Email Design: 4 consigli per la progettazione dell’header

L’header è la prima cosa che il destinatario vede dell’email, è il sipario che si alza sulla comunicazione. Che sia audace o sobrio, l’header rappresenta il modo con cui l’azienda si presenta al pubblico trasmettendo la propria identità visiva.
In questo post entreremo in profondità nella questione, analizzando che cosa sia concretamente l’header di un’email e alcuni esempi di come è possibile progettarlo, per avere il miglior impatto con i propri destinatari.

Dallo sviluppo di integrazioni al supporto strategico, dalla creazione di concept creativi all’ottimizzazione dei risultati.
Che cos’è l’header dell’email?
L’header, nell’Email Marketing, comprende l’oggetto, il destinatario e il mittente, nonché l’header HTML nel corpo dell’email. Qui ci soffermeremo solo su quest’ultimo, ossia la parte di messaggio che si presenta in apertura dell’email.
L’header tendenzialmente include il nome del brand, il logo o entrambi. Questa è l’ossatura base, a cui si può aggiungere un menu di prodotti che rimanda al sito, oppure del copy (il payoff oppure testi dedicati a particolari vantaggi, sconti, o servizi come la spedizione gratuita).
L’header potrebbe non sembrare importante, ma in realtà è il posto perfetto dove mettere a punto alcune strategie chiave di marketing. Puoi concepirlo come lo spazio dove inserire informazioni di marketing o aziendali. Come detto, è inoltre possibile semplificare la navigazione dell’email aggiungendo nell’header un menu.
Gli header ben concepiti presentano alcune qualità chiave. Ecco allora tre fondamentali best practice:
- Assicurati che l’header sia identificativo del brand. L’header rinforza quanto comunicato dal campo “da” (il mittente), così che il lettore non possa avere dubbi sull’identità di chi ha inviato l’email
- Assicurati che l’header sia versatile: un buon header funziona con tutti i tipi di campagne, prestandosi a ogni genere di template
- Crea un header elegante e semplice. Non stipare l’header di informazioni ed elementi. Rendilo pulito e utile come un biglietto da visita. Ecco un ottimo esempio da Clarks:

Il design dell’header
Durante la progettazione dell’header, ricordati di:
- Non esagerare con il menu di navigazione, che deve mantenersi conciso, chiaro e utile
- Non renderlo troppo grande. Cerca di fare in modo che l’header sia alto meno di 70 px se sprovvisto di menu o meno di 200 px se provvisto
- Non andare off topic. L’header deve essere coerente, nelle grafiche, nei font e nei colori. Non è il posto dove sperimentare nuove idee originali.
4 consigli per la progettazione dell’header
1. La best practice: inserisci sempre il tuo logo
Utilizzare il logo aziendale consente di controllare facilmente tutti e tre i to do visti prima: il logo è iconico, semplice e versatile.
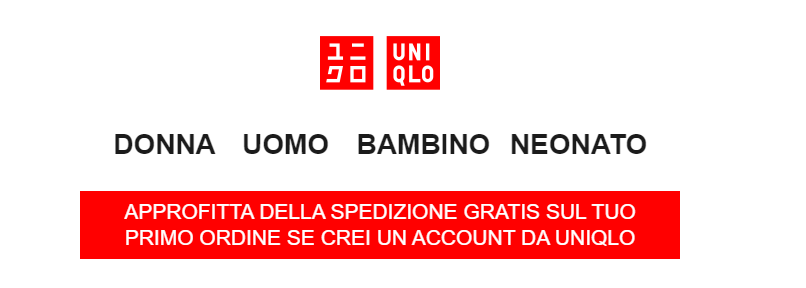
Se includi un menu di navigazione nell’header – molto importante soprattutto per le realtà e-commerce – riduci l’ingombro e ottimizza l’header utilizzando il nome del marchio o il logo in alto. Ecco come fa, in modo molto efficace, Uniqlo:

Utilizzare il logo come header è il modo più semplice per mettere il tuo marchio sulla comunicazione e accompagnare i destinatari in modo immediato al cuore dell’email.
2. Il colore è sempre una buona idea
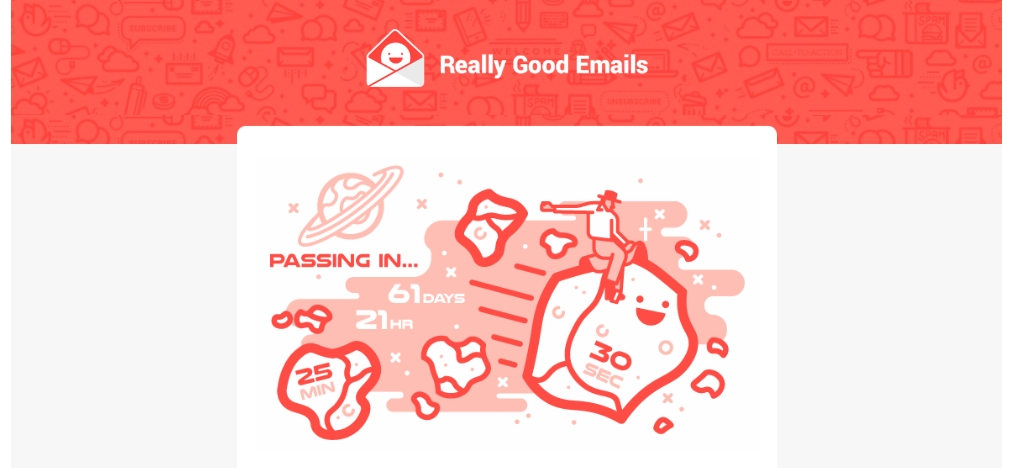
Un altro modo semplice e versatile per creare un header è utilizzare il colore. Niente di complesso o artistico o sperimentale. Usa semplicemente il colore del tuo brand. Ecco un esempio molto basic da Really Good Emails, che opta per il colore corallo della propria identità visiva; semplice ma molto efficace.

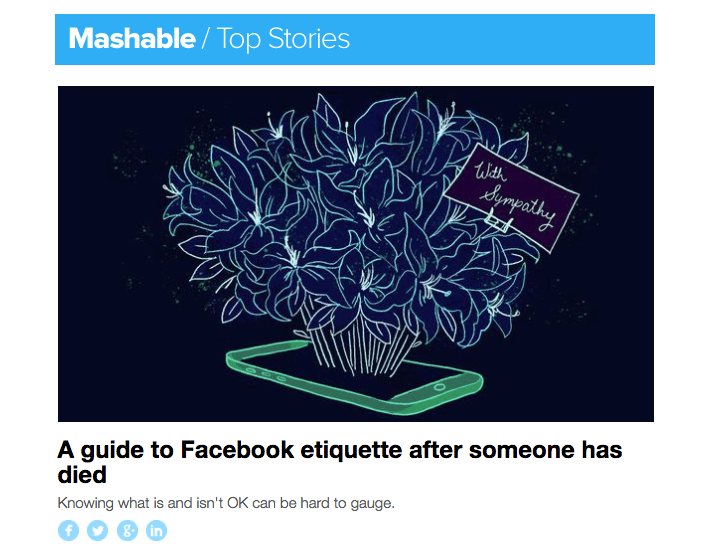
Mashable invece opta per una soluzione più ricercata, scegliendo un blu audace che aiuta a rafforzare l’identità visiva senza perdere nulla in termini di pulizia e chiarezza.

Per usare un colore audace come quello appena visto è possibile servirsi di un colore di sfondo HTML.
Come si usa il colore di sfondo nelle email?
› Coordina il colore di sfondo delle foto prodotto con il colore di sfondo HTML di una sezione di testo semplice adiacente, per migliorare il rapporto tra immagini e testo. L’email apparirà vivace e creativa, ma non resterà intrappolata nei filtri antispam e non rimarrà impantanata con immagini lente da caricare.
› Utilizza un unico colore di sfondo per l’intera email scegliendo una tonalità chiara e facendo in modo che il colore del testo sia in contrasto, risultando facilmente leggibile.
› Spezza le email lunghe con blocchi colorati. Usa colori di sfondo vivaci su diversi moduli per migliorare la disposizione e attirare l’attenzione su varie sezioni.
3. Cattura l’attenzione con la fotografia
Includere un’immagine all’inizio della tua email è sempre un ottimo modo per catturare gli occhi dei lettori. Un header fotografico non fa eccezione.
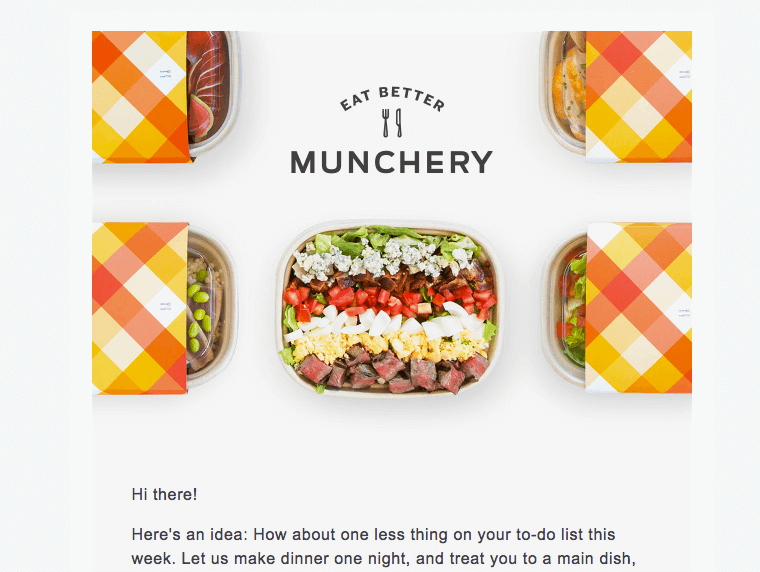
Ottimo l’esempio di Munchery, che si serve di un header fotografico di qualità e di impatto:

Quando scegli una foto per il tuo header è importante pensare alla versatilità della foto. Se la tua email solitamente include molte immagini, considera se l’immagine che inserirai nel template funziona bene con i contenuti che invierai in futuro.
4. Combina coerenza e varietà
Mantenere coerente l’header non significa mantenerlo uguale a se stesso per sempre. Se hai un set di email diverse per differenti obiettivi, ti consigliamo di apportare lievi modifiche all’header per renderlo visivamente interessante e con un tocco di personalizzazione.
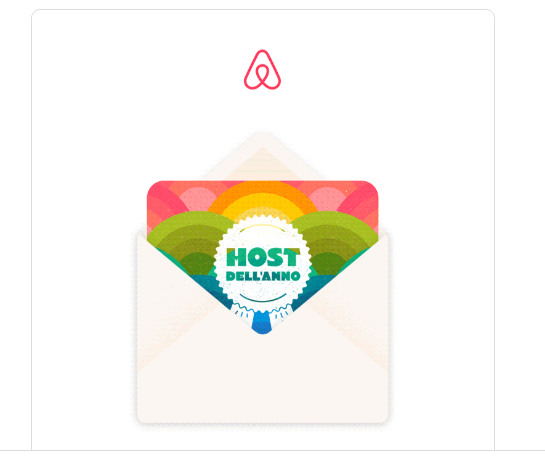
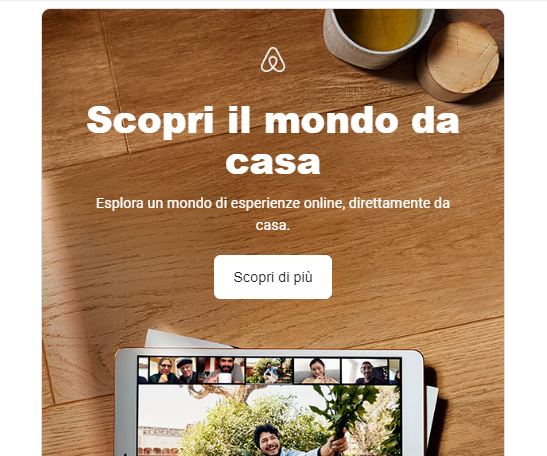
Ecco come Airbnb apporta piccole modifiche al proprio template e alla posizione del logo tra un’email e l’altra, in base all’obiettivo della singola campagna:



Unstyled ha un approccio simile. Il testo nell’header dell’email non cambia mai dimensione o posizionamento, ma ogni email ha una combinazione di colori diversa, creando un bellissimo effetto arcobaleno.



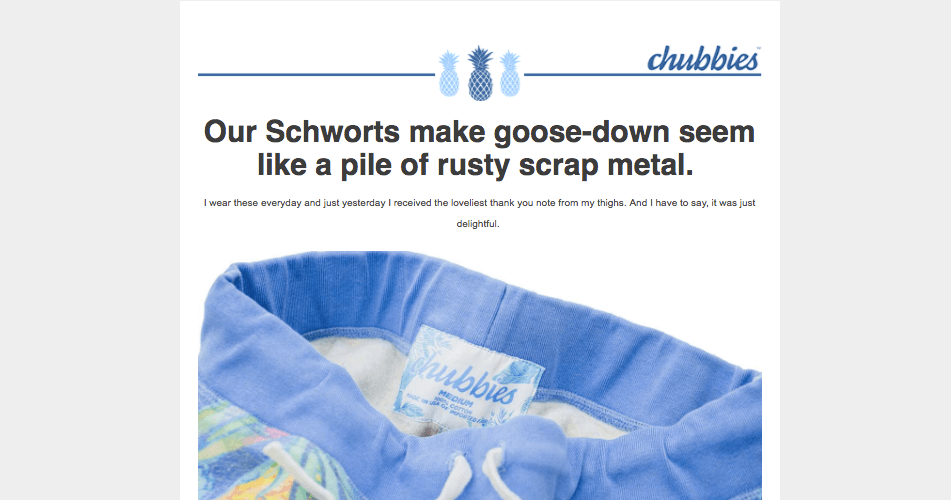
Se scegli invece di personalizzare il tuo header, non guasta avere alcune versioni fisse: i cosiddetti template. Mentre la newsletter Unstyled ha sempre un header personalizzato per ogni email, Chubbies ruota tra almeno tre diversi header:



Questo permette di rendere le tue email dinamiche e interessanti. E Chubbies lo fa senza mai allontanarsi dal coerente utilizzo di logo e colore, rendendo sempre chiara e consistente la propria brand identity.
Per concludere
L’Email Design è sempre alla ricerca di un compromesso tra sperimentazione personale di ogni brand e la capacità di assecondare le tendenze di gusto dominanti.
Il nostro consiglio è di tenerti sempre aggiornato sui trend di Email Design con la sezione dedicata di MailUp Academy: qui troverai esempi di aziende reali, best practice e vere e proprie guide pratiche alla progettazione delle email.
Senza dimenticare che con l’editor BEE hai a disposizione il tool di creazione delle email più avanzato sul mercato. Se ancora non l’avessi provato, puoi richiedere una prova gratuita della piattaforma MailUp, in cui BEE è integrato e accessibile in tutte le sue funzionalità.
