Ottimizzare le immagini per il Web con Photoshop

L’ottimizzazione delle immagini per il Web è una procedura finalizzata a creare contenuti grafici che non pesino in modo eccessivo sui tempi di caricamento delle pagine Internet.
Le immagini hanno infatti un ruolo fondamentale nella SEO (Search Engine Optimization) perché un sito Web che sia veloce da caricare è in grado di prolungare i tempi di permanenza dei visitatori, fidelizzare gli utenti, favorire il posizionamento tra i risultati dei motori di ricerca e incrementare il traffico.
Schede prodotto corredate da immagini ottimizzate possono generare più vendite in un e-commerce, nello stesso modo immagini più leggere ma di qualità elevata tendono semplificare la fruizione dei contenuti, favorire la visualizzazione degli annunci pubblicitari, massimizzare la user experience e migliorare la reputazione di un sito Web.
Per ottenere un buon livello di ottimizzazione non è necessario possedere competenze avanzate in tema di grafica. Photoshop, l’applicazione standard di Adobe per l’editing delle immagini, include ad esempio alcuni strumenti semplici da utilizzare in questo tipo di operazioni. Vediamo quindi come ottimizzare immagini con Photoshop in modo semplice ma efficace.

Dallo sviluppo di integrazioni al supporto strategico, dalla creazione di concept creativi all’ottimizzazione dei risultati.
Immagini, dimensioni e formati
Con i collegamenti ultraveloci in fibra ottica e le connessioni in 4G i tempi di attesa durante la navigazione Web si sono nettamente ridotti rispetto al passato ma, soprattutto quando si utilizzano i dispositivi mobile, non sempre si ha la possibilità di sfruttare un segnale abbastanza potente.
Quando si ottimizzano le immagini è bene pensare soprattutto a situazioni di questo genere, cercando di venire incontro alle esigenze di chi potrebbe dover navigare a velocità ridotte e sottostare agli oneri di una connessione “a consumo”.
Ma non solo: ridurre il peso delle immagini web e ridurre le dimensioni permette, oltre che di caricare le immagini di una pagina web più velocemente, anche di avere prestazioni SEO migliori, con conseguente aumento delle probabilità di posizionamento nelle prime pagine dei risultati di ricerca e di aumento di traffico.
Anche sul fronte Email Marketing, queste attività di ottimizzazione agevolano i tassi di recapito e di apertura delle email, migliorando notevolmente l’esperienza del destinatario e incentivando il clic.
Ma quando si ottimizzano fotografie e immagini per il web, occorre stare attenti a preservare la qualità dell immagine e ad effettuare le operazioni di compressione delle immagini senza causare una perdita di qualità.
Tenendo conto di tali presupposti, quindi, quanto devono pesare le immagini per il Web, come si ottimizza un’immagine senza perdere qualità e quali formati sarebbe meglio utilizzare?
Il peso delle immagini
Non esiste una risposta sempre valida alla domanda posta in precedenza ma una buona pratica potrebbe essere quella di mantenersi all’interno di un intervallo compreso tra gli 80 e i 400 KB spostandosi dal limite minimo a quello massimo a seconda del livello di dettaglio che si desidera ottenere.
Naturalmente la necessità di alleggerire quanto più possibile un’immagine non dovrebbe pregiudicare la sua resa grafica, motivo per il quale i valori indicati in precedenza non possono essere considerati tassativi.
Per esempio, ci sono dimensioni da rispettare per i social, per cui ogni piattaforma consiglia specifici formati e dimensioni per le proprie immagini. Instagram, Facebook, YouTube: ogni social network ha la sua guida specifica.
Per quanto riguarda, invece, un sito WordPress o qualunque sito web in generale, ci sono anche dei plugin per l’ottimizzazione delle immagini specifici che possono aiutarti a segnalarti il peso giusto.
Formati per le immagini Web
Per quanto riguarda invece i formati, quando si parla di Internet in genere si fa riferimento ad estensioni specifiche come formato GIF, PNG e immagini JPEG, tutte supportate da Photoshop. Ultimamente si stanno facendo spazio anche delle soluzioni alternative tra cui WebP ed SVG anche se il loro utilizzo risulta essere ancora molto limitato rispetto ai formati tradizionali.
GIF supporta un numero limitato di colori, appena 256, e il suo impiego è consigliabile soltanto per la realizzazione di immagini animate. PNG supporta sia la modalità di compressione lossless (senza perdita di dati) che lossy (con perdita di dati) e consente di ottenere immagini di buona qualità ma in genere più pesanti di quelle che si possono avere con JPEG.
In linea di massima può essere considerato ideale l’uso di PNG per immagini prive di sfondo, come per esempio un logo, e un numero limitato di colori, destinando JPEG alle immagini fotografiche più ricche di dettagli.
Photoshop: ridimensionamento e ottimizzazione
Parte integrante della suite di strumenti Creative Cloud di Adobe per la grafica e il multimedia, Photoshop permette di ridimensionare le immagini e di agire sul loro livello di risoluzione in modo da ottimizzarle per il Web in modo molto professionale.
Si tratta, quindi, di uno strumento che, seppur più complicato, può portarti a raggiungere standard qualitativi molto più alti di qualsiasi altro programma che trovi online gratuitamente.
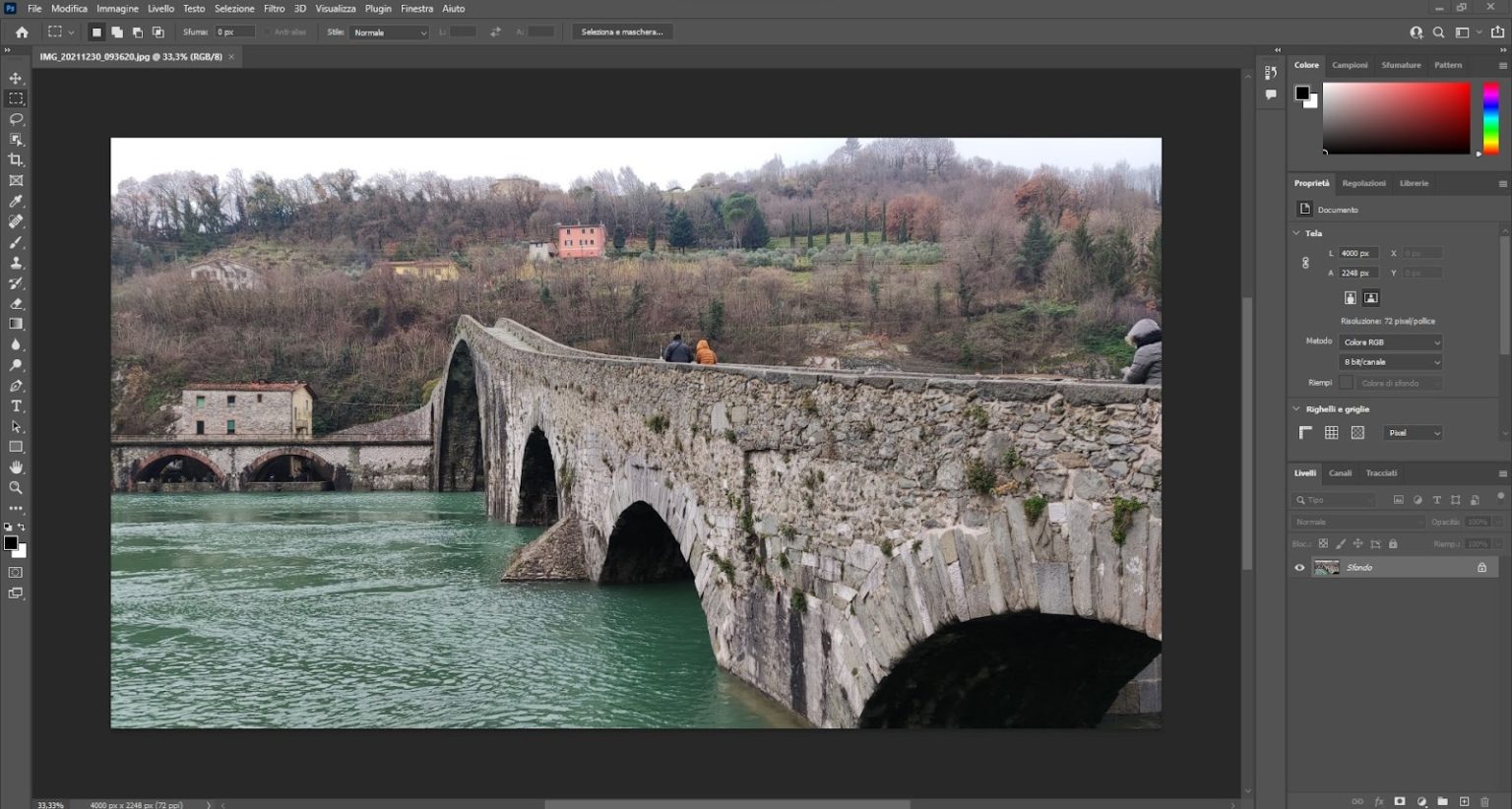
L’immagine utilizzata nell’esempio che segue è stata scattata con uno smartphone e pesava in origine 25.7 MB per una risoluzione pari a 4000 x 2248 px.

Per intervenire sulle dimensioni del file, dal menu principale dell’applicazione è possibile selezionare la voce “Immagine” e successivamente l’opzione “Dimensione immagine…”.

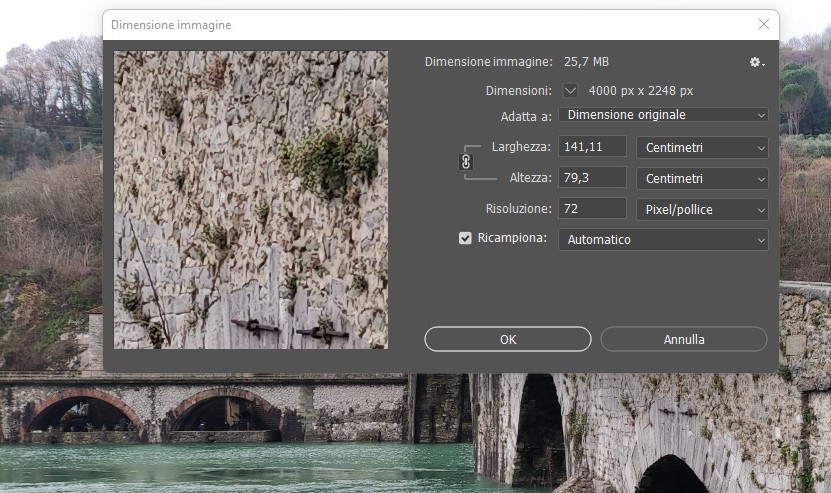
Si apre così una nuova finestra all’interno della quale vengono riassunte tutte le proprietà dell’immagine, come per esempio le sue dimensioni, sia in termini di peso che di risoluzione, comprese la larghezza e l’altezza espresse in varie unità di misura.

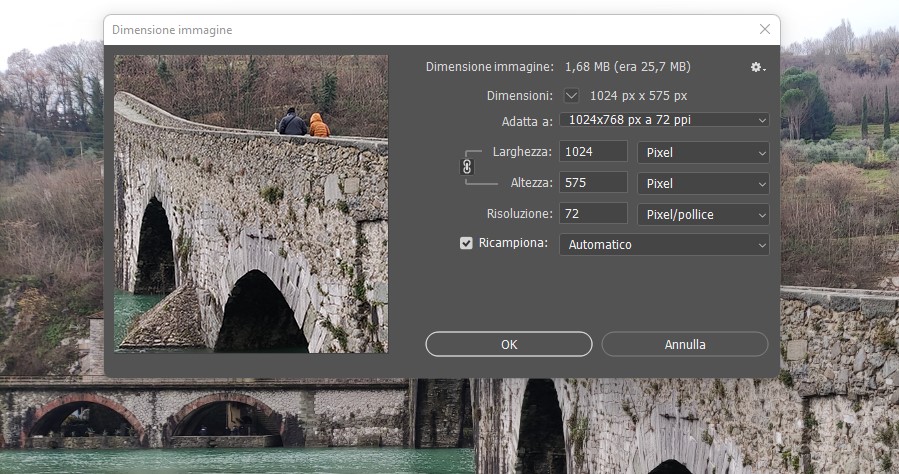
Da questa posizione è possibile effettuare un primo adattamento sia indicando manualmente le nuove dimensioni, ad esempio dagli originali a 4000 x 2248 px a 1024 x 768 px, che selezionandola direttamente dal menu corrispondente alla voce “Adatta a:”.

Il sistema è in grado di preservare automaticamente le proporzioni originali dell’immagine, per questo motivo a partire da un file da 4000 x 2248 px non viene generato un output da 1024 x 768 px ma con un’altezza pari a 575 px. E’ comunque possibile forzare l’applicazione a non rispettare il rapporto iniziale tra larghezza e altezza, si tratta però di un’operazione sconsigliabile anche per una semplice questione di resa grafica.
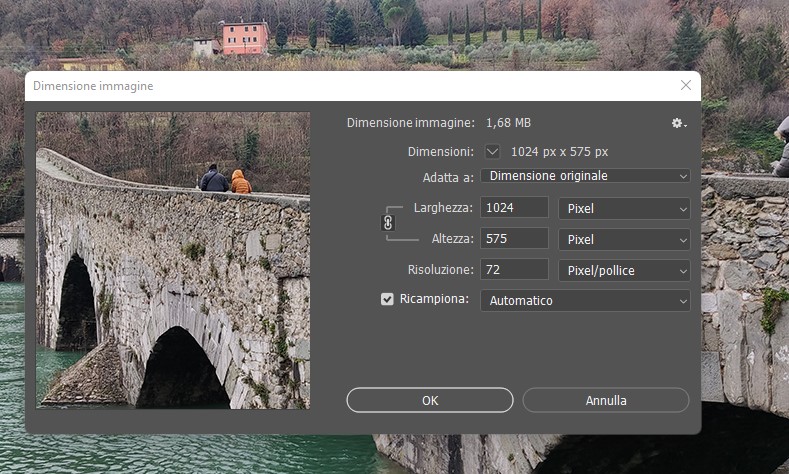
Una volta cliccato su “OK” si può valutare l’esito della procedura effettuata, come nel caso del nostro esempio che ha consentito di portare un file da 25.7 a 1.68 MB.

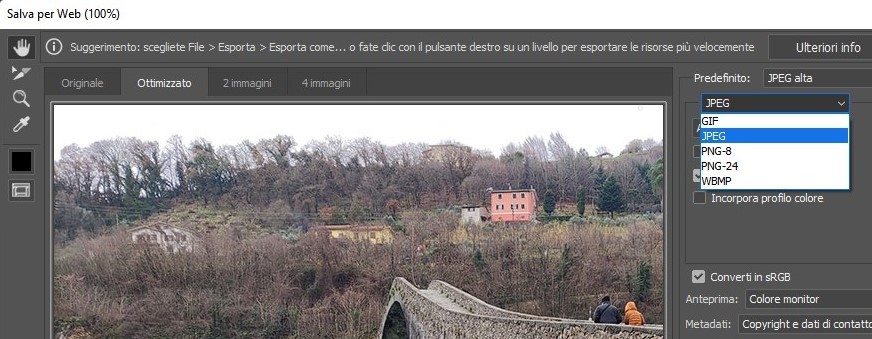
Completata la fase di ridimensionamento si può eseguire un’ulteriore procedura di ottimizzazione esportando l’immagine in un formato specifico per Internet. Ciò è possibile tramite l’opzione “Salva per Web”, accessibile dal percorso “File > Esporta”, con cui scegliere anche l’estensione dell’output (JPEG nel nostro esempio).

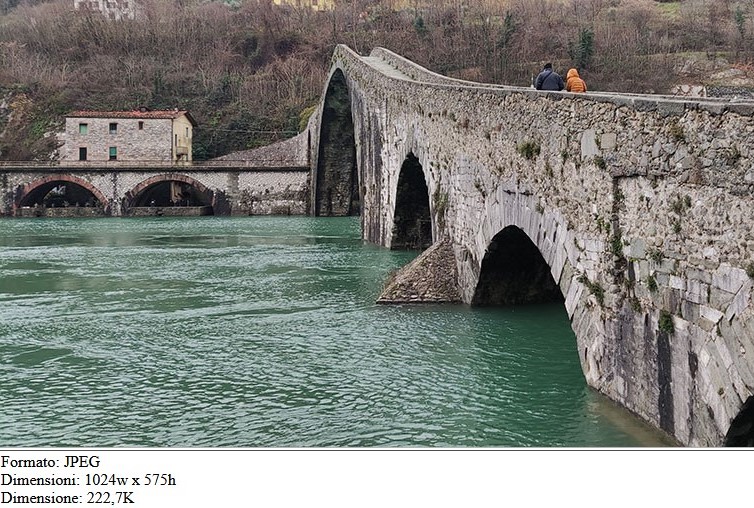
Superata anche la fase di esportazione, quello che si ottiene dovrebbe essere un’immagine di buona qualità per il Web ma estremamente ottimizzata, come nel caso dell’esempio proposto attraverso cui un file originale di oltre 25 Mb è stato ridotto a soli 222.7 KB.

Conclusioni
L’ottimizzazione delle immagini per il Web è una procedura importante sia per velocizzare il caricamento delle pagine Internet che per migliorare il posizionamento dei contenuti nei motori di ricerca.
Photoshop offre alcuni semplici strumenti con i quali ottenere rapidamente delle immagini pronte per la pubblicazione su Internet.