Tutorial: come aggiungere immagini di sfondo alle email

Per l’interessante tutorial di oggi andremo alla scoperta di una delle funzionalità più interessanti dell’editor BEE di MailUp, grazie alla quale potrai aggiungere immagini di sfondo alle tue email. Siamo certi che diventerà il tuo nuovo strumento di email design preferito, quindi vediamo più da vicino di cosa si tratta.

Dallo sviluppo di integrazioni al supporto strategico, dalla creazione di concept creativi all’ottimizzazione dei risultati.
Immagini di sfondo: alcuni esempi
Se cerchi bene, troverai immagini con testo sovrapposto nella maggior parte delle email della tua casella di posta. Ecco un esempio da parte di Skillshare:

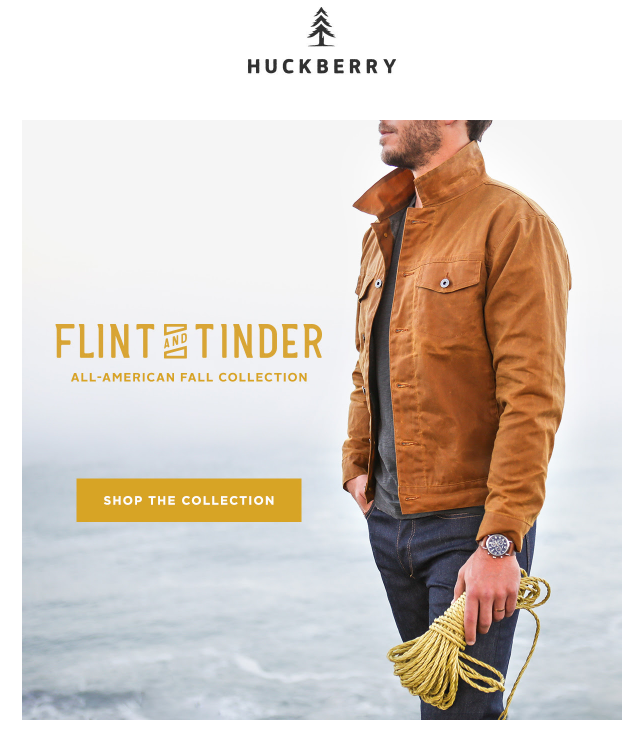
Un altro di Huckberry:

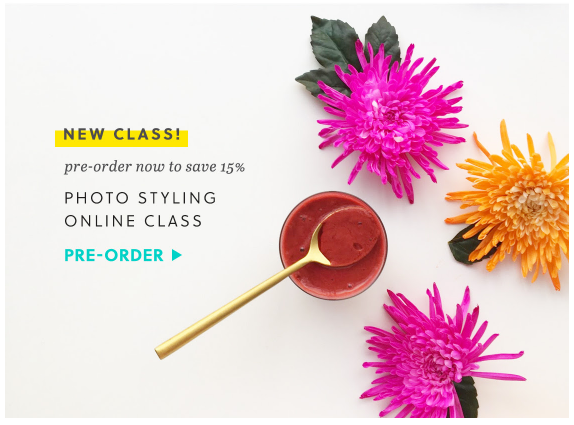
Uno di Brit + Co.:

E uno di Everlane:

Possiamo continuare all’infinito. Aggiungere testo alle immagini è infatti un ottimo modo per:
- Personalizzare le foto stock con il proprio tocco
- Invitare i lettori a fare clic su un’immagine
- Portare il testo nell’area “above the fold”, ovvero quella più visibile della tua email (invece di posizionare il testo sotto l’immagine)
Tuttavia, anche se lo sembrano, queste immagini non sono delle vere e proprie immagini di sfondo. Infatti, testo e immagine fanno parte di un unico file JPG, PNG o di altro formato. Il testo non è testo semplice, ma è parte dell’immagine ed è stato aggiunto con Photoshop o con un altro tool. Di conseguenza, se la visualizzazione delle immagini è bloccata, non verrà visualizzato nemmeno il testo. Inoltre, per modificare il testo è necessario modificare l’immagine.
Oggi ti mostreremo come creare vere immagini di sfondo per email con testo semplice sovrapposto. Ciò significa che il testo viene visualizzato anche se le immagini non vengono caricate, inoltre la modifica del testo non richiede la modifica dell’immagine.
Ti mostreremo anche come ripetere un’immagine su un’intera riga per creare pattern o texture.
Come inserire le immagini di sfondo nelle email
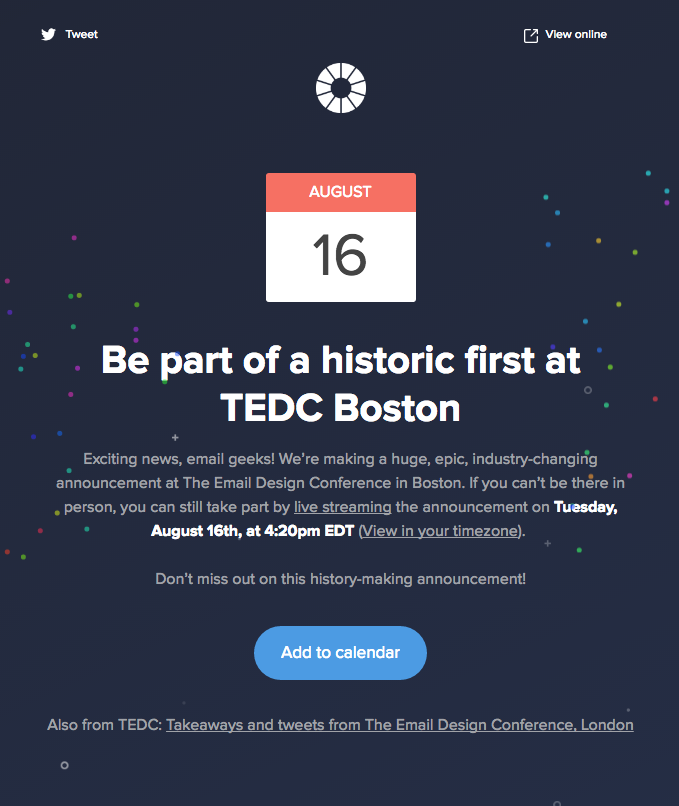
Oggi come fonte di ispirazione utilizzeremo il seguente modulo email di Litmus e lo ricreeremo con l’editor MailUp.

Video tutorial
Vuoi vedere rapidamente come aggiungere immagini di sfondo alle tue email? Guarda il nostro video tutorial (in inglese) e segui i passaggi descritti nel video!
Scegli un template per l’email
Apri l’editor BEE di MailUp (oppure crea un account di prova) e scegli un template per iniziare. Di solito consigliamo il template di base a una colonna.
Abilita l’opzione Immagine di sfondo
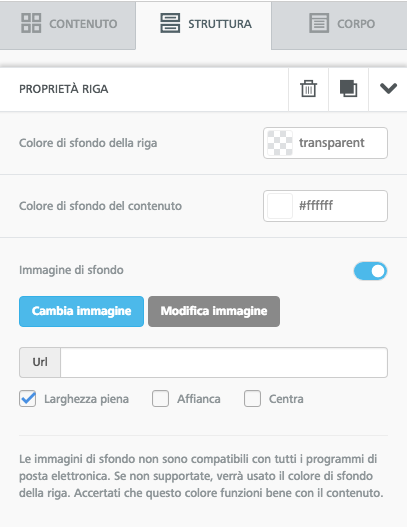
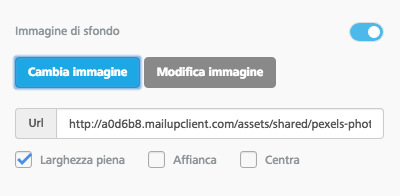
Basta fare clic su una qualsiasi riga di contenuto per visualizzare l’opzione Immagine di sfondo nel menu Struttura nel pannello sulla destra. Attiva questa opzione (basta cliccare sul pulsantino a destra e assicurarsi che sia azzurro), quindi fai clic su Cambia immagine per cercare una foto.

Cerca un’immagine
Puoi trovare foto stock gratuite e ad alta risoluzione direttamente nell’editor: scegline una per questo progetto (o, in alternativa, carica una tua foto o incolla l’indirizzo URL di un’immagine).
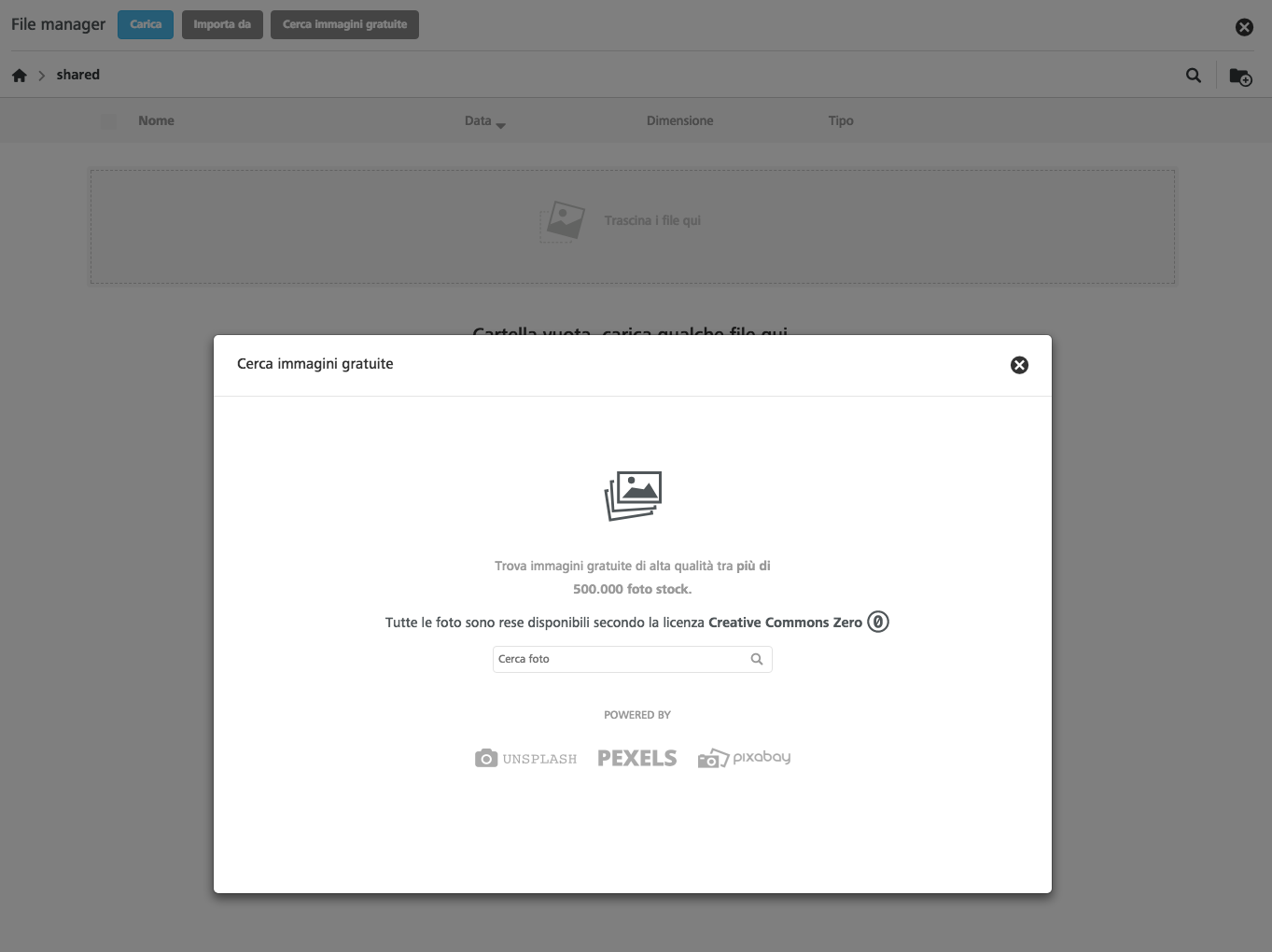
Nella schermata successiva, apri una delle tue cartelle dal file manager. Quindi, fai clic sul pulsante CTA Cerca immagini gratuite che si trova in alto.

Prendendo ispirazione dall’email di Litmus, cerca “stars” o “night sky” e vedi cosa viene fuori.

Seleziona un’immagine da importare, quindi inseriscila nell’email. Ecco il risultato:

Trascina e rilascia il contenuto
Utilizzando il riquadro già presente nel modello, aggiungi l’immagine del calendario semplicemente trascinandola. Continua ad aggiungere i riquadri di contenuto per il logo Litmus, il testo e il pulsante CTA. Dopo aver trascinato e rilasciato ogni modulo, dai un’occhiata al layout dell’email che stai creando:

Nota che testo, immagini e pulsante CTA si trovano sopra all’immagine di sfondo. Ciò permette di inserire testo semplice e un pulsante CTA bulletproof, come consigliamo sempre di fare, potendo così creare l’intera email all’interno dell’editor BEE.
Per finire, aggiungi altre immagini e testo secondo necessità, quindi formatta stili, colori e riempimento. Ecco come appare il lavoro finito:

Non male, vero? Con l’editor BEE di MailUp, inserire nelle email delle immagini di sfondo è estremamente semplice e veloce. In questo modo i messaggi guadagneranno non solo in appeal estetico, ma anche in efficacia e funzionalità.
Impostazioni immagine di sfondo
Una volta selezionata l’immagine di sfondo, puoi impostare il modo in cui viene visualizzata nell’email. Esistono tre impostazioni principali: Larghezza piena, Affianca e Centra.

Usa queste impostazioni per trovare la migliore regolazione per la tua immagine di sfondo. Ad esempio, seleziona Affianca per creare un pattern. Questa funzione è particolarmente utile se l’immagine non copre l’intera larghezza dell’email come invece desideri.
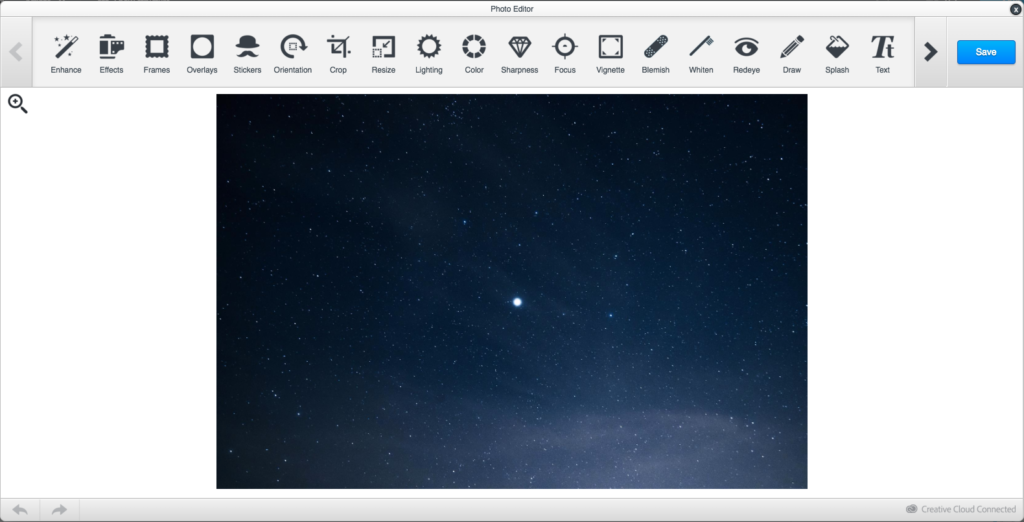
Come per qualsiasi altra immagine in BEE, puoi anche eseguire modifiche utilizzando l’editor fotografico incorporato. Puoi tagliare l’immagine, aggiungere filtri ed effetti speciali, e così via.

Compatibilità con client di posta elettronica e impostazione di un colore di sfondo alternativo
Proprio come per qualsiasi progetto avanzato di design di email, bisogna verificare se i dispositivi mobili e i client di posta elettronica supportano le immagini di sfondo. Secondo i nostri recenti test, i client di posta elettronica che non supportano la visualizzazione di immagini di sfondo nelle email sono:
- Outlook 2016 su MAC OS X 10.10
- Lotus Notes 7
- Client di posta Xfinity / Comcast
Per questi client di posta elettronica (e per garantire i migliori risultati se la visualizzazione delle immagini è bloccata), assicurati di impostare un colore di sfondo nella relativa riga come alternativa nel caso in cui l’immagine di sfondo non venga visualizzata.
Per farlo, basta selezionare la riga e quindi spostarsi sul menu Struttura per scegliere un Colore di sfondo della riga o un Colore di sfondo del contenuto.

In conclusione
Ottimizzare le email in termini di estetica, funzionalità ed efficacia è semplice e veloce grazie alle funzionalità dell’editor BEE di MailUp. Un’immagine di background inserita come spiegato qui sopra consente di risolvere in modo brillante alcune criticità legate all’utilizzo delle immagini nelle email, mantenendo al contempo il massimo impatto grafico.
Se vuoi imparare a creare email bellissime, infine, perché non scaricare il white paper gratuito dove trovi tanti consigli di email design?
Metti in pratica gli spunti della guida all’email design grazie all’editor drag & drop BEE di MailUp. Richiedi una consulenza senza impegno con i nostri esperti.

