Email mobile responsive: teoria e pratica

Perché creare email mobile responsive?
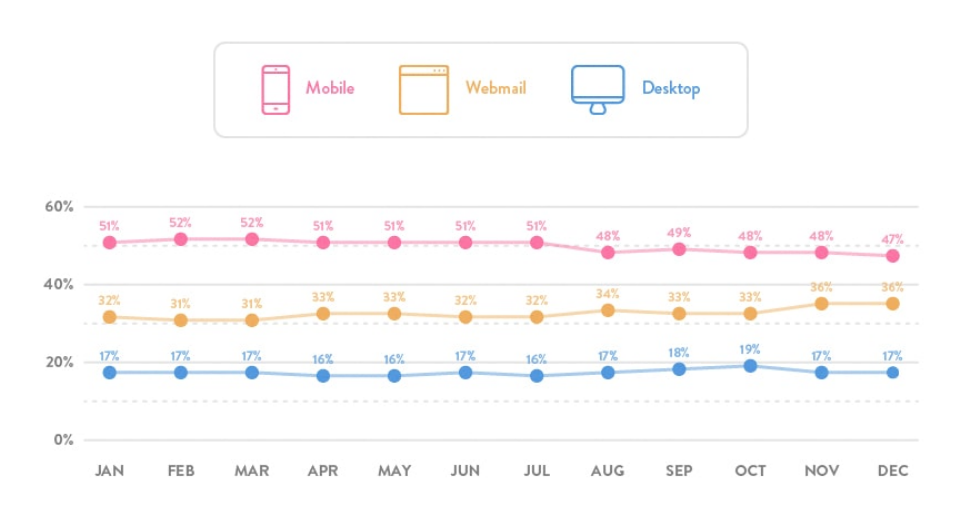
Perché il mondo ormai viaggia su smartphone. Un paio di dati su tutti, tratti dall’ultimo report Email Client Market Share di Litmus (dati 2017):
- Le email vengono aperte su mobile nella metà dei casi, mentre webmail e desktop si dividono la metà restante (dati nel grafico sotto)
- L’iPhone è il device più utilizzato per leggere le email: il 28% del totale viene aperto qui

In Italia non va diversamente che nel resto del mondo. Secondo l’Osservatorio Mobile B2C del Politecnico di Milano (Osservatori.net), nel 2016 lo smartphone catalizza il traffico di circa il 70% degli utenti internet complessivi almeno una volta al mese (con una crescita a doppia cifra rispetto all’anno precedente) e più del 60% del tempo speso online.
La conclusione non può che essere una: ignorare metà del traffico internet è un clamoroso autogoal. Per questo (su siti, landing page e email) è fondamentale imparare a riconoscere gli elementi che fanno la differenza nella fruizione su mobile e iniziare a ottimizzarli.
Parliamo di font, bottoni CTA, disposizione dei contenuti, peso del messaggio, e non solo: qui trovi tante best practice per le pagine web, mentre ora ci addentriamo nel mondo email.
L’obiettivo ultimo è fornire un contenuto (l’email) che abbia la medesima efficacia in contesti “difficili” come quelli dati dal mobile (poco spazio sullo schermo, fruizione veloce e intermittente, connessione internet da rete mobile non veloce, e così via). Maggior fruibilità = maggior ROI del canale. Elementare, Watson.

Dallo sviluppo di integrazioni al supporto strategico, dalla creazione di concept creativi all’ottimizzazione dei risultati.
Email mobile responsive, mobile adaptive o mobile friendly?
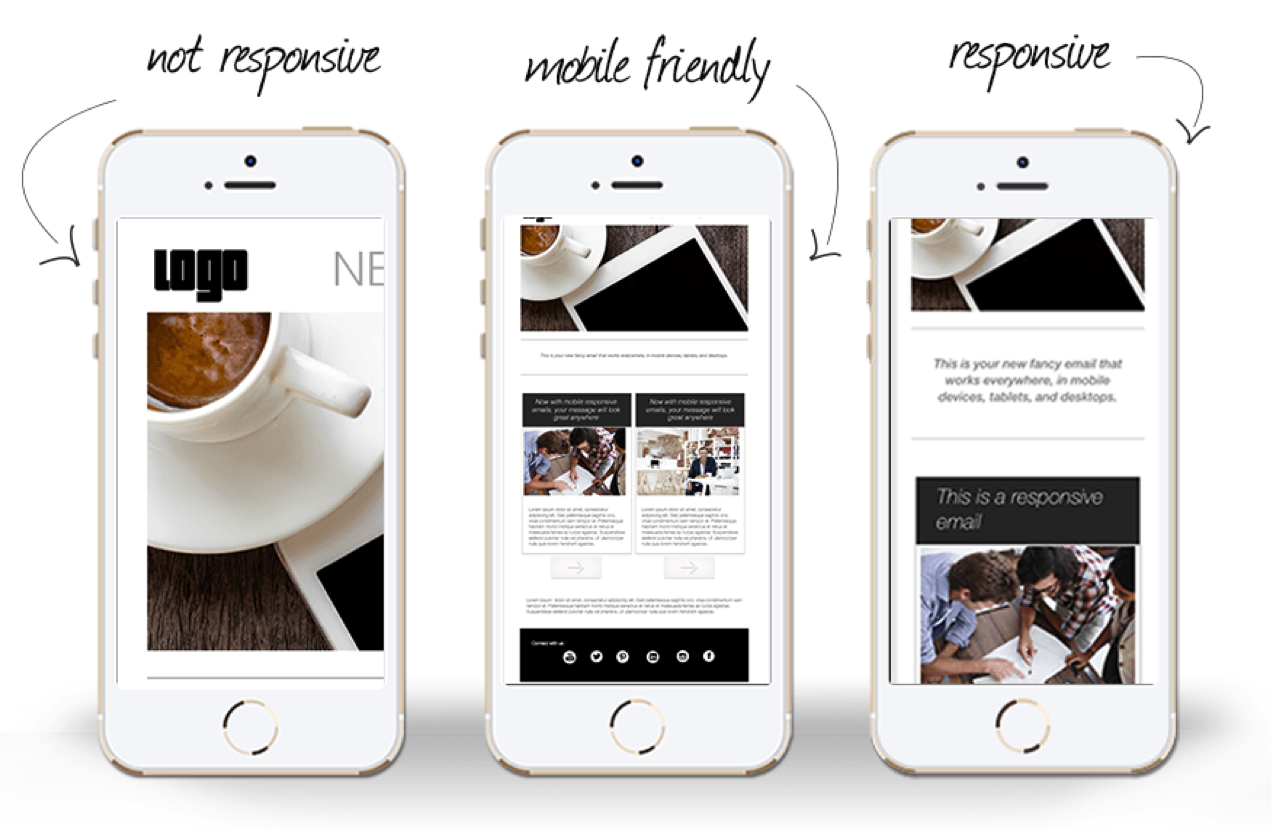
Cominciamo con il fare chiarezza sulle diverse tipologie di resa che un’email può avere su un dispositivo mobile, a seconda di come viene costruita. Questa immagine riassume le tre principali varianti in modo efficace:

Not responsive
Il “vecchio” modello, per fortuna ormai quasi scomparso, di email pensate esclusivamente per fruizione desktop. Quando aperte su mobile, non subiscono nessun ridimensionamento, risultando estremamente scomode da fruire, con continui scroll in basso e a destra. Da dimenticare.
Mobile friendly
Il termine è sinonimo di mobile-first e mobile-adaptive. Indica una modalità di creazione delle email che tiene conto sia della visualizzazione da desktop che da mobile: si basa su un modello a colonna singola, con font e bottoni CTA ben visibili, di modo che la leggibilità non venga intaccata anche quando ridotta su schermi piccoli.
Un messaggio mobile friendly non ridispone la griglia dei contenuti: semplicemente, si assicura che siano abbastanza leggibili su schermi di dimensioni variegate. Questa tipologia di email è relativamente facile da creare, ma non è ancora tecnicamente ottimizzata per tutte le tipologie di device.
Mobile responsive
Il design mobile responsive è quello che, in modo tecnicamente più corretto e più completo, garantisce una visualizzazione ottimale su schermi di qualunque dimensione. Il principio è semplice: il contenuto del messaggio si adatta alla larghezza dello schermo, secondo regole dettate dalle media query CSS (qui trovi una guida introduttiva ad alcuni concetti di HTML e CSS).
Si tratta di una soluzione ottimale, che non si affida ad approssimativi aggiustamenti “a occhio”, ma si affida a una serie di regole innescate dall’effettiva dimensione dello schermo.
Email mobile responsive: elementi chiave
Le email mobile responsive sono caratterizzate da un alto livello di:
- Fruibilità dei contenuti. Le immagini e i blocchi di contenuto si riorganizzano per non diventare troppo piccoli
- Leggibilità dei testi. I font si ingrandiscono per risultare sempre chiari
- Raggiungibilità dei bottoni CTA. I pulsanti rimangono grandi, ben posizionati, facilmente raggiungibili e facilmente cliccabili
1. Contenuti: struttura modulare
Le email mobile responsive sono costruite secondo strutture non fisse, ma modulari: sono cioè composte di blocchi di contenuto, che vengono riorganizzati in base a una griglia diversa a seconda della media query rilevata in quel momento. Contenuti che su desktop vengono visualizzati affiancati, ad esempio, si spostano su una colonna singola.
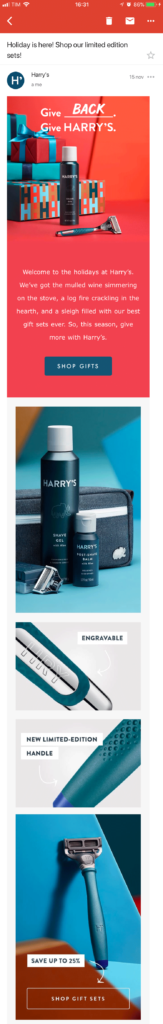
Vediamo un esempio pratico. Questa email, nella versione desktop, presenta un header a colonna singola e dei box più piccoli affiancati su due colonne…

… mentre, se aperta da app Gmail per iOS, ridispone i blocchi inferiori su una singola colonna. Viene salvaguardata la qualità delle immagini e, in ultima analisi, la fruibilità dell’intera comunicazioni, che in assenza di riorganizzazione sarebbe risultata poco comoda da scorrere.

2. Font: ridimensionamento automatico
Non c’è niente di più frustrante di un contenuto web scritto talmente in piccolo da risultare illeggibile, richiedendo costanti zoom-in e scroll a destra e a sinistra. Un messaggio con testi troppo piccoli verrà chiuso o cancellato immediatamente. Ecco i passi verso una leggibilità ottimale:
- Scegliere font delle email che minimizzino il rischio di visualizzazioni sbagliate su alcuni i client di posta. Bene i font web safe, ok i Google font (scaricati dal browser contestualmente all’apertura del messaggio), meglio evitare font particolari o proprietari.
- Inserire i testi principali in pagina, non sulle immagini. Affidare contenuti importanti alle immagini vuol dire non consentire alcun ridimensionamento e esporsi al rischio di mancata visualizzazione. Meglio evitare.
- Utilizzare un template responsive in modo che il testo si ingrandisca e si ridisponga in base al client di fruizione.
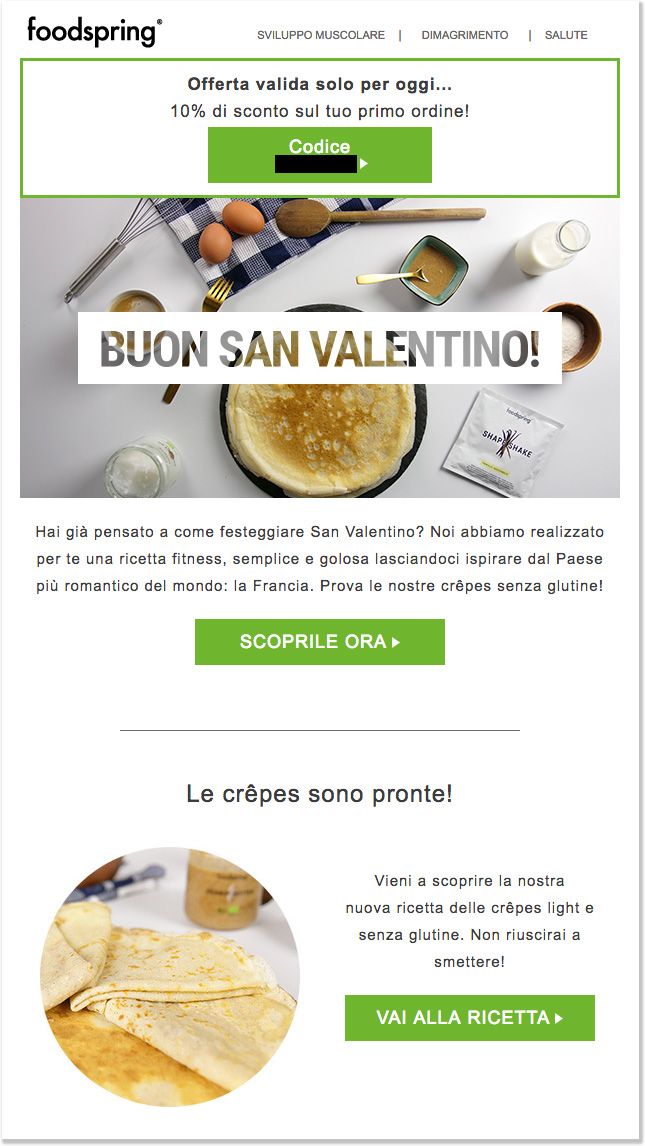
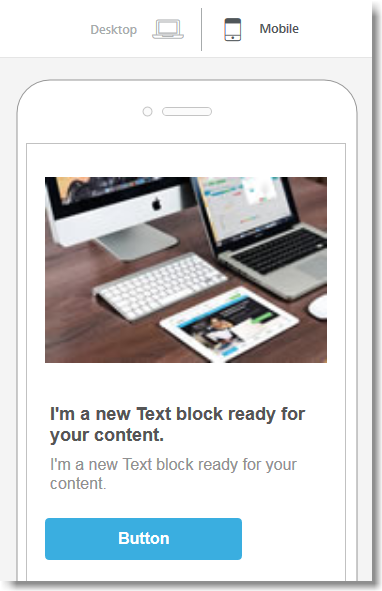
Facciamo un esempio. Questa email di Foodspring si presenta, da desktop, su colonna singola. La scansione prevede header con logo e menu, banner con sconto, visual grafico, body copy e bottone di call-to-action.

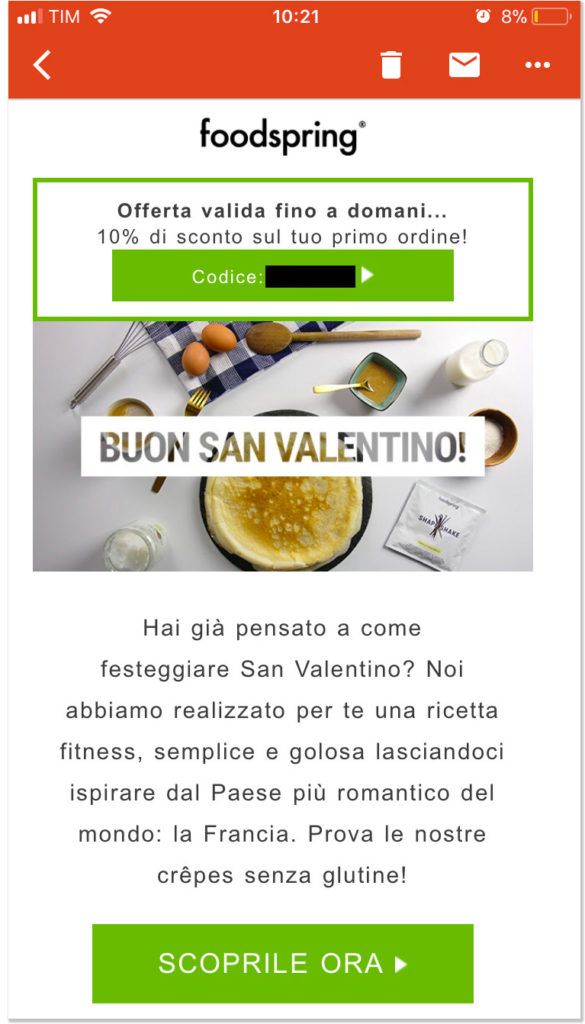
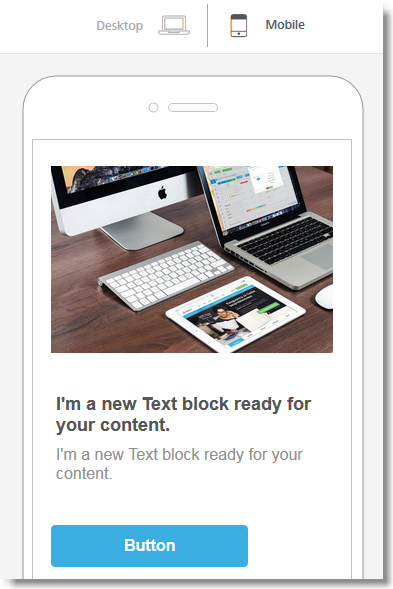
Nella visualizzazione su dispositivo mobile, la struttura del messaggio non cambia (era già a colonna singola). Ciò che si ridispone è il testo: sia nel banner di testa che nel body copy, il font si ingrandisce per risultare perfettamente leggibile anche su schermi piccoli, mentre l’immagine di header si rimpicciolisce per adattarsi alla colonna. Attenzione anche al menu: è scomparso, per non occupare troppo spazio nella parte iniziale del messaggio.
Il risultato è una leggibilità/fruibilità ottimale in tutti i punti del messaggio.

3. CTA: sempre cliccabile
Il bottone di call-to-action è il cuore del messaggio: se non è facilmente cliccabile, l’utente non sarà in grado di compiere l’azione desiderata in modo agevole ed efficace. È quindi di capitale importanza costruirla affinché sia della dimensione giusta e nella posizione migliore per facilitare il clic. Il design mobile responsive ci viene in aiuto, consentendo il resize automatico delle CTA create in HTML (ecco perché è così importante pensarle bulletproof, e non inserirle in immagine).
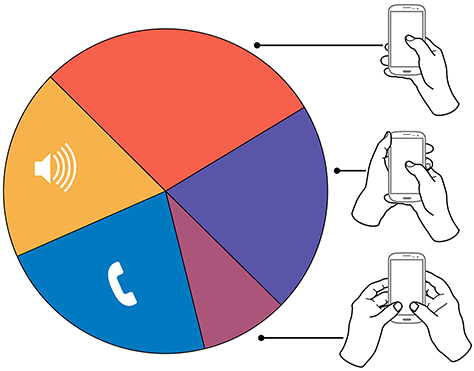
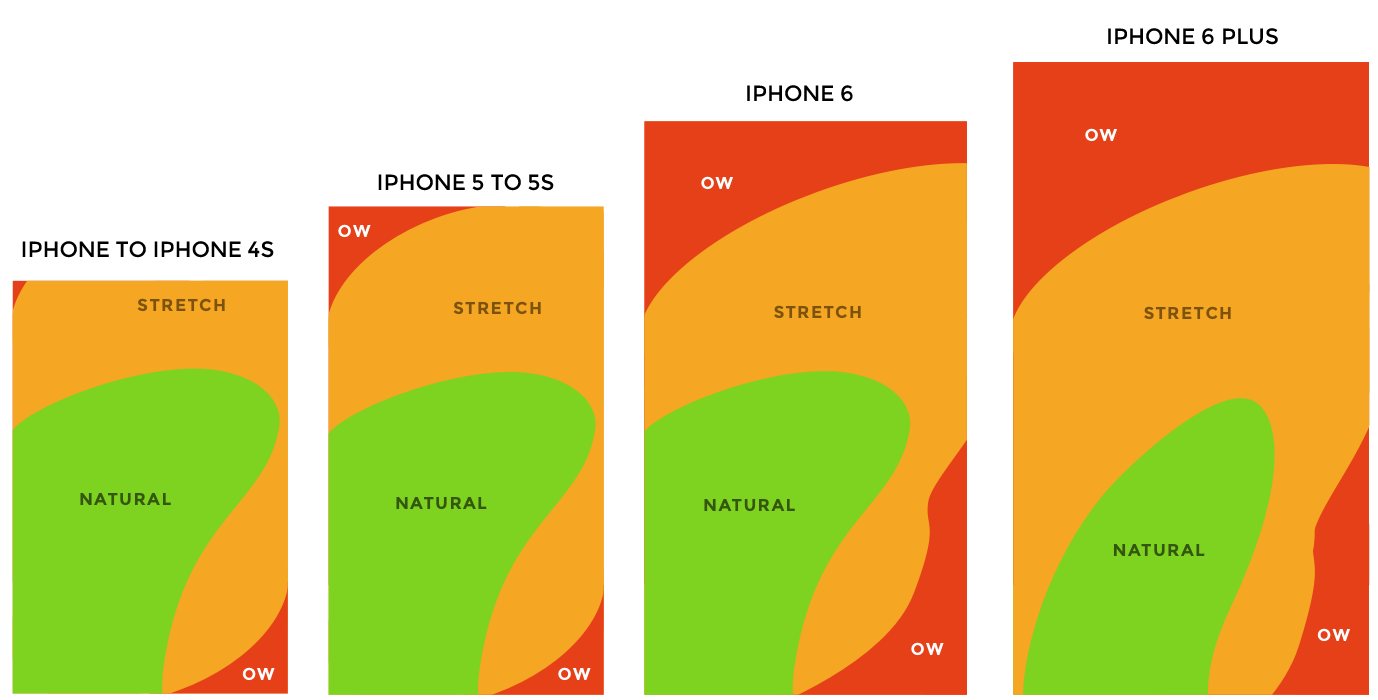
Il modo in cui teniamo in mano lo smartphone detta la posizione che dovrebbe avere la CTA sullo schermo, in modo da renderla facilmente raggiungibile (e quindi cliccabile) in qualunque circostanza. Secondo UXmatters, il 49% degli utenti consulta lo smartphone con una mano sola, principalmente in questi modi:

Tenendo conto di questi dati, dove deve posizionarsi il bottone di CTA per essere facilmente raggiungibile e cliccabile dal pollice? Lo spiega questo schema:

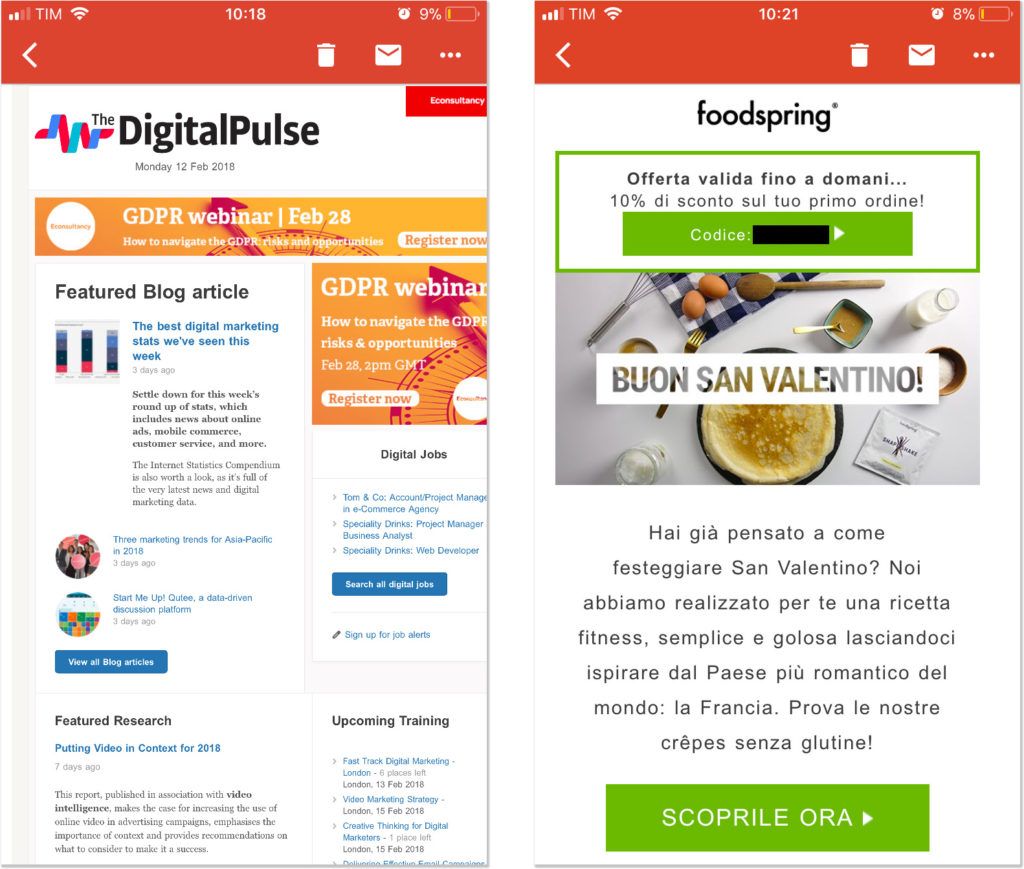
Basta confrontare questi due esempi di messaggi (visualizzati su app Gmail iOS) per comprendere la cruciale differenza tra un’email mobile responsive e una no. Prendiamo la newsletter Digital Pulse di Econsultancy e la medesima DEM di S. Valentino di Foodspring vista poco fa: la differenza di fruibilità è enorme, e sicuramente lo sono anche le performance dei messaggi.

Una best practice da non dimenticare mai sulle CTA: fare tanti, tanti A/B test. Si tratta dell’unico modo per sapere con certezza scientifica (non approssimazione, né intuizione, né buon senso) quale bottone di CTA funziona meglio per forma, colore, dimensione, testo, e molto altro.
DEM responsive fin dall’inizio, con BEE
Chi utilizza MailUp sa bene che ogni email creata con l’editor drag & drop BEE nasce già mobile responsive. Che cosa significa? Che il codice sottostante all’email è già costruito in modo da adattarsi perfettamente alla visualizzazione su diversi schermi, senza che venga richiesta alcuna azione particolare a chi crea il messaggio.
1. Crea il messaggio utilizzando i blocchi di contenuto
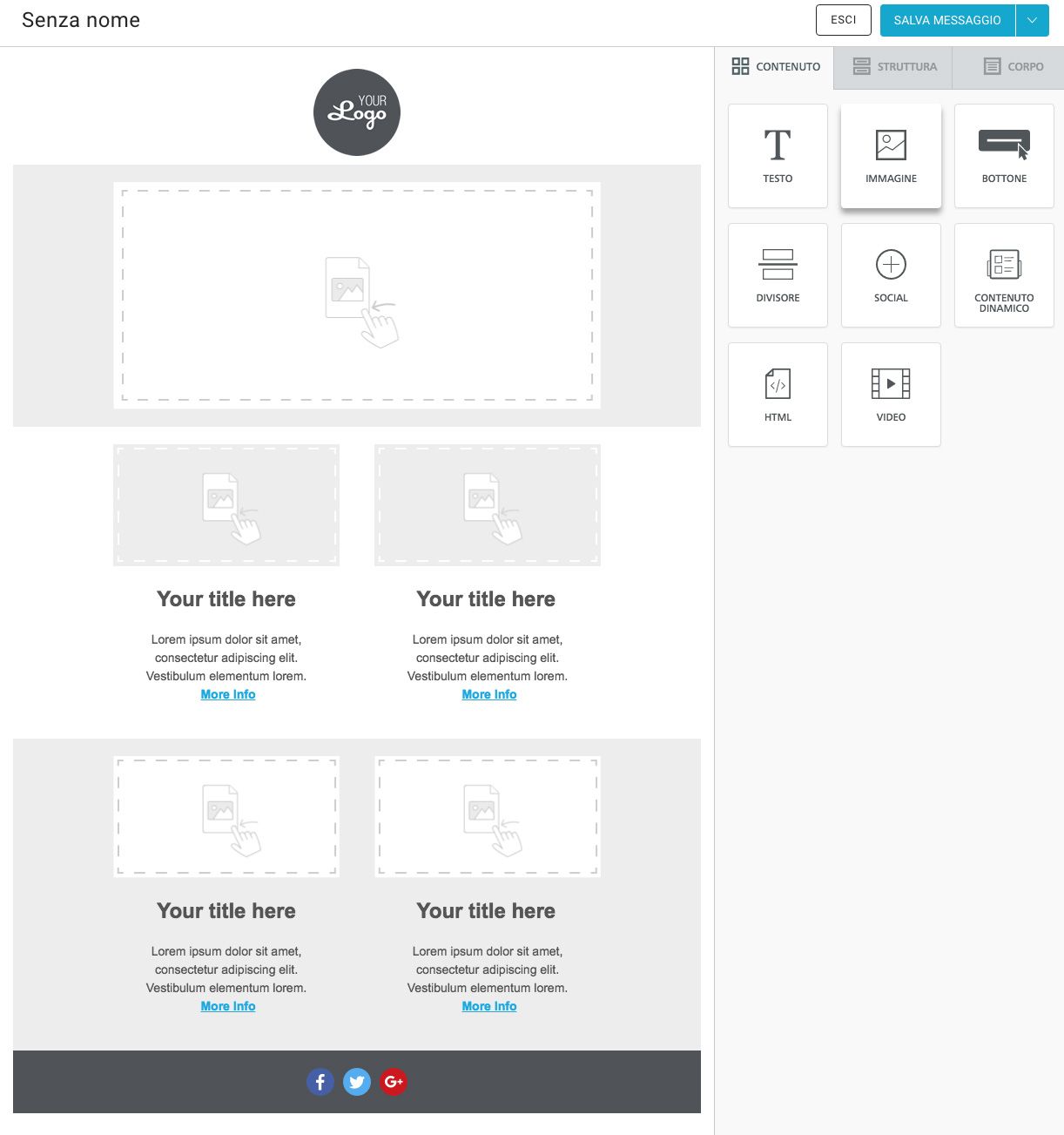
L’editor BEE è pensato per creare email già ottimizzate per mobile. Fa questo costruendo il messaggio in blocchi di contenuto (selezionabili nel menu a destra Contenuto) che si riorganizzano automaticamente in base al device su cui l’email viene visualizzata.
Le combinazioni e le strutture sono potenzialmente infinite: la comodità è data dalla possibilità di conservare dei template da tenere sempre sotto mano e da personalizzare ogni volta in base a nuovi contenuti. Più facile di così!

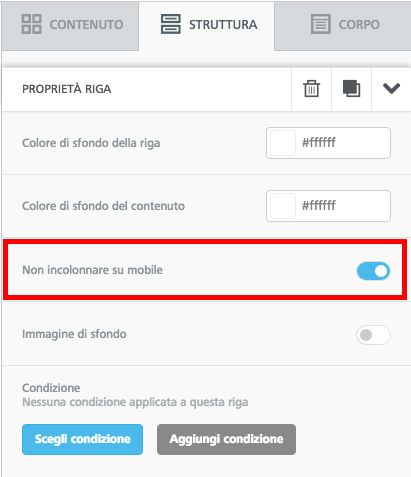
Che cosa succede se, invece, c’è una riga di contenuti che preferisco non venga incolonnata su mobile? È una necessità frequente, specialmente per mantenere compatte le dimensioni del footer e del blocco con i link ai canali social. Con MailUp hai la possibilità di scegliere se incolonnare su mobile o meno ciascuna riga di contenuto. Basta selezionare o deselezionare la voce nella colonna a destra, posizionandosi sopra la riga di interesse.

2. Controlla la resa sui diversi schermi
Con MailUp puoi dire addio agli invii di test su dieci diversi client per testarne la visualizzazione. Grazie alla funzione Anteprime, puoi infatti simulare la resa del messaggio su desktop e sulla maggior parte dei client mobile presenti sul mercato (sia smartphone che tablet). Basta cliccare sulla miniatura del messaggio, prima di inviarlo, e selezionare i device dal menu a tendina.

3 best practice per migliorare la resa delle immagini su mobile
Il fatto che le email create con l’editor drag & drop di MailUp siano email mobile responsive fin dall’inizio non vuol dire, tuttavia, che non occorra fare attenzione al modo in cui vengono salvate e utilizzate le immagini, pena una visualizzazione ben lontana dall’optimum.
1. Schermi retina: raddoppia la dimensione
Introdotta con l’iPhone 4, la tecnologia retina viene utilizzata oggi per gli schermi della maggior parte dei prodotti Apple. Per offrire una qualità d’immagine più elevata, questi schermi richiedono immagini di dimensione doppia rispetto a quella effettiva del box in cui saranno visualizzate.
Questo l’effetto con un’immagine di dimensioni “corrette” (ad esempio 350 px di larghezza), visualizzata su uno schermo retina. Poco nitida, “stretchata” e decisamente da migliorare.

Il perché di questa resa poco nitida è spiegato da Jason Rodriguez di Litmus, nel suo articolo Understanding Retina Images in HTML Email:
If you’re not accounting for high-DPI displays, you run the risk of looking careless to subscribers. Because of the way high-DPI displays work, non-optimized images end up looking blurry and pixelated on retina screens. Roughly speaking, high-DPI displays have twice as many pixels per inch than their traditional counterparts. Therefore, if we want our images to look good on those screens, they need to be twice as large so that, when they’re scaled down in the email, there are more pixels for retina screens to display.
Conviene dunque utilizzare immagini di larghezza doppia rispetto a uno schermo iPhone standard – ovvero 750 px prendendo a riferimento un iPhone 6. Se i tuoi destinatari aprono le email su schermi più grandi (come iPhone 7 Plus o iPad Pro), converrà pensare a dimensioni ancora maggiori.
Ecco la preview del messaggio dopo aver raddoppiato le dimensioni:

Attenzione, di converso, a non esagerare con le dimensioni dell’immagine. Non tutti gli schermi sono retina, innanzitutto, e utilizzare misure da cartellone pubblicitario può essere dannoso: aumenta il peso del file e di conseguenza il tempo richiesto per il download.
2. Consenti alle immagini di adattarsi alla larghezza dello schermo
L’editor BEE permette di decidere se le immagini devono o meno adattarsi automaticamente alla larghezza dello schermo su cui sono visualizzate. L’opzione Dimensione automatica, se attivata, indica all’editor di rimpicciolire o allargare l’immagine per farla rientrare, automaticamente, nella dimensione dello schermo.

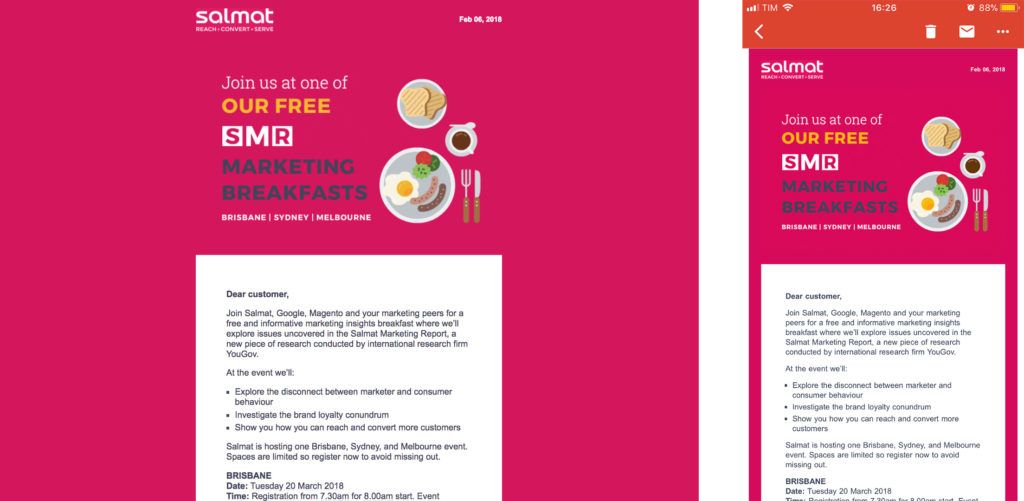
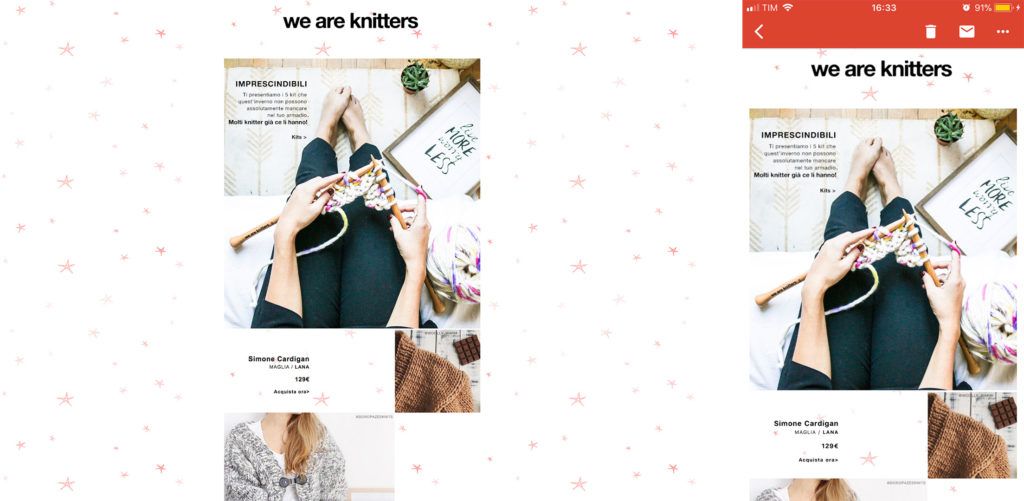
3. Utilizza immagini e colori di background
Inserire immagini o colori di background è un trucco semplicissimo consente di bypassare una conseguenza spiacevole del riadattamento dei contenuti ai diversi tipi di schermi. Assicura di avere sempre lo sfondo del messaggio pieno al 100% ed evita “cornici” esteticamente poco piacevoli.
In questo esempio di Salmat si è scelto di inserire il color ciclamino come sfondo del messaggio: sia su desktop che su mobile, il colore riempie l’intera area della finestra disponibile. Nell’editor BEE, basta selezionare il medesimo colore come Colore di sfondo del contenuto e Colore di sfondo della riga, nel menu a destra.

Non solo colore pieno: è possibile sostituire alla tonalità un’immagine di sfondo a cui sovrapporre testo, altre immagini e bottoni CTA. Anche in questo caso, l’immagine apparirà a finestra intera indipendentemente dalle dimensioni dello schermo. Per ottenere questo risultato, seleziona Immagine di sfondo dal menu a destra e carica il file che desideri. Qui trovi un tutorial. Voilà!

Conclusioni
Creare email mobile responsive non è solo un optional in un mondo dominato sempre più dalla fruizione mobile: è un’opportunità e un dovere per salvaguardare traffico e conversioni derivanti dal canale email. Ecco le nostre best practice, riassunte:
- Pensa sempre in ottica sia mobile che desktop, sfidando la pigrizia e l’abitudine.
- Crea le email con l’editor BEE: saranno email mobile responsive fin dall’inizio, senza dover pensare a nulla.
- Bada alle dimensioni e alla qualità delle immagini che utilizzi, per garantire una resa ottimale nel maggior numero di casistiche possibile.
- Inserisci testi e CTA in pagina, non nelle immagini: in questo modo saranno ridimensionati e ridisposti per risultare leggibili da mobile.
- Sperimenta con immagini e colori di background, per rendere l’email più flessibile possibile.
Vuoi altre best practice di email design? Scarica il white paper gratuito e soprattutto prova l’editor BEE di MailUp di prima mano: hai 30 giorni per farlo gratuitamente e senza impegno.
