Visualizzazione delle email tra i client di posta: sfide e soluzioni

La maggior parte delle email ricevute nella casella di posta può mostrare quanto segue:
- Un client di posta elettronica che mostra “Clicca qui per scaricare le immagini” o “Mostra immagini: per questo messaggio/sempre per questo mittente”.
- Un’email che mostra il link “Visualizza l’email nel browser” o “Clicca qui per visualizzare l’email online” in alto.
Il primo è dovuto ai client di posta elettronica che disabilitano le immagini da un mittente sconosciuto come procedura di sicurezza. Quest’ultimo è un passo compiuto dagli sviluppatori di email per assicurarsi che le email inviate vengano visualizzate senza errori e che il messaggio venga trasmesso indipendentemente dai diversi client di posta elettronica o dispositivi utilizzati dagli abbonati.
Ma ciò nasconde una sfida.
I client di posta elettronica hanno le proprie regole e consentono di visualizzare le email in modo diverso tra loro!
Lo studio sulle quote di mercato dei client di posta elettronica di Litmus mostra che Apple Mail (44%, incluso iOS Mail per iPhone e iPad), seguita da Gmail (29% tra dispositivi fissi e mobili), Outlook (12% tra Outlook e Outlook.com) e Yahoo! Mail (6% tra dispositivi fissi e mobili) sono i client di posta elettronica più comunemente utilizzati a ottobre 2018.
Tutti questi client di posta elettronica possono presentare problemi nella visualizzazione delle email come sono state progettate originariamente.

Cerchiamo di approfondire le varie sfide che potresti incontrare con la visualizzazione delle email su diversi client di posta elettronica e le relative soluzioni.
Client di posta elettronica: sfide e soluzioni
Apple iPhone
Apple iPhone supporta elementi di posta elettronica interattivi come cinemagrafia , GIF, video, countdown, cursori, immagini Retina ecc., offrendo quindi un’esperienza utente impeccabile. Non a caso si tratta del client di posta elettronica più popolare.
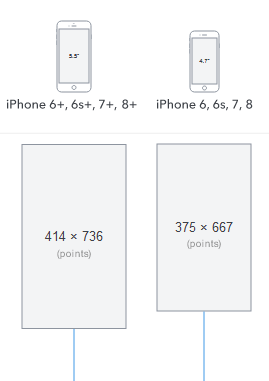
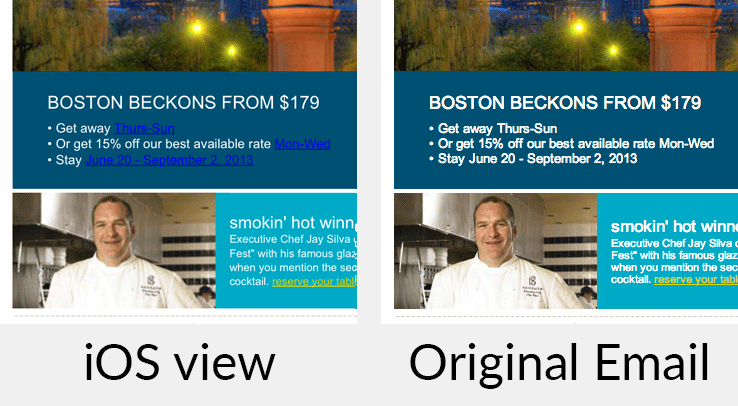
Problemi di visualizzazione nei modelli aggiornati: quando i modelli di iPhone vengono aggiornati con schermi più grandi, possono verificarsi problemi di visualizzazione delle email. Per superare questo problema e garantire che le email vengano visualizzate su tutti i dispositivi iPhone, aggiorna le tue query multimediali utilizzando un break point da 320 px a 414 px per iPhone 8 plus. Oltre a mantenere una larghezza fissa del dispositivo, puoi persino mantenere la larghezza fluida.

Nessun supporto per il selettore ~quando usato con i selettori :hover o :checked: iOS 9 non supporta il selettore di fratello generale ~ quando è combinato con i selettori di pseudo-classe :check e :hover. Per ottenere risultati simili, si può usare il selettore di fratello adiacente + invece di ~.
Il testo viene ridimensionato: il testo in caratteri minuscoli viene automaticamente ridimensionato. Mantieni la dimensione minima del carattere di 22 pixel per le intestazioni e 14 pixel per il corpo del testo.
Le email responsive vengono ridimensionate automaticamente in iOS 10 e iOS 11: la scalabilità automatica delle email responsive porta a visualizzare email decentrate o ridotte. Per risolvere questo problema, aggiungi“padding:0;” al tag <body> e per disabilitare la scalabilità automatica, usa <meta name=”x-apple-disable-message-reformatting”>.

Gmail
Gmail supporta le GIF e altri elementi visivi che contribuiscono a rendere esteticamente più gradevoli le email. In termini di usabilità, Gmail è uno dei client di posta più vantaggiosi sia per postazioni fisse sia per dispositivi mobili.
Gmail per postazioni fisse
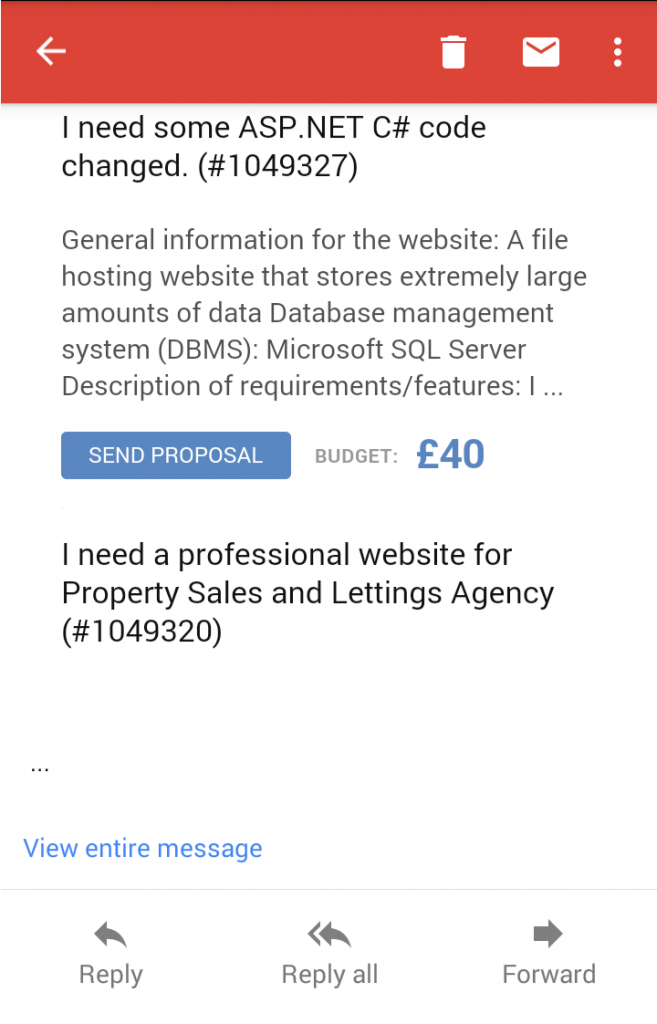
Taglio dei messaggi: Gmail taglia i messaggi con dimensioni superiori a 102 kb e nasconde il contenuto con il link “Visualizza intero messaggio”. Per evitare ciò, mantieni la dimensione del messaggio sotto i 102 kb ed evita l’uso di attributi e tag di stile non necessari.

Selettore di attributi non supportato: il selettore di attributi utilizzato per selezionare gli elementi non è supportato. Al suo posto, usa il selettore .class.
Rimozione di CSS nel blocco<style>: se il blocco <style> supera 8142 caratteri o include @dichiarazioni annidate, Gmail lo rimuove. Per risolvere questo problema, usa stili incorporati brevi e privi di errori.
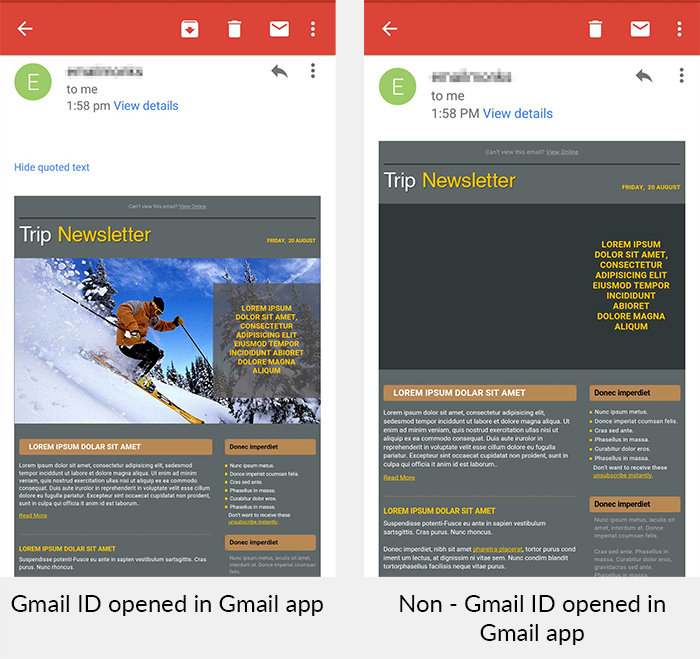
Immagini di sfondo non supportate per gli ID non Gmail: se un ID non Gmail è configurato su Gmail, non supporta le immagini di sfondo. Per tali casi, assicurati di utilizzare un fallback corretto per lo sfondo.

Dimensione del carattere aumentata del 50%: le dimensioni dei caratteri per Gmail aumentano di quasi il 50%. Per ovviare al problema, utilizza contenuti specifici per dispositivi mobili con immagini più grandi e menu brevi e mantieni un layout a colonna singola senza costringere l’utente a usare due dita per aumentare o ridurre lo zoom.
Margine, riempimento, float e paragrafo non supportati: Gmail non visualizza paragrafi e float. Per fare in modo che margine e riempimento vengano visualizzati, utilizza il layout basato su tabella con <td>.
Gmail per dispositivi mobili
<style> e <link> non supportati nei titoli: a volte il titolo non supporta itag <style> o <link>. Per risolvere questo problema, sovrascrivi il colore del link predefinito aggiungendo uno stile di colore a ogni tag<a> all’interno del codice.
Immagini suddivise con una linea bianca: appare una linea bianca tra due o più immagini suddivise. Usa “display:block” nel tag dell’immagine per rimuovere la linea bianca.
Le date e i numeri diventano blu su iPhone: Gmail per iPhone trasforma automaticamente numeri e date nel colore blu. Usa non-joiner a larghezza zero, “text-decoration:” e span con “text-decoration: none” circostante. Inoltre, per evitare la linea blu, definisci l’elemento principale per sovrascrivere lo stile in line.

Le email fluide hanno un aspetto poco invitante: sull’app di Gmail, le email fluide non impressionano. Per risolvere questo problema, crea l’illusione di elementi fluttuanti usando “display:inline-block”insieme a “text-align:center”.
Outlook
Outlook e Outlook.com sono client di posta elettronica ampiamente utilizzati in ambito aziendale. Questi client di posta elettronica devono fare fronte a numerosi problemi di visualizzazione, rendendo il compito difficile per gli sviluppatori di email.
Nessun supporto per max-width emin-width: Outlook non supporta max-width e min-width in CSS. Per evitare problemi, utilizza layout fluidi con una larghezza fissa all’interno di una query multimediale.
CSS non supportato nella sezione del titolo: i CSS usati nella sezione del titolo dell’HTML vengono rimossi automaticamente. Inserisci CSS per risolvere questo problema.
Rimozione del paragrafo e della spaziatura dei margini: Outlook rimuove il paragrafo e la spaziatura dei margini dal codice. Usa un layout basato su tabella e td/tr per aggiungere spazio extra.
GIF non supportato: Outlook mostra solo il primo fotogramma delle GIF nelle email. Assicurati che il primo frame trasmetta il messaggio o imposta un fallback appropriato utilizzando un’immagine statica.

Bordi RGB non supportati inOutlook.com: per il colore di sfondo, utilizza il codice esadecimale anziché i bordi RGB.
Spazi non necessari aggiunti: Outlook.com aggiunge uno spazio bianco non necessario dopo le immagini. Per rimuovere il contorno, imposta la proprietà display come “img{display:block;}”.

Yahoo! Mail
Attributi min-device-width emax-device-width non supportati nelle query multimediali: per webmail e app Android, utilizza l’attributo di larghezza e/o in style invece di min o max-device-width. In questo modo verrà regolato il layout.
I tag float non funzionano: itag float non funzionano per Yahoo! Mail. Per risolvere questo problema, impostaalign=”top” per l’immagine interessata.
Motivo alla base di tali discrepanze tra diversi client di posta elettronica
Il motore di rendering è la causa principale delle discrepanze di visualizzazione sui vari client di posta elettronica. Il motore di rendering è il cervello di qualsiasi client di posta elettronica. Quando un client di posta elettronica riceve un’email, si tratta di una lunga stringa di codice HTML coperta da animazioni CSS. Un motore di rendering crea una struttura basata sul codice specificato nell’HTML e aggiunge di conseguenza uno stile specifico al CSS. Qualsiasi codice non necessario viene rimosso e non visualizzato in fase di post-elaborazione.
Alcuni client di posta come Apple Mail, Microsoft Outlook (fino al 2003) hanno adottato il motore di rendering proprietario utilizzato nel proprio browser. Webmail usa un ibrido del proprio motore di rendering combinato con il browser in cui viene aperto. Per tale motivo, lo stesso codice deve essere scritto in diverse sintassi per evitare di essere eliminato.
Di seguito sono elencati i client di posta elettronica più diffusi e il motore di rendering utilizzato da ciascuno:
Apple Mail → Motore Safari Webkit
iOS Mail → Motore Safari Webkit
Outlook 2000 – 2003 → Internet Explorer 6.x (Trident)
Lotus Notes 6.5 e 7 → Internet Explorer 6.x (Trident) e Notes Rich Text (solo per IMAP / POP3)
Outlook 2007 e versioni successive → Microsoft Word
Outlook per MAC → Motore Safari Webkit
Mozilla Thunderbird → Motore Mozilla Gecko
Gmail e Yahoo! Mail → Motore di rendering proprietario combinato con il motore di rendering del browser
Errori comuni da evitare quando si inviano email a più client di posta elettronica
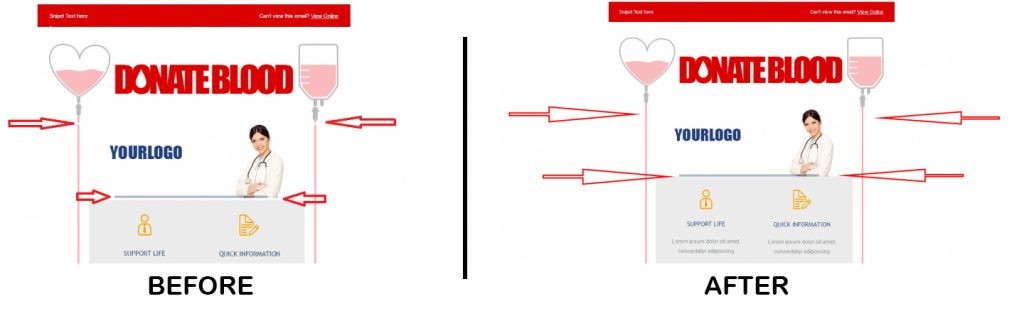
- Evita l’immagine di sfondo dietro il CTA principale:l’immagine di sfondo non è supportata nella maggior parte dei client di postaelettronica. I client di posta elettronica non supportati sostituisconol’immagine con un colore di sfondo. Ciò è particolarmente problematico se ilcolore di sfondo corrisponde al colore del carattere del testo in primo piano.
- Inserisci sempre il codice CSS: alcuniclient di posta eliminano tutti gli stylesheet specificati tra il tag<style> mentre quasi tutti supportano lo stile inline CSS. Quindi, vaisempre sul sicuro inserendo il codice CSS.
- Outlook supporta le dimensioni dell’immagine in percentuale eil supporto di Rest in pixel: fortunatamente, è possibileaggiungere il codice specifico di Outlook tra un codice condizionale diOutlook, ad esempio <!–[if gte mso 9]> ….. Code here…… </endif>,che viene ignorato da altri client di posta elettronica.
- Codifica le email usando <table> invece di <div>:mentre la codifica del sito web è progredita fino a creare una struttura utilizzando<div>, alcuni client di posta elettronica come Outlook 2007 hanno ancoraproblemi ad eseguire il rendering di <div>, pertanto gli sviluppatori diemail si attengono ancora al metodo a prova di errore di codifica del layout<table>. Anche se è scomodo, continua a codificare le email come nel1999…
Per concludere
Le tue email non verranno visualizzate in modo uguale in tutti i client di posta elettronica disponibili. Prendi in considerazione questo post con sfide e soluzioni quando svilupperai la tua prossima campagna email per assicurarti di ottenere il massimo dai messaggi che mandi. 