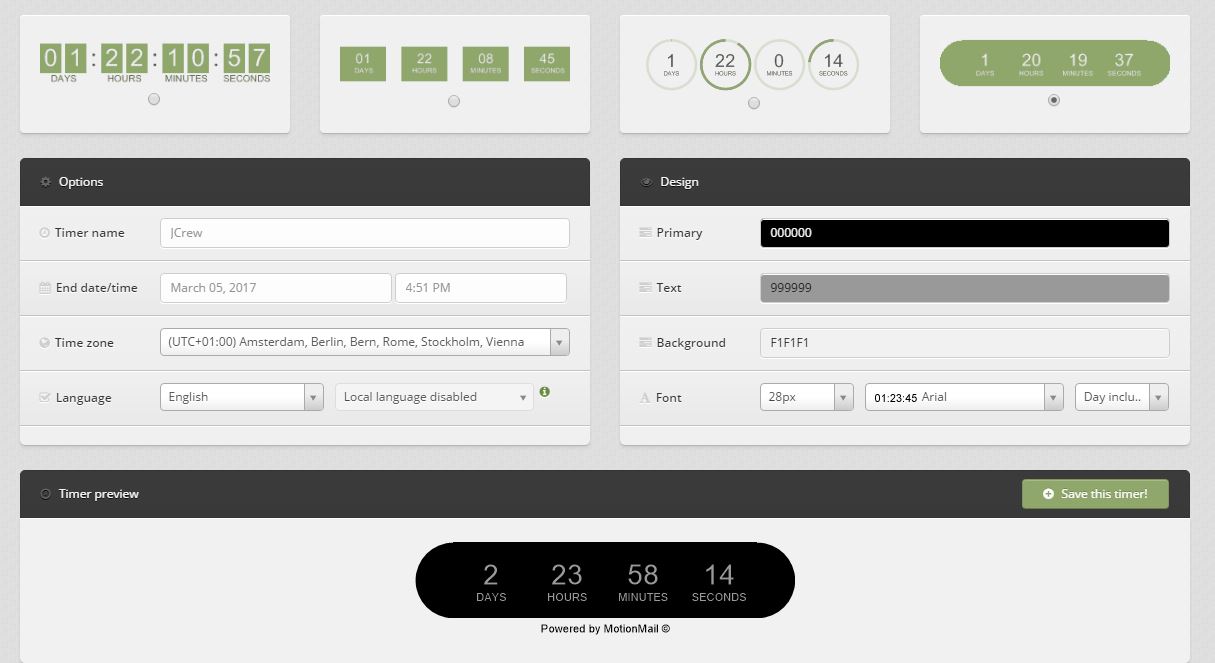
Step 2: Creare il timer con MotionMail
Creare un timer con MotionMail è facile e veloce. Si inizia con il creare un account gratuito, scegliere lo stile del timer e inserire le specifiche di fine (data, ora, fuso orario) nel riquadro sinistro della schermata. In tempo reale viene generata una preview nella parte bassa della pagina.

Il secondo step è customizzare font e colori, nel riquadro di destra. Scegliamo di rendere lo sfondo interamente nero, mentre i numeri diventano verdi per coordinarsi con il resto dell’email di J.Crew. Potremmo anche inserire via HTML il codice colore esatto per essere pienamente in linea con la corporate identity del brand, utilizzando uno strumento semplice e comodissimo come ColorZilla.

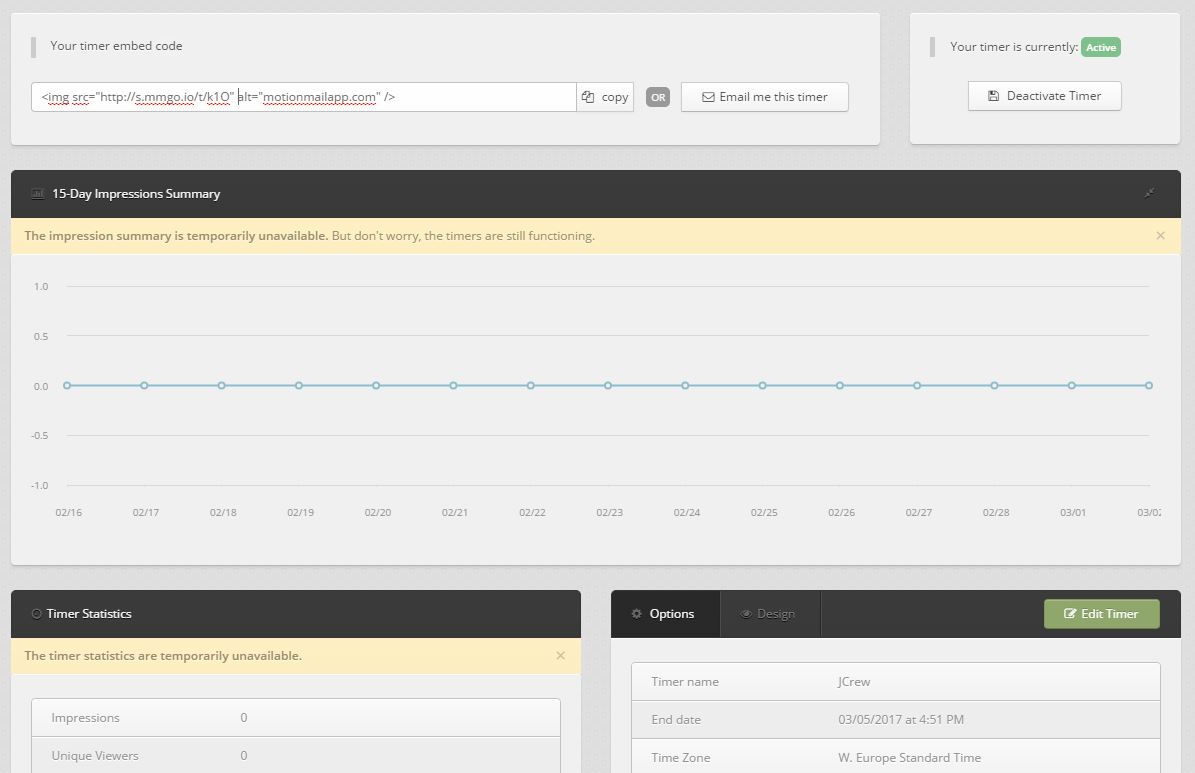
Dopo aver cliccato Save this timer, MotionMail ci porta in una nuova finestra che contiene il blocco di codice HTML e le statistiche di utilizzo del timer, inizialmente a zero in quanto il timer non è ancora stato utilizzato.

Step 3: Inserire il timer nell’email
Occorre ora copiare da MotionMail il codice generato.

Tornati nell’editor BEE, basta cliccare sul blocco HTML e incollare il codice all’interno del campo Proprietà Contenuto, sulla destra. In questo modo, il timer si attiva all’interno del messaggio:

In modalità Preview possiamo controllare che la larghezza del timer si adatti correttamente alla visualizzazione su schermi più piccoli. Funziona!

Strumenti aggiuntivi per la creazione di timer
Sono diverse le piattaforme online che consentono di creare in modo facile e veloce dei timer da inserire nelle email. Eccone alcuni:
Ne conosci altri? Condividi la tua esperienza nei commenti in basso!