Tutorial: come inserire link di ancoraggio nelle email

Gli anchor link nelle email si dimostrano particolarmente utili per le newsletter lunghe e ricche di contenuti. Offrono la possibilità ai lettori di scorrere velocemente il testo e di passare direttamente alla sezione di loro interesse.
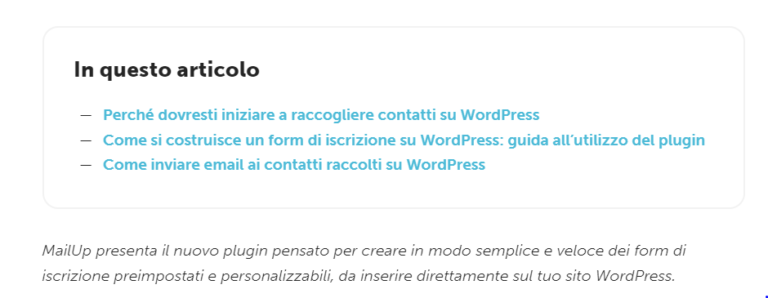
Ecco un rapido esempio preso dal nostro blog, in cui i link di ancoraggio sono utilizzati nella parte superiore della pagina in modo che i lettori possano comprendere i temi trattati nell’articolo e andare direttamente al paragrafo di interesse.

L’ispirazione: un ottimo esempio di anchor link in email
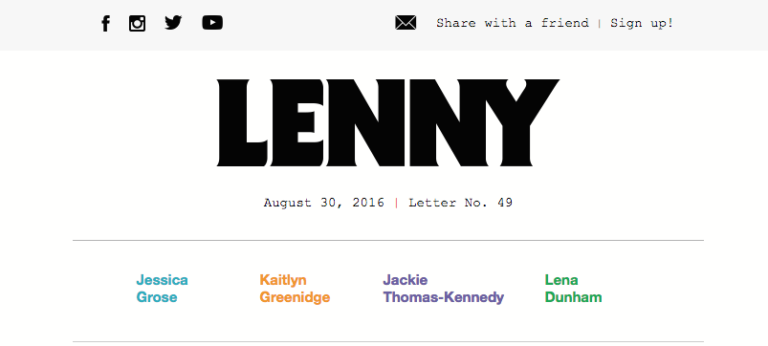
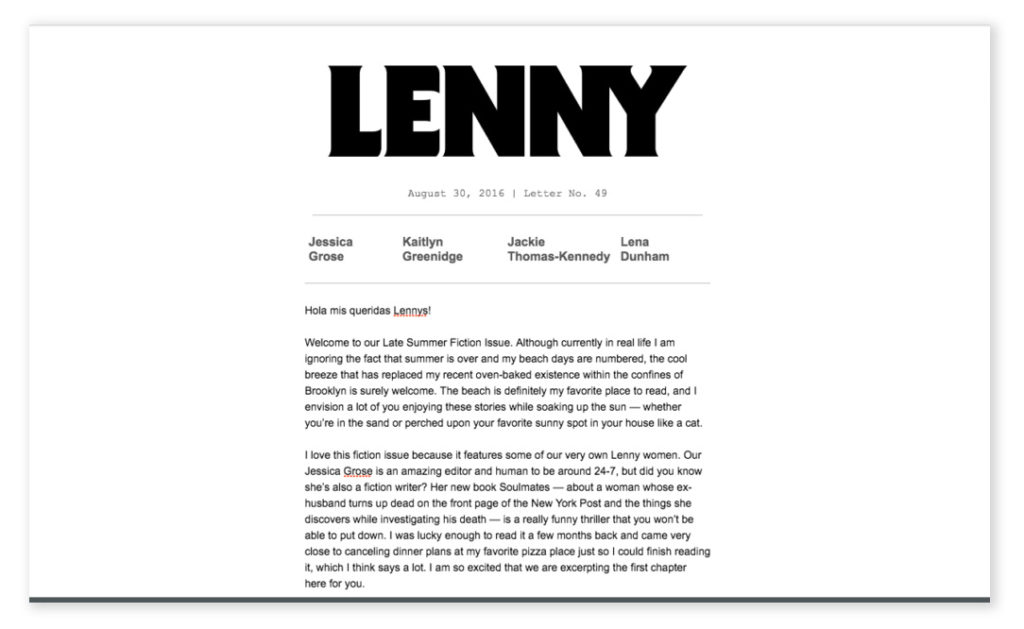
Troviamo spesso link di ancoraggio molto efficaci in Lenny Letter, una newsletter ideata dall’attrice e regista Lena Dunham e dalla sua miglior amica e regista Jenni Konner. Lenny contiene principalmente testi lunghi, saggi e storie che invitano alla riflessione stimolando l’interesse dei lettori.
Tutti questi contenuti sono forniti all’interno dell’email stessa. L’intestazione include link di ancoraggio colorati che rimandano a ciascuna storia riportata nell’email. Ecco come vengono visualizzati i link nella parte in alto (si inizia da Jessica Grose per terminare con Lena Dunham):

Ogni colore corrisponde alla storia dell’autore, quindi se ad esempio un lettore è incuriosito prima di tutto dalla storia di Kaitlyn Greenidge, toccando il rispettivo nome (l’anchor link arancione) verrà rimandato direttamente alla sezione di questa storia (in cui anche il titolo “I Love Betty” è di colore arancione).
I 4 step per inserire l’anchor link nelle email
Ora che hai familiarità con il concetto di anchor link nelle email, scopriamo come aggiungere questi link con l’editor BEE di MailUp. Basta seguire i passaggi qui di seguito.
Step 1: Crea l’email
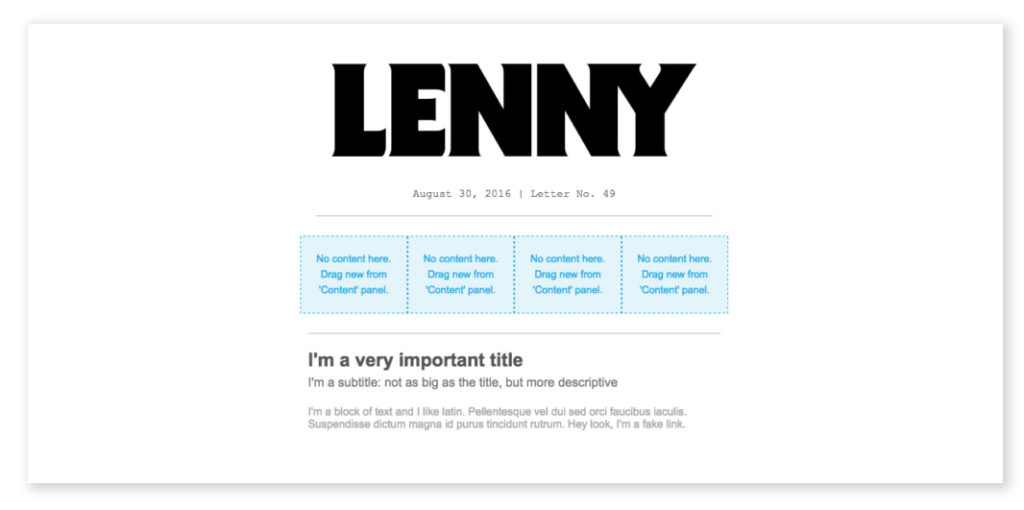
Per iniziare, ricreeremo l’email di Lenny Letter nell’editor BEE. L’intestazione è semplice: usando un layout di base a una colonna, trascina l’immagine di Lenny e aggiungi il testo (in Courier) sotto di essa. Quindi, trascina una struttura a quattro colonne per organizzare gli anchor link in alto.

Aggiungi ancora testo e immagini per ricreare l’intestazione, l’introduzione e la prima storia.

Dopo aver formattato il colore del testo, si possono aggiungere i link.
Step 2: Scegli un nome e una posizione per il link di ancoraggio
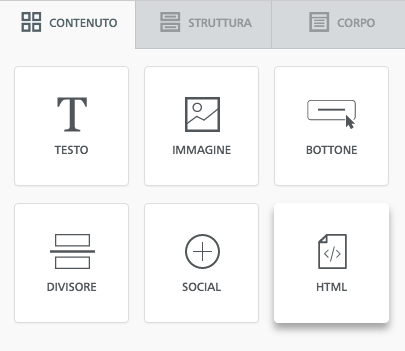
Adesso è il momento di rinominare e posizionare il primo ancoraggio nella sezione corretta dell’email. Per questo passaggio useremo il blocco di contenuto HTML personalizzato presente nel menu Contenuto per aggiungere l’ancoraggio (devi pensare a questo elemento come a un segnalibro).

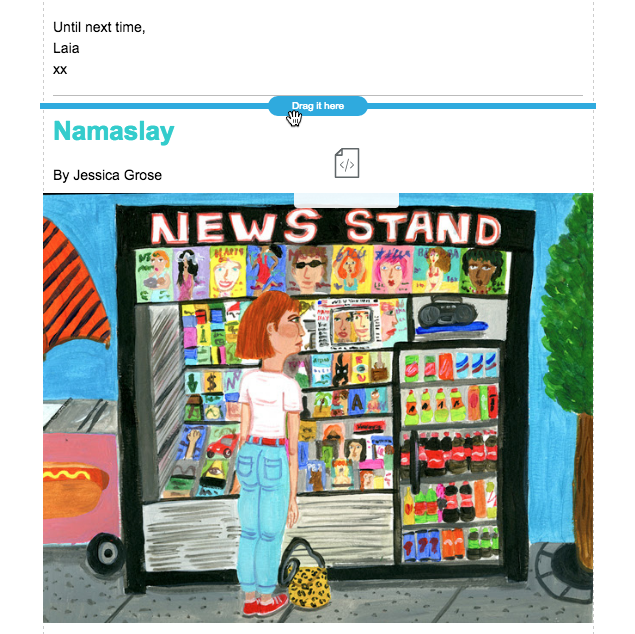
Trascina e rilascia il blocco HTML nel punto a cui desideri che il link “salti”; nel nostro caso, proprio sopra la storia di Jessica Grose intitolata “Namaslay”.

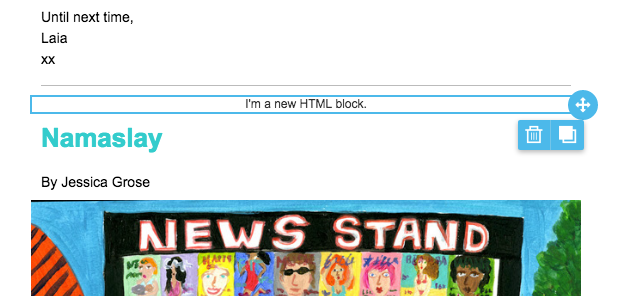
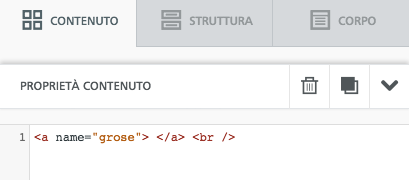
Ecco come appare il blocco HTML una volta in posizione, ma prima di aggiungere il codice:

Per creare l’ancoraggio, incolla quanto segue in una riga di codice HTML nel campo Proprietà Contenuto del blocco HTML personalizzato sulla destra: <a name=”grose”> </a> <br />

Il nome tra virgolette (“grose”) può essere scelto a piacere, ma deve essere facile da ricordare (idealmente una parola) perché questa è la parola chiave utilizzata quando effettui il collegamento al tag di ancoraggio.
Step 3: Collega l’ancoraggio
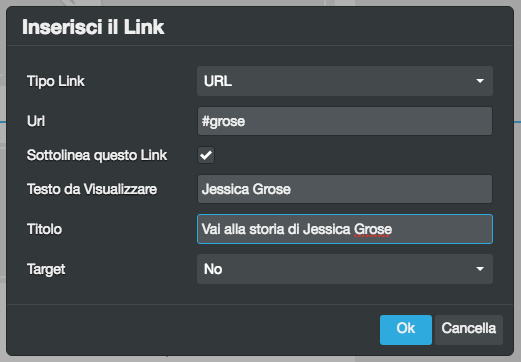
Ora che è stata specificata la posizione dell’ancoraggio, è necessario collegare il testo dell’intestazione. Basta evidenziare “Jessica Grose” e scegliere l’opzione Inserisci link nella barra degli strumenti.

Nel menu, collega l’ancoraggio inserendo #grose nel campo URL.

Affinché il collegamento possa funzionare, ricordati di includere l’hashtag (#) prima del nome e assicurati che il nome corrisponda a quello scelto in precedenza. E, naturalmente, più il nome è breve e semplice, più è facile da ricordare!
Ora hai creato le due parti dei link di ancoraggio: il testo di ancoraggio e il link che rimanda ad esso. Clona l’icona: duplica il blocco di contenuti HTML, quindi copialo e trascinalo nella sezione successiva. Aggiorna il nome tra virgolette e collega il testo nella parte superiore ai nuovi ancoraggi creati.

Step 4: Invia un’email di prova per testare i link di ancoraggio
Scegli Invio veloce dal menù in alto a destra per inviare una preview dell’email al tuo indirizzo di posta elettronica.

Una volta ricevuta l’email, fai clic sui link di ancoraggio e osserva la magia, come dimostrato in questa breve animazione:

Voilà! Finito. Funziona!
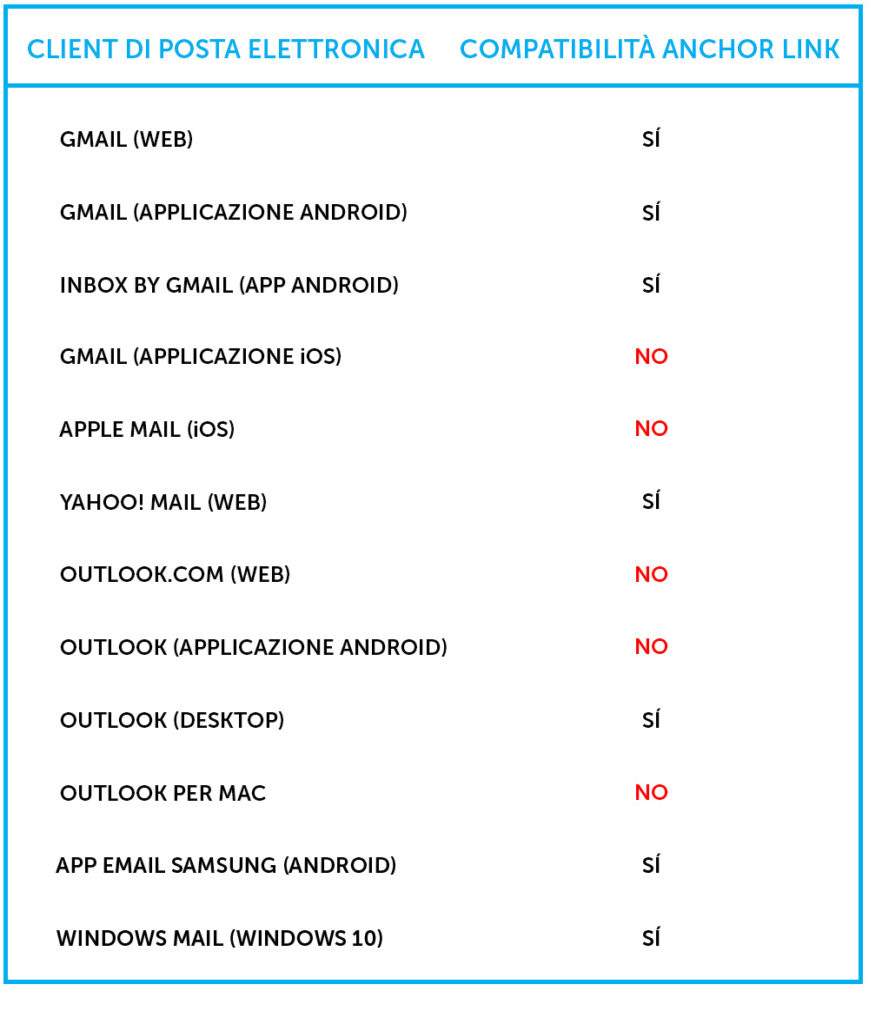
Compatibilità degli anchor link con i client di posta elettronica
I link di ancoraggio non sono supportati da tutti i client di posta elettronica. Tieni presente questo fattore quando devi decidere se aggiungere un indice alle tue newsletter. Ecco un rapido riepilogo dei client di posta elettronica più diffusi (per approfondire il tema, fai riferimento al rapporto relativo alle quote di mercato dei principali client di posta elettronica):

Inizia subito a creare email con anchor link
Hai provato ad aggiungere link di ancoraggio alle tue email? A prescindere dai problemi di compatibilità con i client di posta elettronica, l’aggiunta di anchor link alle email è una tattica di design piuttosto semplice ed efficace per facilitare gli utenti nella lettura dei contenuti delle newsletter.
Se non utilizzi ancora MailUp e il suo intuitivo editor drag & drop, iscriviti per una prova gratuita e ottieni l’accesso a modelli e funzionalità di design avanzate.
