Scopri il nuovo blocco HTML di BEE e le landing page per le tue campagne email

Sono le due grandi novità del rilascio 8.9.2 di MailUp, che porta con sé anche una serie di correzioni e miglioramenti, consultabili per esteso nel changelog del nostro manuale. In questo blog post ti accompagniamo alla scoperta delle novità sostanziali del rilascio. Vediamo in cosa consistono.
Aggiungi il tuo codice HTML nell’editor BEE
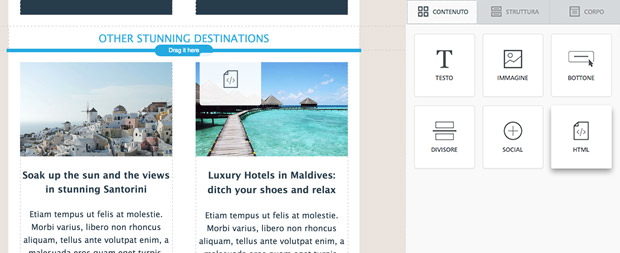
Nell’editor BEE da oggi trovi il nuovo blocco di contenuto HTML, che ti consente di aggiungere il tuo codice personalizzato nei messaggi creati con l’editor drag & drop. È facilissimo da usare: basta trascinare un blocco HTML, che trovi nel menu Contenuto a destra, e rilasciarlo nell’email.

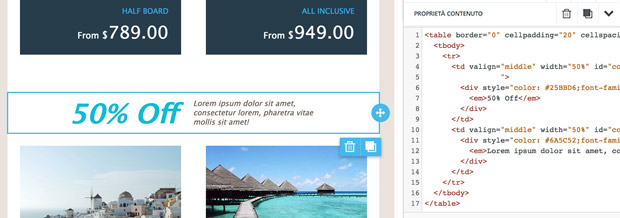
Poi copia e incolla il tuo codice HTML in Proprietà contenuto, come mostrato nell’immagine seguente:

Perché usare un blocco HTML? Ecco alcuni scenari di utilizzo:
- Aggiungi contenuti personalizzati
Non avendo parametri predefiniti, la funzione ti consente un controllo granulare sugli stili applicati. - Aggiungi video HTML5, un sommario dei contenuti e molto altro
Puoi aggiungere contenuti che non sono disponibili in BEE come elementi standard (per esempio video HTML5, link di ancoraggio, un sommario dei contenuti che li contenga e altro ancora). - Aggiungi effetti grafici avanzati con i CSS
Libera la tua creatività! Gli effetti di animazione non sono supportati da tutti i client di posta elettronica ma, se gestiti correttamente, possono aiutare il tuo messaggio a diventare virale. - Aggiungi contenuti in tempo reale
Suggerimenti di prodotti, annunci dinamici, mappe personalizzate, conti alla rovescia. Sono tutti contenuti che puoi facilmente includere in un messaggio creato con BEE. Basta copiare e incollare il codice che ti viene fornito dall’agenzia o dal professionista con cui stai lavorando.
Limitazioni
Quando usi questa nuova funzione di BEE, ricorda sempre che l’aggiunta del tuo codice HTML può influenzare sulla corretta visualizzazione del messaggio in alcuni client di posta elettronica, intaccando la responsiveness, cioè il perfetto adattamento dell’email alla dimensione dello schermo. Per questo ti consigliamo di:
- assicurarti di usare codice HTML responsive e compatibile con le email;
- fare test supplementari sul messaggio per assicurarti del corretto funzionamento di tutti gli elementi;
- non usare alcuni tag HTML come “script” e “iframe”, perché vengono bloccati dai client di posta elettronica per motivi di sicurezza.
Per chi ha maggior dimestichezza con il codice HTML, ecco una lista dei tag ammessi:
a, abbr, acronym, address, b, bdo, big, blockquote, button, caption, center, cite, code, colgroup, dd, del, dfn, dir, div, dl, dt, em, fieldset, font, form, h1, h2, h3, h4, h5, h6, i, ins, kbd, label, legend, li, map, menu, ol, optgroup, option, p, pre, q, s, samp, select, small, span, strike, strong, sub, sup, table, tbody, td, textarea, tfoot, th, thead, u, tr, tt, u, ul, var
Crea landing page per le tue campagne email
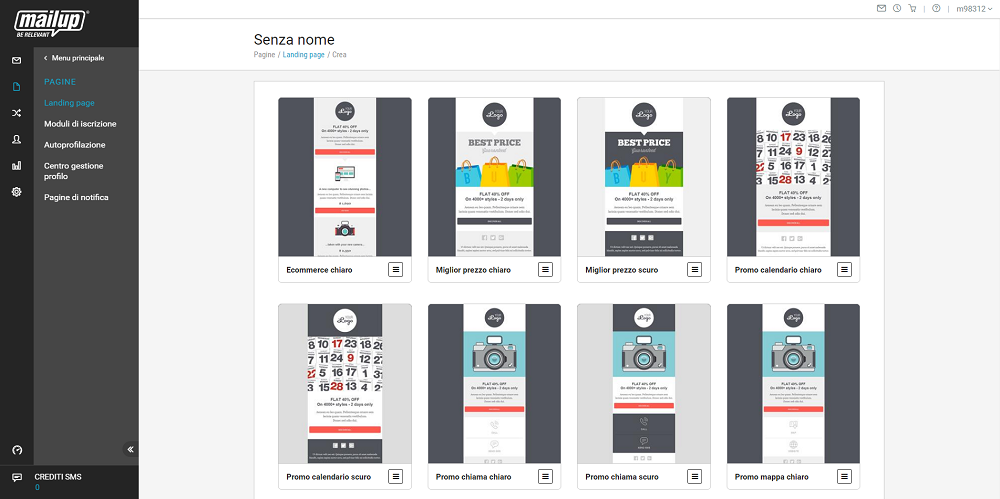
Riavvolgiamo il nastro e torniamo all’estate del 2015. Ricordi quando annunciammo il rilascio di una nuova serie di nuove funzioni per gli SMS? Tra queste c’era l’editor drag & drop per creare landing page da inserire nelle tue campagne SMS. Ora, con MailUp 8.9.2, abbiamo esteso la funzione anche al canale email: la trovi nella sezione Pagine > Landing page

Ottimizzate, tracciabili e dal design flessibile
Tutte le landing page create con MailUp sono:
- ottimizzate per mobile e totalmente responsive: un requisito imprescindibile se pensiamo che i tassi di apertura su dispositivi mobile superano spesso il 50%;
- personalizzabili, in modo facile e veloce, con l’editor BEE;
- di aspetto gradevole e funzionale: puoi liberare la tua creatività oppure partire da uno dei modelli di landing page dal design professionale e curato;
- tracciabili: puoi aggiungere facilmente il codice di monitoraggio web analytics (per esempio Google Analytics);
- ospitate da MailUp e quindi accelerate tramite la rete di distribuzione dei contenuti utilizzata dalla piattaforma;
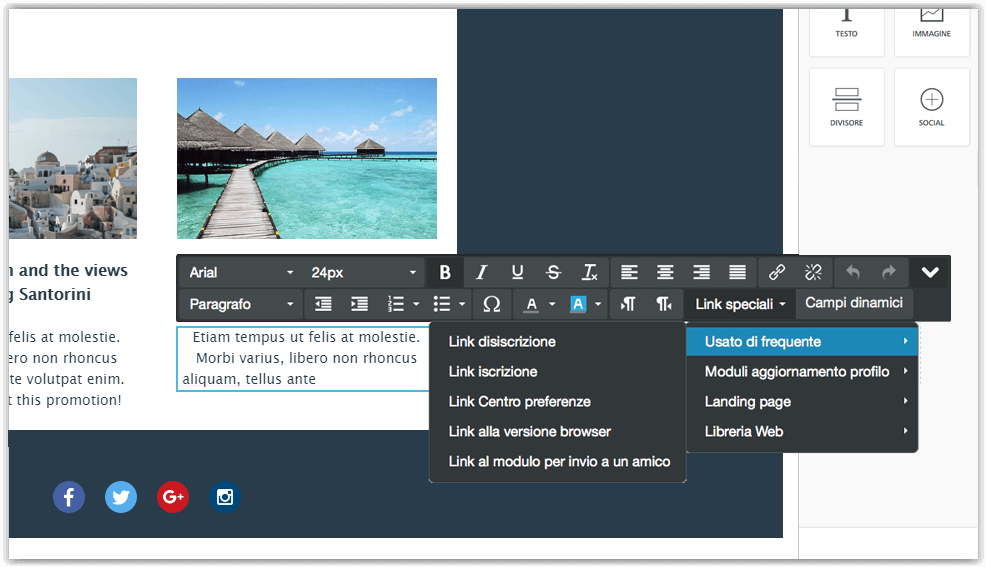
- facilmente collegabili alle tue email: puoi comodamente scegliere tra l’elenco di landing page pubblicate quando utilizzi BEE (in Link speciali, come mostrato nell’immagine seguente) o l’editor WYSIWYG.

Perché inserire una landing page nella tua campagna email
Sei a corto di tempo e hai la necessità di creare una campagna email per lanciare una nuova promozione? Con MailUp 8.9.2 crei rapidamente un breve messaggio con all’interno una chiara call to action, per invitare i destinatari ad approfondire l’offerta. La collocazione dei dettagli della promozione in una landing page (piuttosto che nel corpo dell’email) può aiutarti a ottimizzare i risultati della campagna. In che modo? Ecco alcune buone ragioni:
- le email lunghe hanno maggiori probabilità di essere troncate su Gmail e Yahoo Mail;
- le email brevi con un invito all’azione chiaro e definito hanno spesso migliori tassi di clic;
- molti client di posta elettronica non supportano HTML5 (per riprodurre, per esempio, un video tramite il tag video HTML5); i browser sì, motivo per cui è sempre meglio inserire i tuoi video in una landing page e non direttamente nel corpo dell’email;
- stesso discorso per le GIF animate: molti client (come Outlook 2007, 2010, 2013 e 2016) non le supportano. Una landing page, invece, assicura la loro visualizzazione.
Limitazioni
Ancora in versione beta, il landing page editor per il canale email e SMS presenta alcune limitazioni d’uso:
- non puoi inserire un modulo (per esempio un sondaggio online), ma puoi aggirare il problema aggiungendo un bottone che indirizzi il destinatario a una nuova pagina;
- non puoi incorporare un iFrame (per esempio un video di YouTube o un sondaggio Typeform), ma puoi sfruttare i tag video HTML 5;
- non puoi inserire un modulo di autoprofilazione nella tua landing page, ma puoi incorporarlo nel Centro preferenze.
I tuoi feedback
A questi tre punti lavoreremo nelle prossime versioni, confidando nei tuoi feedback: crea, sperimenta e facci sapere come ti sei trovato con le nuove funzioni della piattaforma. Se non hai ancora provato MailUp, richiedi una prova gratuita di 30 giorni della piattaforma.