Progettare il footer delle email: le nostre best practice

I footer delle email, forse perché rilegati a fondo pagina, spesso godono di minore considerazione rispetto al corpo principale, ma la loro progettazione è in realtà una parte fondamentale del design di una campagna email. I footer contengono informazioni importanti e innescano una lunga serie di azioni. È su questa parte che il lettore si concentra quando vuole trovare i dati del tuo brand, capire cosa puoi offrirgli e scoprire dove possono trovarti in rete. Il footer è il luogo designato per la trasparenza, la chiarezza e, perché no, anche per un design accattivante: tutti elementi che possono dire molto su di te e sul tuo marchio.

Esaminiamo ora cosa inserire nel footer, come organizzare tutte le informazioni che si desidera includere e come progettarlo nel migliore dei modi.

Dallo sviluppo di integrazioni al supporto strategico, dalla creazione di concept creativi all’ottimizzazione dei risultati.
Cosa inserire nel footer di un’email
Gran parte dei provider di posta elettronica richiede di includere nel footer informazioni quali l’indirizzo fisico dell’azienda e un link per annullare l’iscrizione come richiesto dalle normative anti-spam, ma è ovviamente possibile inserire nel footer anche molte altre informazioni. Di seguito ti descriviamo alcuni elementi comuni presenti nei footer.
Link per l’annullamento dell’iscrizione
Nessuno vuole perdere contatti, ma includere un link chiaro e ben visibile per esercitare l’opzione di annullamento dell’iscrizione è fondamentale. È ragionevole e previene reclami per spam. Se in passato hai deciso di annullare l’iscrizione e non sei riuscito a trovare il link per farlo, puoi comprendere la frustrazione che si prova (e perché i reclami per spam aumentano quando il link di disiscrizione è difficile da trovare). Offrendo ai lettori un modo semplice per annullare l’iscrizione, qualora decidessero di farlo, ti consente di costruire con il lettore un rapporto basato sulla fiducia e sulla trasparenza. Non va poi dimenticato che è peraltro richiesto dalle leggi internazionali sulla privacy dei consumatori.
Informazioni di contatto
Il footer può contenere:
- un link al sito aziendale. Potrebbe essere un logo con un link al sito o un breve elenco di alcune altre aree del sito aziendale, quali ad esempio un blog, la homepage o persino alle offerte di lavoro in azienda. Fornisci ai lettori un modo per ottenere più informazioni con un semplice tocco, qualora lo volessero;
- indirizzo per la corrispondenza. Viviamo in un’era digitale, ma è bello sapere da quale parte del mondo arrivano i messaggi;
- indirizzo email di contatto. Questa informazione può essere richiesta insieme all’indirizzo per la corrispondenza. È l’indirizzo email che i lettori possono usare per “rispondere” al messaggio o mettersi in contatto se hanno domande o dubbi.
Bottoni di condivisione social
Le icone con i collegamenti ai social media sono come call to action secondarie che non interrompono il corpo del messaggio e la CTA principale. È opportuno decidere quali piattaforme siano più importanti per il proprio marchio e includere solo quelle.
Link aggiuntivi
- Inoltra ad un amico. Non è insolito che una email splendidamente progettata non renda in maniera corretta quando viene inoltrata; per questo motivo molti brand includono un link “Inoltra” alla fine dell’email. Questo, oltretutto, impedisce anche agli iscritti di vedersi annullata la loro sottoscrizione dagli amici a cui inoltrano l’email. Dal punto di vista del marketing, questa opzione può incoraggiare i lettori a inoltrare i messaggi e migliorare la tracciabilità di quelli inoltrati.
- Aggiorna il tuo profilo. Con il Centro preferenze della piattaforma MailUp puoi offrire ai tuoi contatti uno spazio dove poter aggiornare il proprio profilo e modificare opzioni quali la frequenza dei messaggi. Il footer è il punto perfetto per aggiungere un link al Centro preferenze.
- Iscriviti. Se il messaggio non viene inoltrato, è utile anche fornire un modo che consenta agli amici degli iscritti di iscriversi a loro volta, direttamente dalla tua email.
- Visualizza nel browser. Questo link si trova di solito all’inizio di un’email, ma non è raro trovarlo nel footer. È comunque improbabile che i lettori scorrano tutto il messaggio fino in fondo per poi scegliere di visualizzare l’email in un altro modo.
Clausole scritte in piccolo
- Perché stai ricevendo questa email. Molti lettori sono iscritti a decine e decine di mailing list. Un permission reminder è un modo simpatico per dire loro esattamente perché stanno ricevendo quel messaggio. È inoltre una best practice in termini di deliverability poiché riduce ulteriormente i reclami per spam e vi aiuta a mantenere elevata la reputazione come mittente. È possibile utilizzare un messaggio standard quale ad esempio: “Ricevi questo messaggio perché sei iscritto al blog di MailUp”, oppure renderlo specifico per la campagna: “Ricevi questa email perché pensiamo ti possa interessare questo webinar”.
- Copyright. Non deve per forza risaltare in grassetto, ma è buona prassi includere il simbolo del copyright (©), l’anno e il titolare del copyright (la ragione sociale della tua azienda).
- Informativa sulla privacy. Per consentire al lettore di ottenere informazioni sulle modalità con le quali vengono conservati i dati personali.
- Dettagli o restrizioni su un’offerta. I rivenditori spesso devono includere molte clausole scritte in piccolo riguardanti sconti e offerte pubblicizzate via email e il footer finisce per diventare lo spazio dove vengono collocati questi dettagli.
Cos’altro includeresti nel footer? Diccelo nello spazio per i commenti in fondo al post!
Come progettare un footer dal design curato
Semplicità innanzitutto
I footer possono rapidamente riempirsi di pulsanti, icone, link e clausole scritte in piccolo. Prima di riempire il tuo footer di informazioni, innanzitutto valuta cosa ha più senso inserire e cerca di attenerti al minimo indispensabile. Sommergere i lettori con troppe informazioni può portarli a saltare direttamente tutto il footer, senza sapere cosa cliccare o da dove iniziare. Una best practice per la progettazione di un’email è quella di restare concentrati sul messaggio (per esempio utilizzando il metodo della piramide rovesciata); analogamente, più il footer è semplice, più è probabile che sia utile ai lettori.
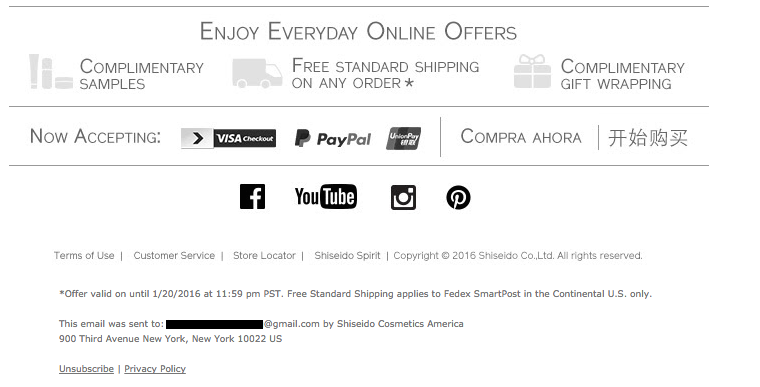
Ecco un footer quasi saturo:

Pur essendo ben organizzato, è sicuramente sovraccarico di informazioni. Troppe icone, messaggi in altre lingue (un lettore spagnolo o giapponese difficilmente arriverà in fondo all’email per leggere il footer nella propria lingua…) e molte clausole scritte in piccolo. I separatori di righe orizzontali e verticali riempiono ulteriormente lo spazio riservato ai dati. Guardando il messaggio da una certa distanza, nessuno degli elementi risalta sugli altri. Gran parte del contenuto è inoltre costituito da immagini, motivo per cui è possibile che in alcune caselle di posta non venga visualizzato.
Confrontiamo ora questo approccio con un footer, dallo stile molto più semplice, di LiveIntent:

Il design dalle linee pulite rende il footer semplice da leggere velocemente. Con un ampio padding intorno a ogni sezione di informazioni, i lettori possono concentrarsi rapidamente su ciò che stanno cercando. Inoltre, gran parte del footer è testo non formattato, quindi verrà sempre riprodotto in maniera corretta.
Gerarchia
Dopo aver stabilito una lista ridotta al minimo di ciò che deve essere incluso nel tuo footer, definisci una gerarchia basata sulle azioni che volete che i lettori intraprendano e le informazioni che andranno a cercare con maggiore probabilità. Proprio come il corpo dell’email, anche il footer deve essere organizzato in maniera gerarchica, in modo che i lettori percepiscano chiarezza e trasparenza. Nell’esempio seguente, Medium ha disposto gli elementi del footer secondo l’ordine di importanza:

In primo luogo, Medium indirizza i lettori al suo sito web con una chiara call to action per ottenere più contenuti di quelli che hanno appena letto nell’email. Poi li indirizza verso i social media, seguiti da una promozione per sapere dove trovare la rispettiva app. Le clausole scritte in piccolo sono ridotte al minimo e organizzate solo su due righe.
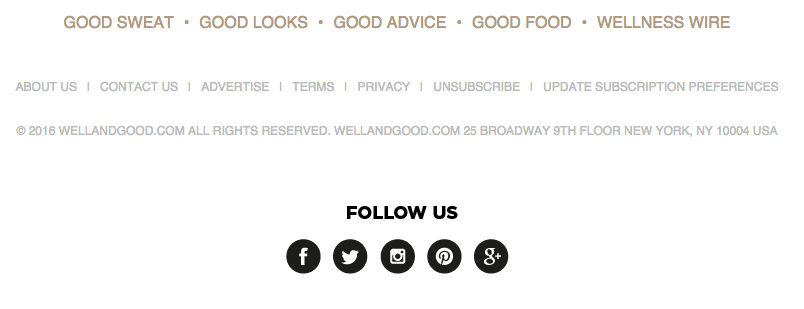
Confrontiamolo ora con questo footer di Well+Good, sito di fitness e salute:

Fornendo ai lettori link a cinque diverse sezioni del sito (Good Sweat, Good Looks, ecc.), la call to action viene attenuata. Il singolo pulsante della CTA di Medium risalta in maniera più chiara e dice ai lettori cosa fare: Scopri di più. L’approccio semplice e informativo ha più probabilità di incoraggiare all’azione.
Organizzazione
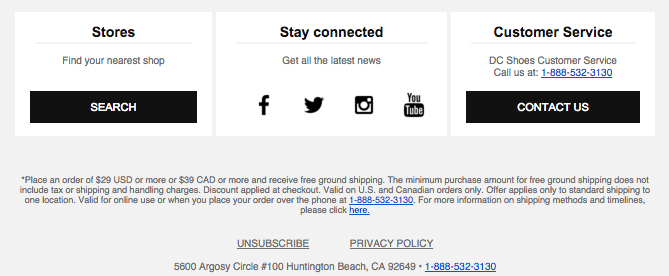
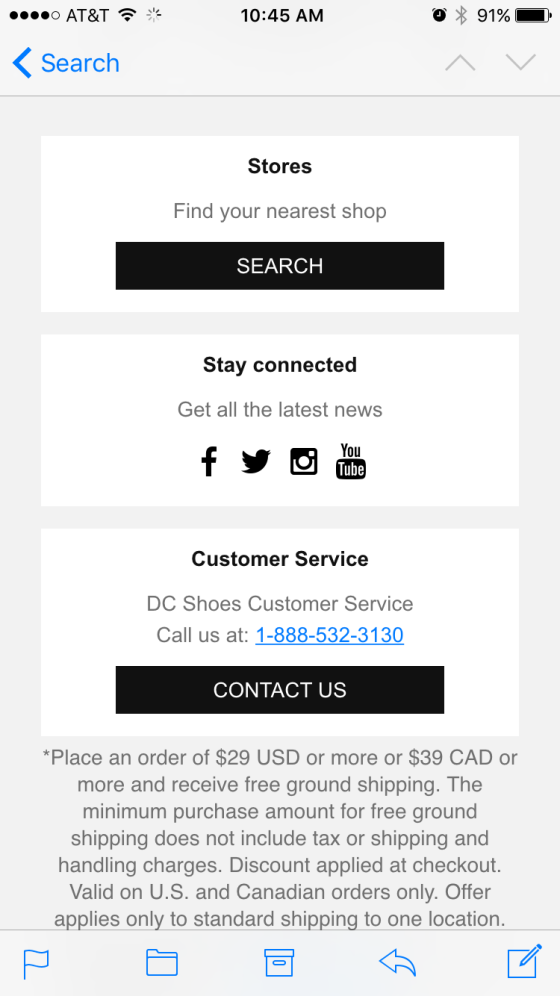
Formattare il footer in sezioni, con intestazioni ed etichette per organizzare il contenuto in modo chiaro, consente di aumentare la leggibilità. In questo esempio tratto da DC Shoes, il contenuto del footer è suddiviso in tre blocchi principali, ognuno chiaramente etichettato con un’intestazione in grassetto e un pulsante CTA facile da cliccare o un gruppo di icone.

Lo schema dei colori, nero-bianco-grigio, è scorrevole e facile da leggere. Il pulsante “UNSUBSCRIBE” è stato posizionato su una riga a parte, tutto in maiuscolo, ben visibile e facile da cliccare. Inoltre, il footer si adatta con prontezza a seconda delle situazioni: le tre colonne diventano infatti una sola colonna sul cellulare, migliorando la leggibilità. Si tratta di un ottimo esempio di come un design accattivante può rendere molti contenuti più facili da leggere anche velocemente.

Utilizza i colori di sfondo HTML
I footer si distinguono spesso dal corpo dell’email per un colore di sfondo HTML sostanzialmente diverso. Utilizzare un colore di sfondo è uno dei modi più rapidi ed efficaci per far sapere ai lettori dove termina una sezione dell’email e dove inizia la successiva. Di seguito un esempio di footer di HubSpot:

Il messaggio è breve e semplice, con le interruzioni di riga che danno alle informazioni un po’ di spazio. Il corpo dell’email è bianco, quindi lo sfondo grigio scuro risalta, segnalando ai lettori che si tratta di una sezione a parte. Poiché le informazioni del footer sono solitamente scritte in caratteri piccoli, è importante pensare al colore e al contrasto tra testo e sfondo per aumentare la leggibilità. L’utilizzo di colori con forte contrasto, come HubSpot ha fatto qui con il testo bianco su uno sfondo molto scuro, rende la lettura del testo scritto in piccolo un gioco da ragazzi.
Occupa lo spazio
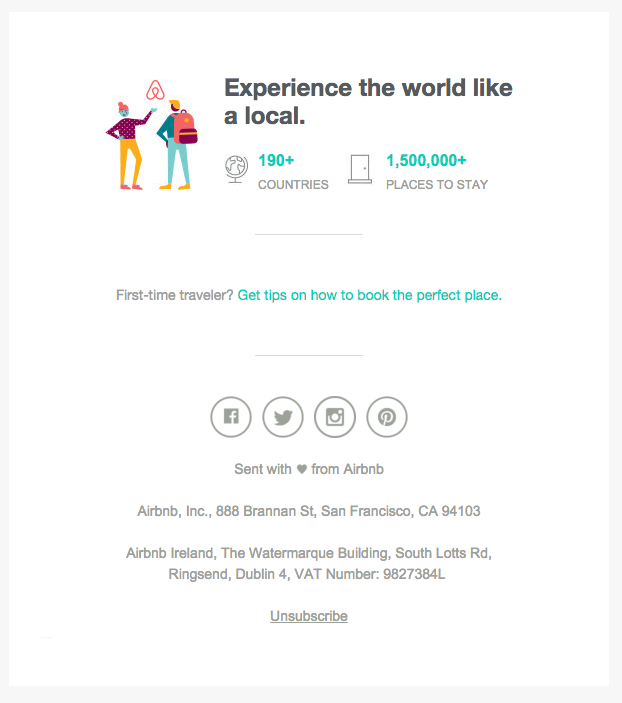
Non ci sono regole generali che indichino quanto deve essere grande o piccolo il footer. Quando progetti la tua email, vuoi essere consapevole delle dimensioni e della lunghezza del contenuto per evitare di sovraccaricare i piani dati degli iscritti o che il messaggio venga tagliato. Ma se c’è spazio per il messaggio, il footer può espandersi per diventare una parte più ampia dell’email. Ecco un esempio tratto da Airbnb, che utilizza il footer per rafforzare il proprio branding usando una tagline ed elementi grafici semplici per evidenziare dati importanti:

Il consistente padding tra ogni sezione del footer di Airbnb consente ai lettori di incamerare ogni sezione di informazioni una alla volta. Il footer non è sovraffollato di informazioni. È un modo bello e intelligente di concludere un’email senza essere prepotenti. Utilizzare un footer con poco testo ma che occupa bene lo spazio contribuisce anche a creare un senso di leggerezza e scorrevolezza nella lettura. Confronta l’email di Airbnb con questo footer preso da TIME, che è sovraccarico di testo e comprime le informazioni al punto da renderle poco invitanti e difficili da leggere:

Inserisci una frase di chiusura
Il footer è anche uno spazio per divertirsi! Alcuni brand includono una frase di chiusura evocativa o anche divertente. General Assembly chiude le sue email con una citazione:

Il footer è incredibilmente semplice: schema di colore monocromatico, due pulsanti per i social, sfondo HTML a elevato contrasto. Elegante ed efficace.
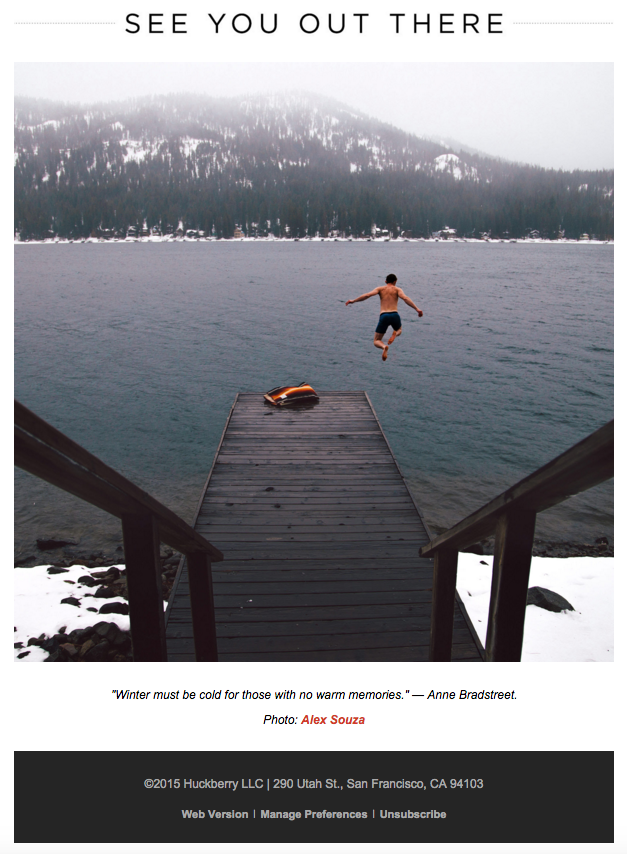
Huckberry, marchio di abbigliamento, include anche una citazione ispiratrice nel suo footer oversize, che sembra combinare gli elementi di design del footer di General Assembly e di quello di AirBNB:

È una tecnica intelligente e orientata alla creazione di relazioni quella di lasciare i lettori che arrivano fino in fondo all’email con una frase di chiusura non correlata al marketing, che però rafforza la brand identity.
In sintesi – Best practice per il footer dell’email
- Raccogli le informazioni da includere nel footer, quindi considera e valuta elementi aggiuntivi.
- Pensa a cosa vuoi che i lettori facciano e a quali informazioni desideri fornire, quindi prepara una breve lista di ciò che includerai.
- Non eccedere con la quantità di informazioni: meglio troppe poche che troppe.
- Organizza le informazioni del footer secondo una gerarchia, iniziando con le più importanti o con le call to action.
- Organizza il contenuto. Utilizza titoli e colori per creare sezioni. Inserisci pulsanti CTA. Lascia molto spazio intorno a ogni blocco di informazioni.
- Separa il footer dal corpo dell’email con un colore di sfondo. Utilizza colori a contrasto per migliorare la leggibilità.
- Se hai la possibilità, lascia “respirare” le informazioni, magari aumentando il padding.
- Includi una frase di chiusura ad effetto. Una dichiarazione attinente al brand e ai suoi valori contribuisce a rafforzare il rapporto con i lettori.
Mettiti alla prova con i modelli di design di BEE — l’editor drag & drop integrato sulla piattaforma MailUp, gratuito, online e facilissimo da utilizzare. Ogni footer creato, così come tutto il corpo dell’email, è ottimizzato per visualizzazioni su smartphone e tablet. Ti senti ispirato? Prova subito BEE.