Come creare una CTA bulletproof per le email

CTA bulletproof: cosa sono?
Nel post di oggi andremo ad analizzare dal punto di vista grafico un elemento chiave di un’email particolarmente riuscita di Skillcrush: il bottone di call-to-action (CTA) bulletproof. Ma prima di iniziare, che cosa significa bulletproof? Bulletproof è il termine usato dai professionisti dell’email design per indicare un pulsante call-to-action scritto in HTML che viene visualizzato e funziona correttamente in qualsiasi casella di posta. Dal momento che si tratta di un codice HTML e non di un’immagine, il pulsante viene caricato e visualizzato in ogni circostanza.
Ora che sappiamo cos’è un pulsante bulletproof, vogliamo scoprire come si crea. È proprio qui che si può incontrare qualche difficoltà. Ci sono due possibilità: puoi trasformare un pulsante CTA standard in bulletproof aggiungendo delle stringhe di codice HTML, oppure creare il pulsante tramite un editor – come il nostro BEE – che assicuri anche a chi non mastica HTML di poterne creare in poche mosse uno altrettanto performante. Ed è proprio questo che faremo oggi.

Dallo sviluppo di integrazioni al supporto strategico, dalla creazione di concept creativi all’ottimizzazione dei risultati.
Come si presenta una CTA bulletproof
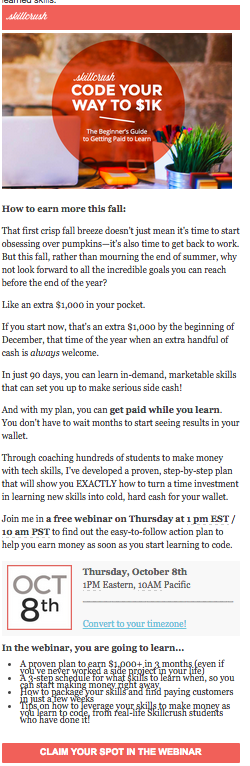
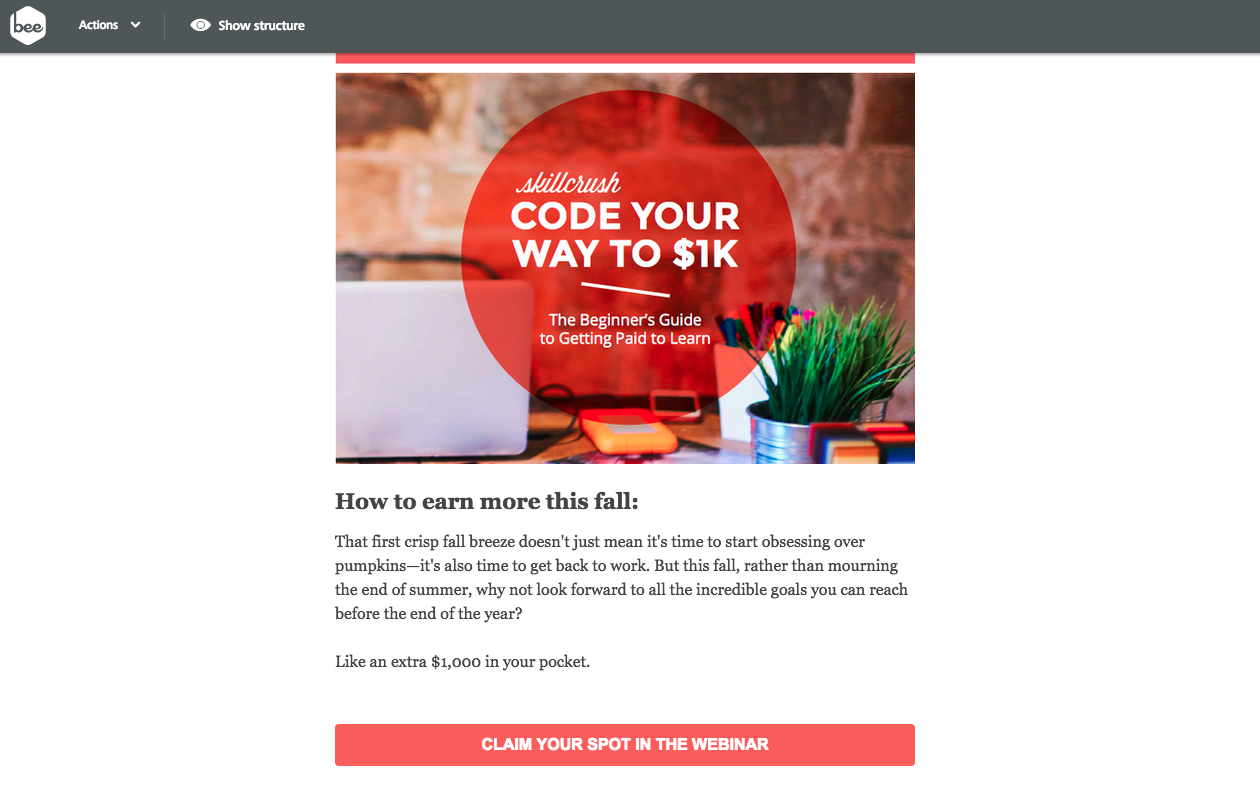
Diamo subito uno sguardo al pulsante bulletproof dell’email Skillcrush. Per avere un riferimento, questa è l’email completa:

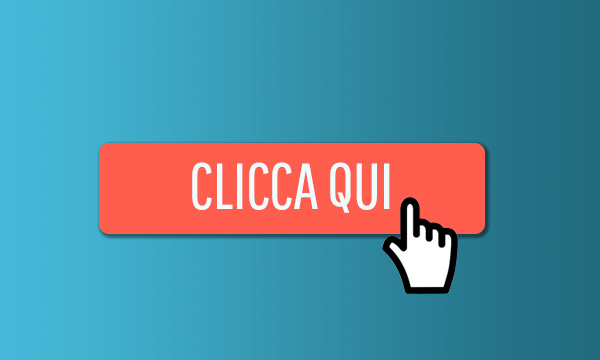
Ed ecco un primo piano sul pulsante di call-to-action da loro creato, originale ed efficace:

Una ventata di novità rispetto al tipico pulsante azzurro per la registrazione ai webinar che siamo abituati a vedere, come questo:

Da sottolineare come Skillcrush sia in grado di adottare soluzioni grafiche intelligenti per il pulsante call-to-action, che a sua volta rispecchia lo stile del brand, essendo moderno, femminile e gradevole:
- Il pulsante è rosa per essere in linea con il brand, con un testo bianco brillante
- Occupa l’intero spazio dell’email in larghezza e non presenta un bordo “ingombrante”, riuscendo a dare così una sensazione di leggerezza e modernità
- “Claim your spot”, con l’uso del pronome personale “tuo”, ha un tono amichevole e disponibile, invitando allo stesso tempo i lettori a compiere un’azione
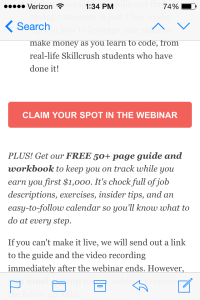
Ma la caratteristica grafica forse più importante del pulsante CTA è quella di essere bulletproof, ovvero scritto in HTML e non caricato come immagine: in questo modo può essere correttamente visualizzato in qualsiasi casella di posta. Come possiamo vedere, il pulsante viene visualizzato anche se le immagini su iPhone sono disattivate:

Passiamo adesso alla pratica e vediamo come realizzare il nostro pulsante bulletproof personale, ricreando come esempio il pulsante call-to-action di Skillcrush. Utilizzeremo l’editor BEE di MailUp.
Per iniziare: video tutorial
Per una rapida panoramica, ecco il nostro video tutorial su come ricreare il pulsante CTA bulletproof dell’email Skillcrush con l’editor BEE. Il video è stato realizzato dal team MailUp nella Silicon Valley ed è pertanto in inglese.
[post_video_embed url=”https://www.youtube.com/embed/x5NiClm8iLA” height=”” width=””]
Creare una CTA bulletproof con l’editor BEE
Scopriamo adesso nel dettaglio come creare in pochi passaggi un pulsante call-to-action efficace e originale con l’editor BEE, regolando larghezza, margine interno, colore, stile del testo, raggio e colore del bordo in base alle proprie preferenze.

Per iniziare abbiamo dedicato qualche minuto alla ricostruzione della parte superiore dell’email di Skillcrush, inserendo all’interno di un template base a colonna singola l’immagine dell’intestazione e il contenuto introduttivo. Ora creiamo il nostro pulsante!
Prendiamo un blocco di contenuto del pulsante nel menu Struttura in alto a destra e lo trasciniamo semplicemente nel corpo dell’email.

Noterai adesso che il pulsante di default è blu, di forma rettangolare e centrato sulla pagina:

Adesso possiamo personalizzarlo in mille modi! Per ricreare il pulsante di Skillcrush, dobbiamo:
- Cambiare il colore dello sfondo
- Modificare il testo e lo stile
- Aumentare la larghezza e regolare il margine interno
- Inserire un link
Nel corpo della nostra email dobbiamo fare clic sulla struttura del pulsante per attivarlo, quindi possiamo procedere con le regolazioni tramite il menu Contenuto sulla destra.
1. Colore del bottone

In primo luogo impostiamo il colore del pulsante sul rosa (#F16059 in formato esadecimale), come il pulsante di Skillcrush.
Quindi modifichiamo il testo. Durante la digitazione, il pulsante si allarga automaticamente per adattarsi al contenuto:

Possiamo lasciare il colore, il tipo di font e la dimensione di default (rispettivamente bianco #ffffff, Arial e 16 px), ma in questo caso impostiamo il nostro messaggio in grassetto (assicurandoci di digitare tutto in maiuscolo).
2. Bottone a tutta larghezza
Impostare il pulsante a tutta larghezza rispetto al corpo dell’email è semplice. Tornando al menu Proprietà contenuto, sotto Opzioni bottone, disattiviamo l’opzione Larghezza automatica e regoliamo il cursore della larghezza verso destra fino a 100%. Dal punto di vista grafico, la larghezza è un elemento chiave: rispecchia l’intestazione Skillcrush nella parte superiore del messaggio, donando una sensazione di equilibrio esteticamente gradevole, inoltre offre più spazio per fare clic agli utenti che utilizzano dispositivi mobili.

3. Ritocchi finali
Impostiamo alla voce Padding contenuto un margine interno di 5 px sia in alto che in basso.

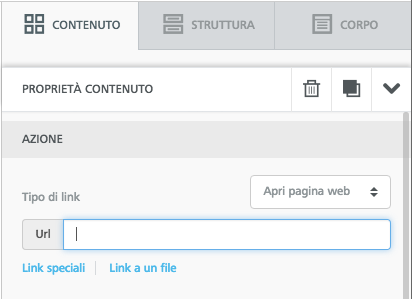
Ricordiamo anche di inserire un link nel bottone: a tal proposito scorriamo nello stesso menu Proprietà contenuto fino alla sezione Azione e incolliamo l’url di destinazione.

Ora, abbiamo un pulsante CTA bulletproof completamente funzionale e identico a quello dell’email di Skillcrush! È stato facile, vero?

Se desideri personalizzare ulteriormente il pulsante call-to-action, qui trovi le altre impostazioni grafiche del bottone disponibili nell’editor BEE.
4. Angoli arrotondati
Puoi arrotondare gli angoli per cambiare la forma del pulsante. Dal punto di vista grafico, gli elementi rettangolari indicano generalmente fedeltà ai modelli tradizionali, praticità ed equilibrio, mentre gli elementi circolari danno un senso di maggiore armonia, essendo percepiti come più soft.

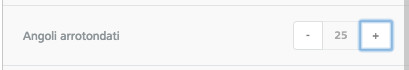
Ecco una versione arrotondata del nostro pulsante call-to-action dopo aver regolato il raggio a 25 px:

5. Margine interno
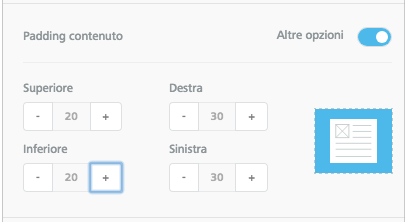
Possiamo anche aumentare (o diminuire) le dimensioni del pulsante in altezza: assicurati che il pulsante “Altre opzioni” sia attivo nella sezione Padding contenuto e aumenta il margine interno superiore e inferiore.

Ed ecco il nostro pulsante con un margine interno superiore e inferiore di 20 px.

6. Bordi
Un’altra modifica che possiamo apportare riguarda il colore e la larghezza del bordo del bottone, che si trova nella sezione Proprietà contenuto dell’editor BEE. Qui possiamo regolare nei minimi dettagli il bordo del pulsante.

Il classico pulsante “Registrati ora” che abbiamo visto in precedenza non presentava alcuna linea di contorno. Nel menu Impostazioni bordo dell’editor BEE possiamo sbizzarrirci con colori e spessori diversi.
Un bordo sottile e leggero aggiunge profondità:

Un bordo leggermente più spesso e scuro è più evidente, ma ha un effetto simile:

Il passaggio a un colore completamente diverso in genere smorza l’effetto di leggerezza e modernità dato dal pulsante:

Ma il bordo può anche essere utile a mantenere un aspetto semplice, leggero e moderno togliendo il colore di sfondo, come in questo caso:

Come puoi vedere, potremmo trascorrere l’intera giornata a personalizzare un pulsante call-to-action nell’editor BEE!
In conclusione
Se stai creando la tua email e desideri personalizzare il bottone di call-to-action, tieni a mente quanto segue:
- I pulsanti devono rispecchiare lo stile del brand. Skillcrush fa un ottimo lavoro per dimostrare come un pulsante ben progettato possa fare la differenza: essendo in linea con lo stile del marchio, puoi entrare in sintonia con il tuo pubblico. Gioca con i colori e gli stili per ottenere un aspetto che corrisponda alla tua brand identity e allo stesso tempo rispecchi il tuo stile grafico. Il pulsante deve attirare l’attenzione (deve essere chiaro che si tratta di un pulsante call-to-action), ma non essere troppo appariscente.
- Regola le dimensioni del pulsante in modo equilibrato. Le dimensioni non sono sempre direttamente proporzionali all’efficacia. Non mettere a disagio i tuoi lettori dando eccessivo risalto alla richiesta. Trova un equilibrio rendendo il pulsante più largo se non è troppo alto, o leggermente più alto se non è troppo largo. Ricorda, gli utenti di dispositivi mobili o tablet devono essere facilitati dovendo fare clic con un tocco, quindi lascia sufficiente spazio vuoto intorno al pulsante.
- Non dimenticare il contenuto! Ormai slogan call-to-action come “Registrati”, “Scopri di più”, “Iscriviti” e simili sono abusati. Pensa a un modo per personalizzare creativamente il tuo messaggio, che possa riflettere allo stesso tempo il tono del brand. Assicurati di utilizzare un verbo di azione chiaro e diretto. Sii conciso! Prova a usare pronomi personali come “mio” e “tuo”, in modo da rendere il messaggio amichevole e coinvolgente. Puoi provare con: “Prenota il tuo posto” o “Scarica il tuo biglietto gratuito.”
- Il posizionamento è fondamentale. Una ricerca ha dimostrato che inserire un pulsante call-to-action nella cosiddetta area “below the fold”, ovvero quella visibile solo scorrendo la pagina, aumenta il numero di clic del 304%! Lascia che i lettori scoprano prima a cosa si stanno iscrivendo, quindi invitali all’azione. Skillcrush fa esattamente questo, inserendo il pulsante CTA alla fine.
- Agisci secondo il principio “bulletproof”. Più di ogni altra cosa, è fondamentale che il pulsante abbia un aspetto coinvolgente e funzionale, a prescindere dal dispositivo o dalla casella di posta in cui viene visualizzato. Usa sempre il linguaggio HTML al posto delle immagini. Abbiamo già visto che nell’editor BEE tutti i pulsanti sono bulletproof, così non dovrai mai preoccuparti di come rendere tecnicamente possibile la visualizzazione!
Adesso una domanda: i tuoi pulsanti call-to-action sono bulletproof? Cosa ne pensi dei nostri suggerimenti grafici per la creazione dei pulsanti? Condividi le tue idee e opinioni nei commenti qui sotto!