Font email: 3 consigli per scegliere quello giusto

Questo avviene di norma perché il font prescelto non è tra quelli standard per il web e non è quindi supportato dal device su cui si visualizza il messaggio. In questo post analizzeremo quali sono i font adatti all’utilizzo sul web, come aggirare i limiti che si presentano e quali sono le best practice per le campagne email.

Dallo sviluppo di integrazioni al supporto strategico, dalla creazione di concept creativi all’ottimizzazione dei risultati.
Quali i sono i font standard per il web?
La parte testuale è, a tutti gli effetti, uno dei componenti di maggior importanza all’interno di una email. Lo stile, la disposizione e la grafica di tale testo costituiscono la sua veste tipografica, un elemento in grado di cambiare radicalmente l’aspetto di un messaggio se utilizzato al meglio. Il guaio è che la resa grafica dei font varia enormemente a seconda del device di fruizione e del client che apre il messaggio.
Si definiscono font standard per il web quei pochi che sono supportati da tutti i sistemi operativi e appaiono quindi correttamente in qualunque ambiente/modalità/device di visualizzazione. I font standard sono i seguenti:
- Arial
- Courier
- Georgia
- Helvetica
- Lucida Sans
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Dal momento che garantiscono una visualizzazione ottimale, questi font sono la scelta più sicura per le campagne email. Lo svantaggio è che, essendo in numero ridotto, limitano non poco il potenziale creativo dei messaggi. Per fortuna, però, esistono molti modi per aggirare questo limite.
Un bravo email designer, innanzitutto, sa sfruttare al massimo il potenziale tipografico dei font bilanciando testo, immagini, spaziature e altri elementi grafici. È inoltre possibile utilizzare font diversi da quelli standard limitando al contempo gli svantaggi derivanti dal mancato supporto. Un’opzione è utilizzare delle serie di caratteri – come i Google Web Fonts – che vengono scaricati dal browser contestualmente all’apertura del messaggio.
Implementando un CSS specifico, inoltre, è possibile far sì che il sistema sappia con quale font rimpiazzare il carattere che non visualizza correttamente: una sorta di font “di riserva” (in inglese font stack) che permette di controllare il danno della mancata visualizzazione.
L’editor BEE di MailUp include una funzione intelligente pensata proprio per risparmiare a chi compone l’email la costruzione di un foglio CSS: nel momento della scelta del font, BEE includerà automaticamente una lista di caratteri di riserva (a questo link le specifiche).

Ecco tre fattori da tenere a mente nello scegliere e definire i font per le tue campagne email.

Con un articolo che ha fatto notizia, Bloomberg ha bocciato definitivamente l’utilizzo di Arial ed Helvetica nelle email, definendoli “non ideali” per questo utilizzo. La ragione sta nel disegno troppo uniforme di alcune lettere – come p, b, q, d – che risultano difficili da distinguere l’una dall’altra.
“È sempre meglio usare un font in cui la forma delle lettere non sia ambigua”, consiglia il tipografo Gerry Leonidas nell’articolo. Meglio i graziati quindi, le cui terminazioni aiutano a dare un’identità univoca a ciascun carattere. L’immagine in alto riassume la differenza tra font con grazie o graziati (detti serif in inglese) e senza grazie o bastoni (sans serif).
Le migliori alternative ad Arial ed Helvetica? Georgia e Verdana. Quando leggiamo le email, l’occhio di norma scansiona velocemente un paio di paragrafi al massimo. Una spaziatura significativa e costante tra le lettere aiuta la lettura veloce, mentre la presenza delle grazie facilita il riconoscimento dei caratteri da parte dell’occhio, specialmente in presenza di blocchi di testo lunghi e compatti.
Un buon esempio di graziato in azione è offerto dalla newsletter di Enrica Crivello (Marketing con un Cuore), che sceglie il Georgia per alleggerire le sue email interamente testuali, il cui unico vezzo è l’alternanza cromatica tra grigio antracite e rosa.

Se i blocchi di testo sono brevi e alternati a numerose immagini, invece, va bene anche utilizzare un font senza grazie. IFTT, ad esempio, sceglie l’Helvetica per il corpo del messaggio e l’Arial per la call to action. Il risultato è chiaro, leggibile e piacevole.

In conclusione: in linea generale è bene scegliere un font graziato se le email prevedono blocchi di testo medio-lunghi. In particolare, i caratteri come Verdana e Georgia facilitano la lettura veloce del testo da parte dell’utente. Se i messaggi contengono solo blocchi di testo brevi e compatti, tuttavia, un font sans serif può funzionare altrettanto bene, se non meglio
Il font giusto per i titoli
I titoli servono a definire la struttura di un messaggio, scandendo le sezioni di testo e i diversi moduli di contenuto. Hanno inoltre la funzione di facilitare la lettura della mail e di velocizzarne la comprensione. Esistono diversi modi per sfruttare la formattazione dei titoli per migliorare la leggibilità delle email.
a) Stesso font, ma in dimensioni/colori/stili diversi
Utilizzare lo stesso font per titoli e corpo conferisce semplicità e chiarezza alle email. L’importante è differenziare le diverse parti del testo usando elementi come spaziature, dimensioni e formattazioni (grassetto, maiuscole, etc). Questa strategia può servire a rafforzare l’identità grafica del brand e a garantire una visualizzazione uniforme delle email su tutti i device/client.
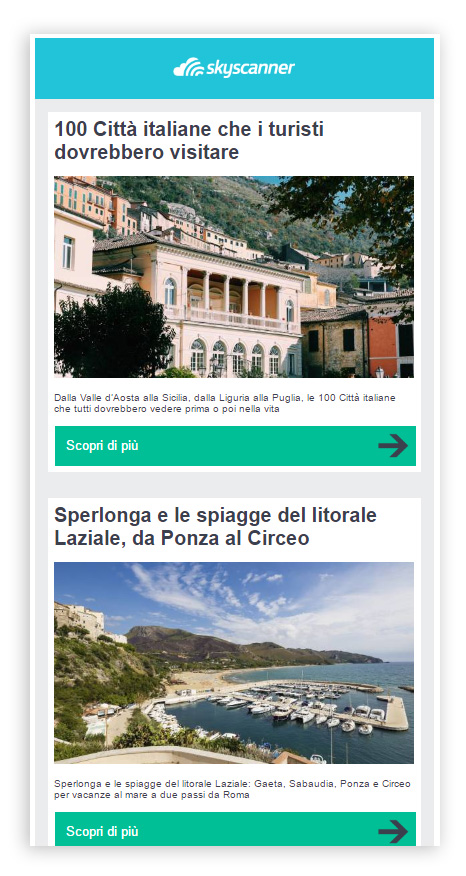
Il consiglio è di (almeno) raddoppiare il corpo carattere dei titoli rispetto al corpo dell’email, spaziandoli bene per migliorare la leggibilità. Ecco l’esempio di Skyscanner, che utilizza l’Arial in tutti i punti della mail:

b) Alternanza di font differenti
Per ottenere un effetto a contrasto molto raffinato è possibile alternare un font bastone nel corpo della mail con un graziato nei titoli. Questo tipo di combinazione è da sempre consigliata nel mondo della tipografia perché praticamente impossibile da sbagliare. Il segreto è evitare di utilizzare due font “forti”, dalla personalità decisa, ma preferire l’alternanza tra un carattere ornato e protagonista con uno più sobrio e discreto.
Ecco le possibili combinazioni. Abbina un graziato standard…
- Courier
- Georgia
- Times New Roman
… con un bastone standard:
- Arial
- Helvetica
- Lucida Sans
- Tahoma
- Trebuchet
- Verdana
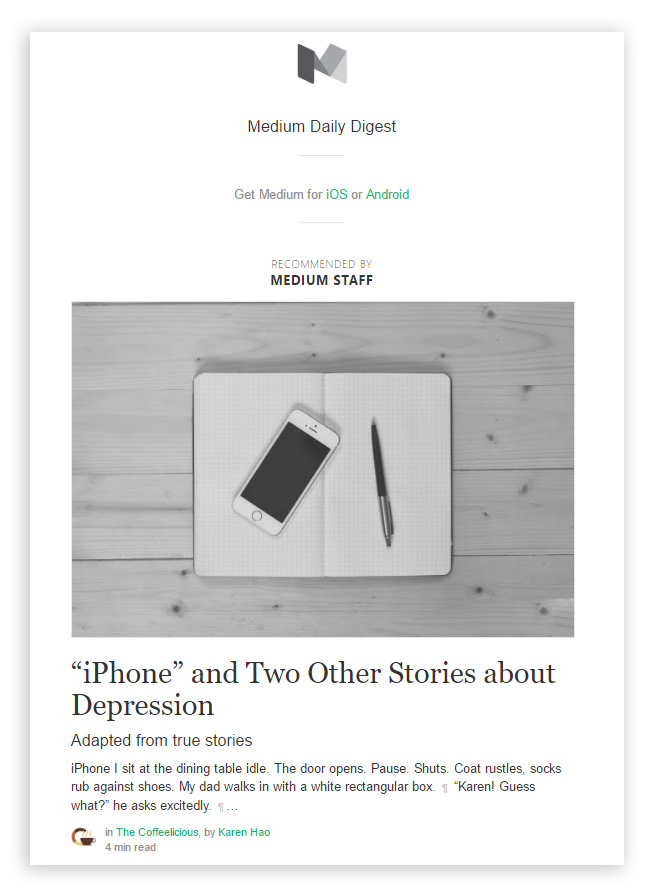
Anche quando i font utilizzati sono diversi, i titoli dovrebbero avere una dimensione almeno doppia rispetto al corpo del testo. Puoi anche giocare con colori e formattazioni per sottolineare il contrasto. Ti portiamo due esempi molto puliti ed efficaci: la newsletter di Medium e una DEM di Kusmi Tea. Entrambi utilizzano un font con grazie per i titoli dei post e un font senza per il corpo del testo, con in più, nel caso di Kusmi Tea, un ulteriore tocco di vivacità dato dai colori.


c) Font non standard? Inseriscilo in grafica
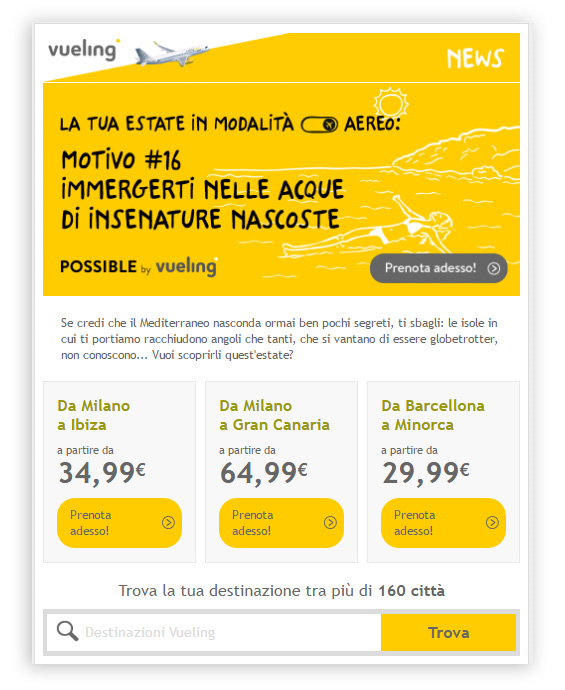
L’identità visiva di un brand, spesso, passa per font proprietari o loghi che di standard o web safe non hanno proprio nulla. Può essere importante mantenere questi tratti distintivi nelle email, e allora la soluzione è semplice: utilizza font standard per i blocchi di testo, e inserisci il font non standard nelle immagini, come sceglie di fare Vueling.

In questo modo si aggirano potenziali difficoltà di visualizzazione del font da parte dei client, ma si apre la via ai problemi che a volte accompagnano la visualizzazione delle immagini, che possono risultare disabilitate e quindi “bucate” presso alcuni client. È comunque un rischio che vale la pena correre.
Se è previsto del contenuto testuale particolarmente rilevante all’interno dell’immagine, è bene riportarlo anche in un blocco di testo per assicurarsi che non vada perso qualora l’immagine risulti “bucata”.
In conclusione: sottolinea la brand identity in testa al messaggio, inserendo il logo e un titolo in font proprietario, salvo poi passare a un font standard meno rischioso nel resto della email.
E i link?
Uno dei benefici di inserire tante immagini nelle email è il poter associare a ciascuna un link cliccabile. In questo modo, in qualunque punto della mail l’utente si trovi, sarà sempre portato alla pagina di destinazione per poter continuare l’acquisto o la navigazione.
Se però la scelta di layout va nella direzione di una mail meno grafica e più testuale, è possibile comunque linkare il testo in modo discreto, funzionale ed efficace. Il testo linkato non deve per forza avere quella brutta formattazione blu sottolineata: è consigliato invece giocare solo con i colori (usando ad esempio quelli del brand) oppure solo con la sottolineatura, mantenendo lo stesso colore del testo non linkato.
L’alternativa radicale? Non differenziare i link in alcun modo, e in questo modo linkare tutto. Il risultato sarà più semplice e con meno distrazioni, e allo stesso tempo più efficace nel portare traffico al sito di destinazione. Ecco l’esempio di Intimissimi, che rende cliccabili anche tutte le aree bianche del messaggio:

In conclusione: l’importante è sperimentare. Prova diverse combinazioni di font e di colori finché non trovi quella che più si adatta allo stile del tuo brand e alla sua identità visiva. Ricorda solo che è preferibile avere link semplici e poco evidenti.
Le best practice per scegliere il font giusto per le tue email
- Per il corpo della mail utilizza sempre un font standard per il web. Se il messaggio contiene blocchi di testo consistenti, preferisci un font graziato.
- Poni attenzione alla formattazione dei titoli, in modo che risaltino. Gioca con le dimensioni e prova un font bastone.
- Porta traffico al sito linkando tanto ma in modo poco evidente, senza distrarre dalla fruizione del messaggio.
- Vuoi saperne di più e approfondire le best practice sull’email design? Scarica la guida!