Colonna singola, doppia o modello ibrido? Guida alla struttura delle email

Se è vero che a imprimere la forma di un’email sono i contenuti che il brand vuole veicolare, è altrettanto vero che definire alcuni vincoli strutturali rappresenta una best practice di Email Marketing.
La composizione dell’email si basa sull’equilibrio tra contenuti e schema compositivo. Alla libertà creativa va sempre affiancato il metodo, per non farsi prendere la mano dall’improvvisazione (mai troppo proficua nel marketing) e poter contare (sempre e comunque) su una struttura che faccia da spina dorsale alle diverse email, dalle più semplici e minimal a quelle più complesse.

Dallo sviluppo di integrazioni al supporto strategico, dalla creazione di concept creativi all’ottimizzazione dei risultati.
Oggi vogliamo esplorare questo metodo compositivo, addentrandoci tra gli aspetti strutturali di una campagna, da quelli più macro, di progettazione, a quelli più interni. Gli step operativi sono quattro. Vediamoli.
1. Adotta una struttura modulare
La struttura modulare è l’ingrediente fondamentale da cui passa la capacità di un’email di essere mobile responsive. È il genere di design unanimemente ritenuto più corretto e completo, dal momento che i flussi di email scorrono oggi sempre più su smartphone.
Il principio del design responsive è in fin dei conti semplice: il contenuto del messaggio si adatta alla larghezza dello schermo, secondo regole dettate dalle media query CSS. Un tema che abbiamo esplorato di lungo in largo, contrapponendolo alle tipologie not responsive e mobile friendly.
Modulare, invece, significa costruire l’email secondo strutture non fisse, ma attraverso blocchi di contenuto che vengono riorganizzati in base a una griglia diversa a seconda della media query rilevata in quel momento.
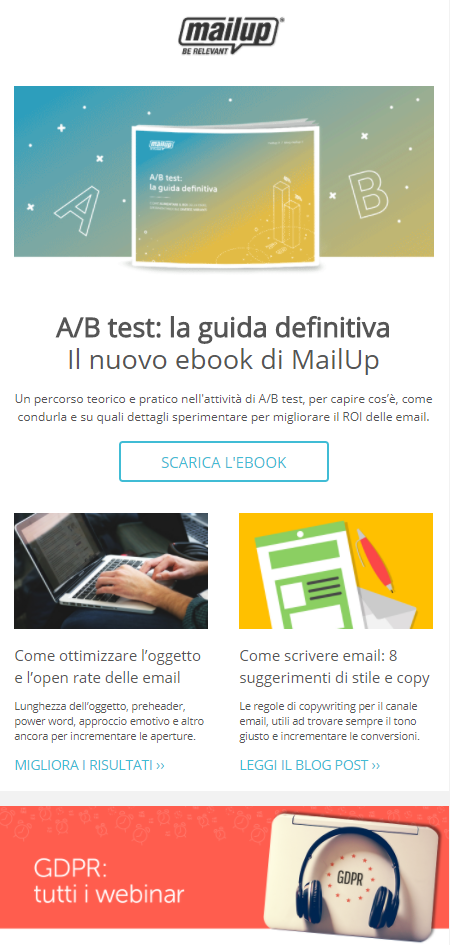
Per fare un esempio, prendiamo la nostra ultima newsletter. Nella visualizzazione desktop, dopo il contenuto hero, gli altri articoli vengono accoppiati in due box paralleli.

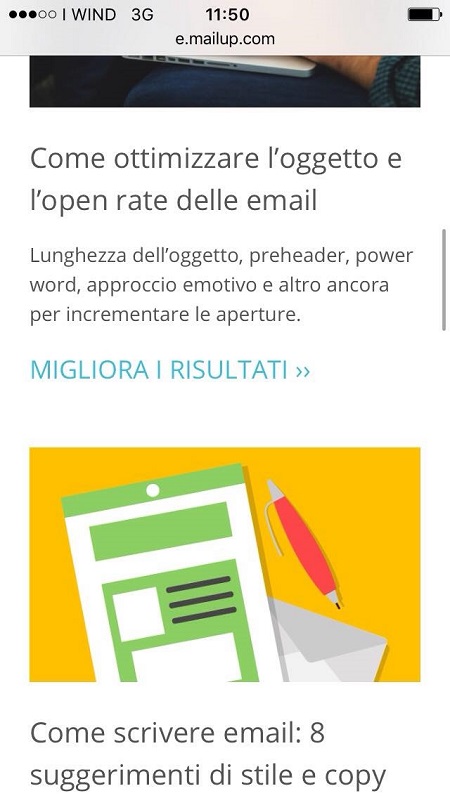
Nella versione mobile la struttura viene invece riorganizzata, verticalizzando i singoli box che, disposti uno di seguito all’altro, risultano ben leggibili in ogni elemento (titolo, descrizione e call to action), anche sugli schermi più ristretti:

Ma arriviamo al punto, quello che forse più interessa chi legge. Per dare alle email un design responsive non serve conoscere l’HTML o saper progettare. Basta affidarsi a un editor come BEE, che trovi integrato in MailUp e ti consente di creare email dal design modulare e automaticamente ottimizzato per mobile, con semplici operazioni di trascinamento e rilascio.
2. Definisci l’orientamento della lettura
Ora sappiamo quanto siano imprescindibili il design modulare e l’email editor. Il passo successivo consiste nel definire il tipo di orientamento che si vuole dare ai contenuti.
L’orientamento ha un obiettivo chiaro: riflettere le dinamiche di lettura dei destinatari. Si tratta di un tema solo apparentemente teorico, ma che in realtà ha profonde implicazioni pratiche, sulla creazione dell’email da parte del brand e sulla fruizione del messaggio da parte del destinatario.
Partendo dal presupposto che la fruizione di un’email consiste più in una scansione che in una vera e propria lettura, si tende a individuare quattro grandi famiglie di orientamento. Vediamole.
La piramide rovesciata
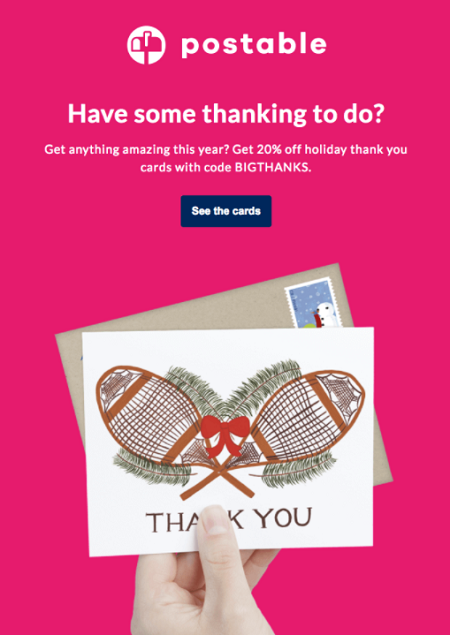
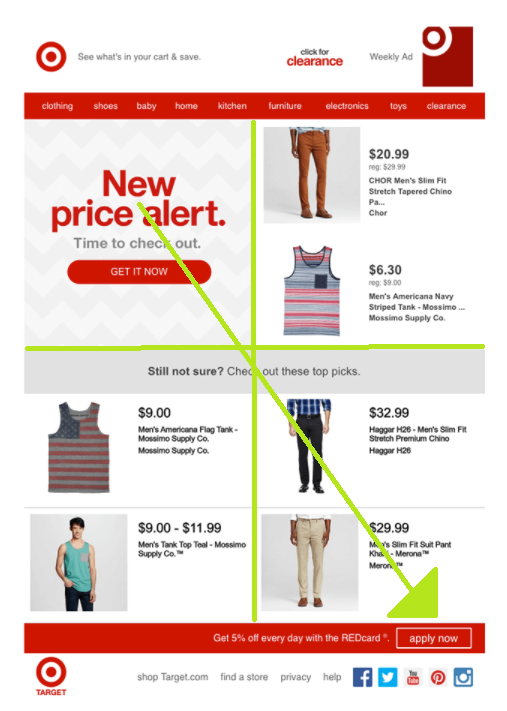
È il criterio di disposizione più conosciuto e più frequentato da alcune tipologie di email, quelle cioè che si limitano a un’anticipazione, un teaser di offerte, prodotti e novità. Ecco un esempio.

Come si può vedere, la disposizione accompagna il lettore lungo differenti livelli di lettura:
- Copy principale, che offre un primo contesto
- Descrizione, che si inoltra tra i punti essenziali dell’offerta
- Call to action, che invita il destinatario ad approfondire.
Lo scheletro della piramide rovesciata immaginiamo sia facilmente riconoscibile:

Offre un modello di lettura funzionale, perché aderente al genere di lettura ultra-rapida (la scansione di cui parlavamo prima) che caratterizza la fruizione delle email oggi.
Complessità modulare: ★
Densità dei contenuto: ★
Orientamento al clic: ★★★★★
Il diagramma di Gutenberg
Quelle che vedremo da qui in poi sono tecniche compositive che nascono per la progettazione di siti web e landing page, ma crediamo siano riflessioni valide anche per il mondo email.
Partiamo dal diagramma di Gutenberg, che descrive un modello in cui gli occhi del lettore si muovono tra contenuti distribuiti in modo omogeneo e uniforme. Si tratta di un modello compositivo particolarmente funzionale per le email dense di contenuto, tra testi e immagini.

Si tratta di un modello reso popolare da Edmund C. Arnold, considerato da molti il padre della moderna progettazione editoriale, nonché responsabile di oltre 250 progetti di impaginazione per quotidiani e riviste tra Stati Uniti e Nuova Zelanda.
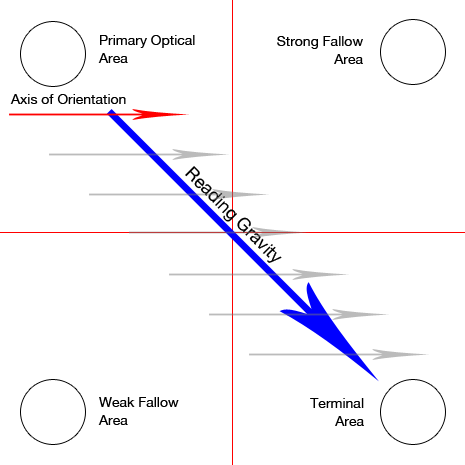
Lo schema Gutenberg divide il layout in quattro sezioni:
- Zona ottica primaria
In alto a sinistra, dove inizia di norma la lettura - Area fallow forte (tradotta come area cieca forte)
In alto a destra - Area fallow debole (tradotta come area cieca debole)
In basso a sinistra - Zona terminale
In basso a destra, dove si chiude la scansione
Il modello assume che l’occhio scorra attraverso la pagina in una serie di movimenti orizzontali chiamati (assi di orientamento), ma che il movimento generale viaggi dall’area primaria all’area terminale, in diagonale: questo andamento è chiamato gravità della lettura.
Dal momento che, tendenzialmente, le aree incolte forti e deboli cadono al di fuori della gravità di lettura, si raccomanda ai brand di posizionare gli elementi importanti lungo il percorso di gravità della lettura. Ecco un buon esempio, che pecca solo di scarso risalto della call to action (la zona terminale).

A proposito del modello Gutenberg, è bene rimarcare un punto: il diagramma vale solo se tra i blocchi di contenuto non vi sono distinzioni gerarchiche. Non appena si accentua posizione e preminenza di un blocco, cade ogni discorso fatto finora.
Complessità modulare: ★★★★★
Densità dei contenuto: ★★★★
Orientamento al clic: ★★
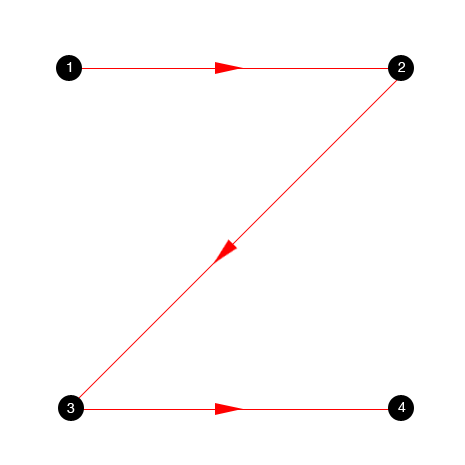
Lo Z-Pattern
Intuitivo fin dal nome, questo modello di layout segue la forma della lettera zeta, assumendo che i destinatari inizino la scansione dal contenuto in alto a sinistra, si spostino orizzontalmente in alto a destra, poi in diagonale in basso a destra, prima di chiudere il percorso sul lato in basso a destra.

La differenza tra Gutenberg e Z-Pattern consiste nel fatto che in quest’ultimo vengono fruite anche le aree cieche dello schema Gutenberg. Non esistono insomma aree forti e deboli, tanto meno la gravità della lettura in diagonale.
Complessità modulare: ★★★
Densità dei contenuto: ★★★
Orientamento al clic: ★★★
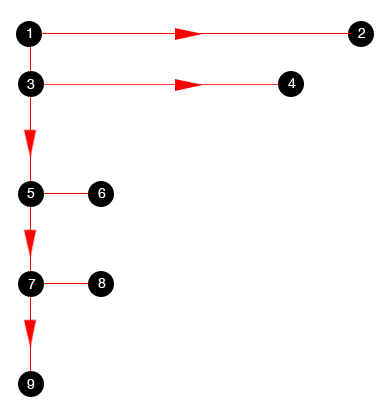
Un’estensione del modello Z è lo zig-zag, in cui la zeta si moltiplica. È il metodo con cui leggiamo grandi blocchi di testo in modo naturale. Questo modello si adatta particolarmente a una pagina ricca di immagini e contenuti che invita il lettore a una rapida scansione. Gli e-commerce, per i suoi cataloghi di prodotti, trovano nel modello zig zag uno dei migliori orientamenti.

Complessità modulare: ★★★★
Densità dei contenuto: ★★★★
Orientamento al clic: ★★
Lo Z-pattern si potrebbe articolare ulteriormente, questa volta in difetto: chiudendo i primi tre punti della zeta otterremo il cosiddetto Golden Triangle, cioè l’area più vista dell’email. Ecco perché, spesso, in un modello Z, si consiglia di collocare le informazioni più importanti tra i tre vertici di questo triangolo rettangolo.

Complessità modulare: ★★
Densità dei contenuto: ★★★
Orientamento al clic: ★★★
Il layout f-pattern
Dalla zeta retrocediamo nell’alfabeto alla lettera effe. La scansione, in questo caso, parte in alto a sinistra e prosegue orizzontalmente a destra, quindi ricomincia da capo riducendo però gradualmente il suo “slancio”.

Per dimostrarlo, Nielsen ha condotto uno studio. In queste heat maps le effe risaltano piuttosto bene:

3. Definisci la disposizione dei blocchi
Dalla disposizione teorica passiamo a quella reale. Coniugando design modulare con gli orientamenti possibili, possiamo definire tre fondamentali griglie strutturali per i contenuti di un’email:
- Colonna singola
- Colonna multipla
- Ibrido.
Il design giusto indirizzerà l’attenzione del destinatario sul contenuto stesso, lasciando implicita la struttura che lo sorregge. La disposizione è dunque una struttura invisibile, che ha il compito di unire armonia compositiva a leggibilità dei contenuti. Entriamo nel dettaglio delle tre possibilità.
Layout a colonna singola
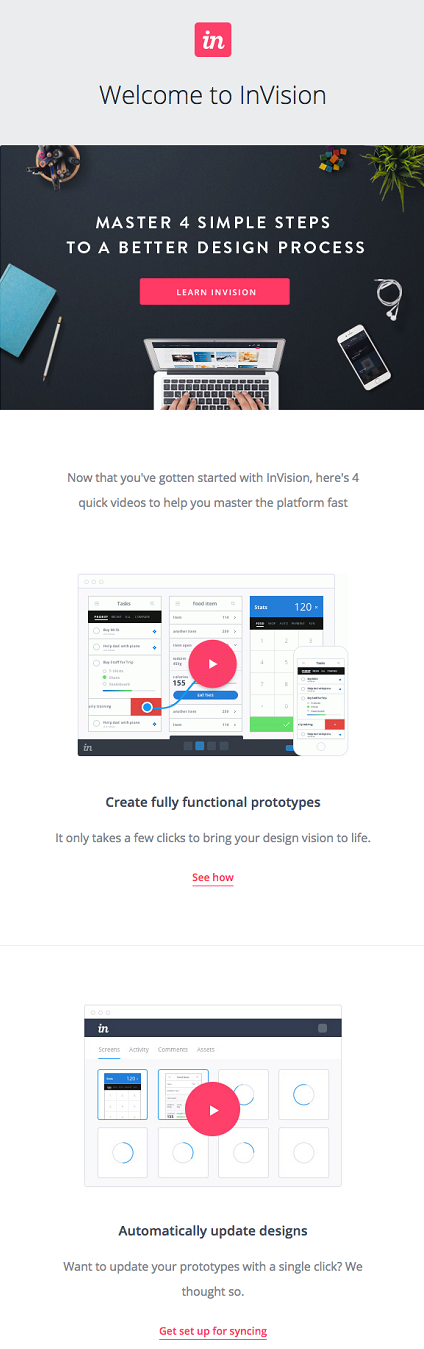
Il layout a colonna singola è costituito da uno o più moduli che riempiono l’intera larghezza dell’email e sono tutti impilati uno sopra l’altro. InVision sfrutta al meglio questo genere di disposizione.

Vantaggi
- Facilità di lettura
Le email a colonna singola hanno una gerarchia chiara: iniziano con il contenuto più importante, seguito in ordine di rilevanza dai successivi. Un modulo dietro l’altro, senza complicazioni compositive. - Disposizione narrativa
La colonna unica asseconda lo storytelling di un’email, accompagnando i lettori lungo i diversi contenuti del messaggio, giù fino all’invito all’azione, vero e proprio epilogo.
Orientamento ⇾ Piramide rovesciata
Layout a colonna multipla
Un layout a più colonne separa il contenuto in due o tre livelli, andando a disporre i contenuti all’interno di una sorta di griglia, come in questo esempio:

Vantaggi
- Capacità e ordine dell’email
Organizzare i prodotti su una griglia ti consente di mostrare rapidamente molti elementi i - Image-oriented
Se la tua email si basa quasi interamente sulle immagini, e queste non richiedono grandi testi descrittivi, un layout a colonna multipla farà senz’altro al caso suo.
Orientamento ⇾ Diagramma Gutemberg, Z-Pattern, Zig-zag Pattern
Layout ibrido
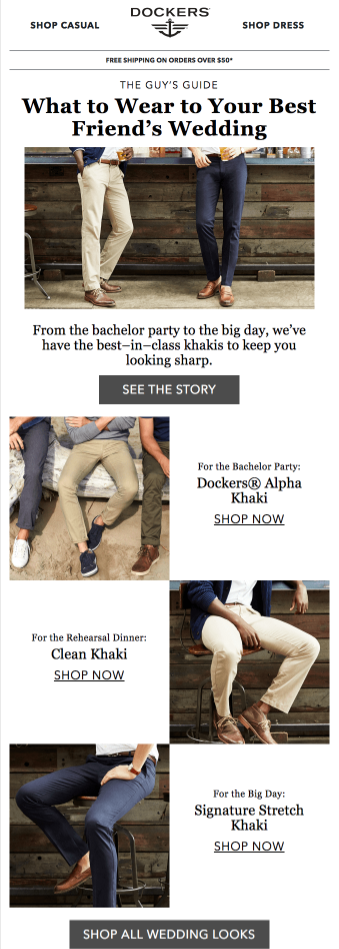
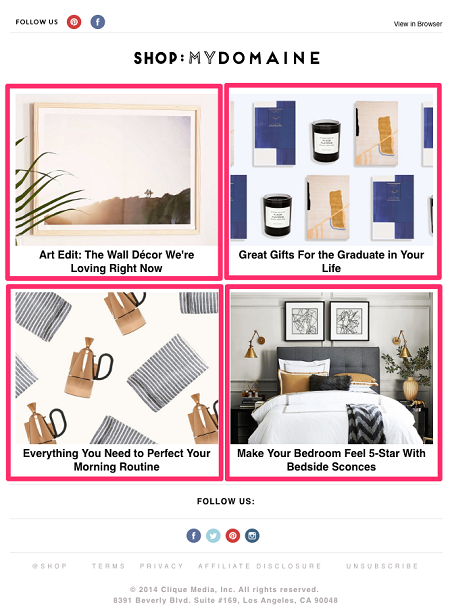
Molti brand inviano email con un header principale in alto e contenuti secondari in più colonne sottostanti. Si tratta di un layout ibrido che passa da una colonna singola a colonna multipla. Ecco un ottimo esempio da Moleskine (anche qui, in rosa abbiamo marcato i contorni del layout):

Vantaggi
- Funzionale alla gerarchizzazione
Iniziando con un modulo a colonna singola, il primo e più importante modulo di contenuto non perderà la propria preminenza. - Funzionale a call to action multipla
Se si hanno più pagine e luoghi a cui rimandare, o più azioni a cui invitare il destinatario, questo layout offre il maggior grado di flessibilità.
Orientamento ⇾ Z-Pattern, F-Pattern
Per concludere
Trovare la migliore disposizione dei contenuti per la tua email è uno dei primi, fondamentali passi di una strategia di Email Marketing. Significa conoscere quale layout è più funzionale a una determinata categoria di invio del tuo brand.
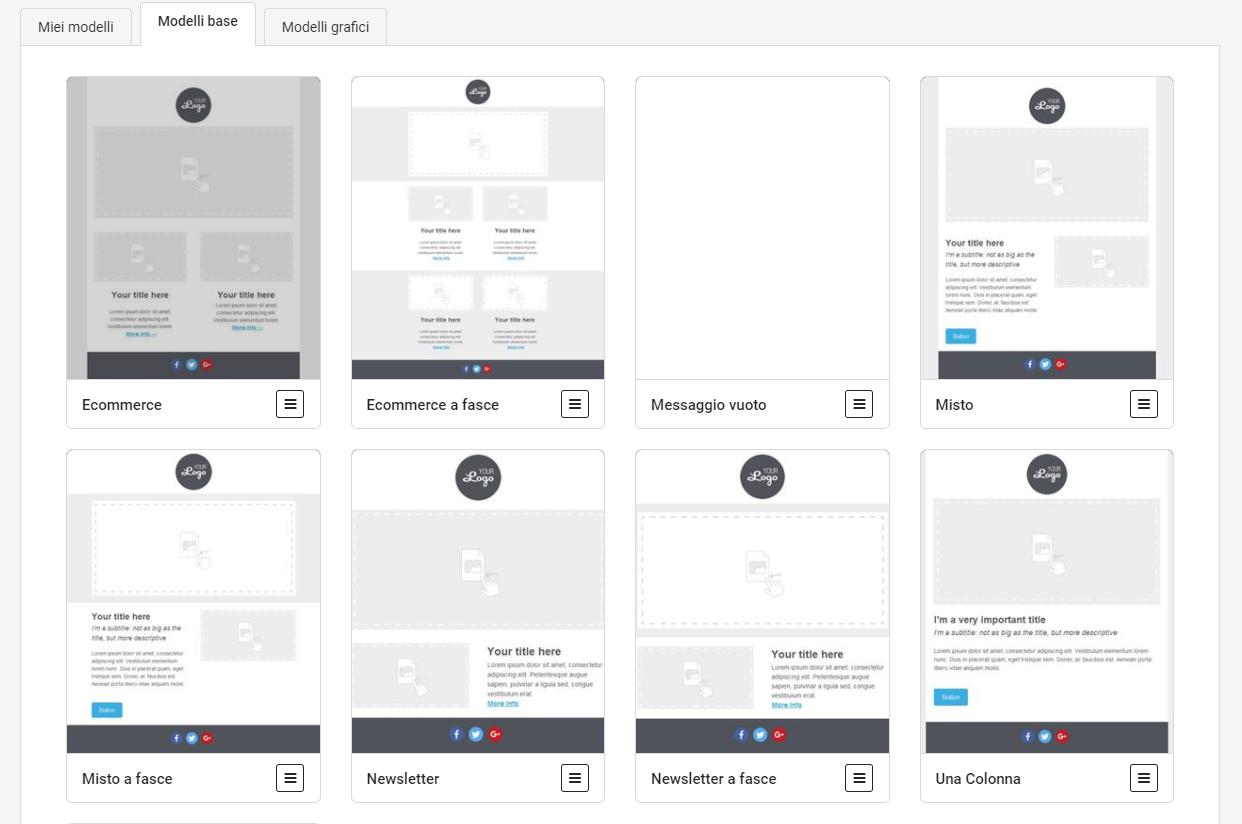
L’editor BEE di MailUp ti offre tanti template (già pronti e responsive), oltre a funzioni avanzate per definire una tua galleria di layout: una sorta di cassetta degli attrezzi, da utilizzare a seconda delle esigenze. Scegline uno, poi inserisci i contenuti e rifinisci il design dell’email nel dettaglio.

BEE è integrato in MailUp. Se volessi provare le sue funzionalità, ti basta richiedere una prova gratuita della piattaforma. In 30 giorni scoprirai tutte le risorse dedicate all’Email Design e all’Email Marketing.
